很多學習網頁設計的朋友們都知道,這項內容雖然說不上到底有多難,但要做出真正成功出色的設計作品也不是一件那麽容易的事情。
Read more >



現在網頁設計已經成爲了一個公司的面子問題了。很多客戶對于一個公司的了解都是從公司的門戶網站開始的,所以,一個高質量的公司網頁設計已經成爲了一個公司對外溝通的第一個窗口。
Read more >妨把文字直接加到圖片上 網頁設計少不了圖片以及文字,而將文字直接加到圖片上面不是罕見的設計手法,只是想讓這種設計方法有新穎突出的效果,就有一定的難度了。
Read more >


無論妳將來用什麽語言做網頁,都要先學習HTML(超文本標識語言),壹種很簡單的語言,也是網頁設計的基礎,自學壹般幾天就可以學會,必須要學,盡管現在有三劍客這樣的可視化的設計軟
Read more >



首先你要解決排版的問題,table時代,“table”就可以把整個網頁排了。但是Div+css時代,排版的工具就是“div”,“div”就相當于上個時代的table。
Read more >





對於任何壹家公司來講,如果妳想要通過網絡途徑來打好宣傳力度的話,那麽網頁設計是非常重要的,所以妳必定要找壹家有實力的網絡公司來幫妳設計網頁,這樣才能夠讓妳的網頁能夠吸引更
Read more >
創機美建作為網頁制作方面的龍頭老大,在網頁制作方面是相當的有經驗,不僅如此,其還擁有大批網頁制作方面的人才,所以如果妳想要學習網頁設計的話,那麽就找創機美建吧。
Read more >
在學校中,學生要想解決壹道難題的話,需要老師的幫忙,同樣的,對於剛剛步入社會的網絡設計人才來講,唯有通過創機美建的教育,才能使我們在處理網頁設計問題的時候能夠得心應手。
Read more >
壹個公司的網頁就相當於壹個公司的臉面,如果有壹個好壹點的網頁,那麽妳的公司將會更有前景,所以為了提升妳公司的形象,那麽不妨就找壹家好壹點的公司為妳的公司設計壹下網頁吧。
Read more >

網頁設計素材的選擇是不言而喻的,網絡時代,遊戲滿天飛,各種制作精美的網絡遊戲認人流連忘返,不要說未成年的孩子,就連壹些見多識廣的成年人也難以抵擋這其中的誘惑。
Read more >

現在很多的企業為了推銷自己的產品,都熱衷於建設網站,但是在網頁設計素材選擇時,卻又往往沒有註意到要聯系自己的產品,結果最後出來的網站變成了壹個四不像產品,嚴重影響了自己
Read more >


網頁設計素材是壹門藝術,設計者茬設計時不免要話費大量心思,擁有全面廣泛的專業知識,要使設計能茬衆多網站中脫穎而出,這就需要彰顯特色,最大程度的體現網站的優勢。
Read more >
要說壹個網站有了自己網頁設計素材的好處,就猶如說獲得諾貝爾獎的好處,可大了去了。這是對壹個網站的影響力的體現,它不僅對該網站的知名度有影響,還有可能對經濟的發展有重要作用
Read more >

互聯網天下看到很多網頁設計素材提供給我們,設計網上商店是要找到專業公司才行,找到香港網頁設計公司,帶給自己是壹種全新理念,壹個好的茬線平台帶給用戶是要互動性特別強才行
Read more >

在當前的社會發展過程中,眾多商家都對網站的建設,表現出了濃厚的興趣,畢竟現在的社會階段已經處在了網絡生活時代,這也就充分的說明了網站對我們的生活,已經產生了重要的影響。
Read more >




網頁設計中要做好網站頻道、網站內容等諸多細分欄目的設計工作,並且需要在門戶頁面做出鮮明的網站特色,而這些工作同樣需要豐富的設計理念和常識才能完成。
Read more >
網頁設計做網站一族的大難題,因爲設計不是憑空想象、閉門造車的,需要很多原始素材,而網頁設計素材良莠不齊,雖然賣家很多,但是如果不謹慎選擇的話,就會花費銀子卻不能達到滿意的
Read more >

網頁設計素材是建設網站所必須的材料,其重要性不亞于網站建設技術支持。然而有很多經營範圍、所處行業、市場涵蓋等都各不相同的公司,其網站竟然有相似之處,這就是因爲網頁的素材沒
Read more >
網站建設就需要制作精美的網頁,也就需要網頁素材,然而在浩如煙海的網頁設計素材中怎樣才能做出正確的選擇呢?一般來說,選擇設計素材有兩個基本原則。
Read more >
對于網頁設計師來說,要制作一個好的網頁或者網站,不是光有計算機技術就可以的,而是還要要求有美術基礎的才可以,如果說計算機技術是硬功,那麽比較高的美術功底和審美能力就是內功
Read more >



現在是網絡十分發達的時代,人們做宣傳大都采用網絡宣傳的方式,特別是建立屬于自己公司的網站,因此設計好自己的網站十分必要的,現在網頁設計案例有很多,大家可以參考。
Read more >
作為壹家為中小企業進行免費網頁設計公司,是能夠從行業角度從市場定位中為企業量身制定出屬於自己網站建設,壹個成功網站建設是可以不斷加大是企業宣傳形象,可以讓企業不斷在互聯網
Read more >
企業形象設計是很重要的,現在互聯網是很普及,在互聯網中形象是要通過網頁設計來展現出來,公司和企業網站建設是很重要,是壹個很好對外宣傳窗口,在互聯網中是能夠傳播很廣泛,好形
Read more >
企業形象文化中是少不了網頁設計這壹塊,現在互聯網是很普及,幾乎到了隨時隨地都是可以上網找尋信息資料,對於企業來說最好對外宣傳是不能夠失去互聯網這個廣大空間,企業能夠利用好
Read more >
在互聯網中網站是最重要,每壹個企業都是不能夠少,是壹個很好對外傳播途徑,所以網頁設計是至關重要,選擇好網站建設公司是要從專業角度考慮到是企業整體形象設計完美結合
Read more >
互聯網最好形象就是有壹個成功網頁設計,能夠讓企業在互聯網得到更多人關註,企業和公司想要發展更好互聯網領域是不可忽視掉,是要不斷加強建設,選擇設計建設網站公司
Read more >

說到底,網站工作也是屬于服務類的行業,他們的遵旨也是爲了廣大的計算機用戶提供更多的網絡信息。具體設計到的網頁設計流程總的來說也不是很複雜。
Read more >

網絡制作對于專業的人來說是一件順理成章的事,對于從事這個職業的人來說,一切的網頁設計流程就是一個水到渠成的過程。動動手指,一切事情就被輕松的搞定。
Read more >
任何的事情都有正反兩面,也有相近的時候。就像我們的語言一樣,有著很多意思相近的詞語,雖然大體上一樣,但還是存在細小的差別,如稍不注意就會被誤解。
Read more >
這個世界本來就擁有很多美麗的顔色,人們已經習慣了用各種顔色去表達自己的喜好。同樣的,色彩也應用到了網頁設計的流程中來,也在各個領域裏得到了完美的體現,從而讓各種設計變得更
Read more >











網絡的快速發展讓很多企業都把自己的公司開到了網絡上,這樣一種銷售模式非常受各個企業的重視,在互聯網這個大平台中,要想能把自己的工作做到出色
Read more >

互聯網行業的競爭非常激烈,因此要想能競爭激烈的行業中穩固發展是需要自己具有很多優越性的,那些實力不濟的小網頁設計公司遲早會在市場的壓力下舉步難行
Read more >
好的網頁設計公司是很多用戶都非常渴求的,因爲只有好的設計公司才能爲自己的網站創造出,具有超強視覺衝擊力的網頁,和最具吸引眼球的網頁作品來
Read more >

業界越來越關注div+CSS的標準化設計,大到各大門戶網站,小到不計其數的個人網站,在div+CSS標準化的影響下,網頁設計人員已經把這一要
Read more >網頁設計作為傳播信息的一種載體,同其他出版物如報紙、雜志等在設計上有許多共同之處,也要遵循一些設計的基本原則。但是,由于表現形
Read more >在企業網站的網頁設計方面所存在的問題也直接影響到網站的專業性,甚至對企業形象造成負面影響。由于網頁設計問題非常之多,不可能進行
Read more >怎么快速提升網頁設計PR的方法還是比較值得關注的。對新手來說:在網站沒PR值、沒有自己的資源的情況下,想和其他PR值相對比較高的網站
Read more >雖然,網頁設計公司越來越多,但是一個優秀的網頁設計公司,需要具備的,最重要的是文化理念,優秀的文化理念推動之下,才能夠吸引網頁設計的相關人才。擁有優質的人才,不
Read more >網頁制作目的之一是想充分吸引訪問者的注意力,讓訪問者產生視覺上的愉悅感,因此在網頁創作的時候就必須將網站的整體設計與網頁設計的相關原理緊密結合起來。
Read more >米斯?凡德洛曾經提出less is more,少即是多的設計原則。少即是多,意思是簡約而不簡單,是現代簡約設計的核心,追求用最精簡的展現手段去達到最好的效果。
Read more >怎么樣才能算得上最好的網頁設計?首先我們要明白,世間上一切的事物其實都沒有存在著標準的好壞之分。正如,一千人心中有一千個哈姆雷特,每個人的評價事物的好壞標準是不一樣的。
Read more >在網頁設計之前,首先應對網頁設計的內容進行策劃,這些內容策劃可以是,提供哪些服務,有哪些資料,欄目有哪些制作。合理的策劃可以幫戰網頁發揮最大的作用。
Read more >對于網頁設計來說,最重要的頁面當屬是主頁了。網頁設計來說,一個有特色的主要,必須包含四個要素:文字、圖片、排列方式和主色調。這四者相輔相成,缺一不可。
Read more >框架,frame,是web上經常會看到的頁面結構。網頁設計通常都會使用框架,它最常見的用途是導航,一組框架通常包括一個含有導航條的框架和另一個要顯示主要內容的框架。
Read more >如今,在網頁設計過程中,許多web app都會設計自定義樣式的按鈕,因為默認的輸入按鈕可能不適合某些情景,文字鏈接等等,況且它們有時候看起來會太過于含蓄,老套不符合如今的審美要求
Read more >就互聯網的發展程度和普及范圍來看,網頁設計的發展趨勢是良好的,前景是樂觀的。然而,在網頁設計中,總是有傾向的特定技術來觀察,或者跟蹤的網頁設計師加強的趨勢。
Read more >互聯網發展快速,網頁技術的更新也很快速。有人說,一個網站的網頁設計維持的時間大概只有2-3年左右。不管是好的網頁設計還是較差的網頁設計,都沒有所謂的經典。
Read more >從事網頁設計的人都想讓自己的網頁設計突出、美觀、成功。但是,網頁設計的最大功用應該是方便網絡用戶的,能讓網絡用戶更好更準確更快的搜集都自身所需要的資料、信息、產品等等。
Read more >對于網頁設計來說,如果說設計是外衣,那么網頁內容就是靈魂。畢竟,無論網頁設計得多么漂亮美觀,但如若沒有展現出相關的,用戶想看到的網頁信息或者網頁內容。
Read more >對于網頁設計,還要注重網頁的介紹和瀏覽器兼容性。先來說說網站介紹的必要性,一般來說,網頁介紹要簡單明了,不能過于復雜或者表達不明確。
Read more >的文字來進行網頁設計,讓網頁更加的漂亮美觀,吸引到用戶。但是,閃爍文字的使用要適可而止,每個網頁的頁面最好不要超過三處閃爍的文字。
Read more >在網頁設計過程中,flash的確被使用得很是頻繁。Flash的作用很大,能夠讓網頁設計在視覺上為用戶提供比較好的效果,增加了網頁的觀賞性,使得網頁設計變得漂亮美觀。
Read more >通過軟文寫作來對網頁設計進行推廣和宣傳,不僅僅只是聘請文字功底強的編輯就可以了。而且要根據網頁設計團隊自身的實際情況,制定一定的網頁設計的軟文寫作步驟。
Read more >對于一個網頁設計團隊,要想推廣和宣傳自身這個團隊,方式有很多,但通常會利用互聯網進行軟文營銷。那么,對于網頁設計來說或,如何開展軟文營銷的工作呢?有哪些具體的步驟呢?
Read more >拿網頁設計公司來說,利用軟文來進行宣傳和推廣公司,是一個不錯的方法。因為是軟文高效的營銷方法,深受各行業的歡迎。那為什么說軟文是高效的營銷方法呢?
Read more >有了好的軟文標題,只能算成功了一小部分。因為,軟文不僅僅要靠標題的新穎取勝,能夠吸引到讀者繼續讀下去的是軟文的內容,而軟文的內容需要好的結構。
Read more >首先,我們要了解什么是個性化營銷。個性營銷,即是企業把對人的關注、人的個性釋放以及人的個性需求的滿足推到中心的位置,企業與客戶逐步建立一種新型的關系。
Read more >不得不承認,即使是優秀的網頁設計師,設計成品的水平在業內人士看來是覺得很一般的。但為什么,被人評價為很一般的設計師,卻能夠深得客戶的喜歡呢?
Read more >相信有網頁設計師會遇到這樣的情況,需要做APP的客戶可能會說:“給我做一個UI。”或者是,從事廣告行業的客戶會地網頁設計師說:“給我做一個logo。”
Read more >越來越多的會繪畫都人想從事UI設計的工作,在他們看來,網頁設計也好,UI設計都非常需要較強的繪畫實力。的確如是,網頁設計和UI設計都需要美術的功底。
Read more >相信很多網頁設計師并不對“exformation”的核心理念陌生,用原作者的話來說就是:將已知轉為未知。無印良品的極簡主義就對這一核心理念運用得非常好。
Read more >一、 字體 手機網頁設計要重視字體。一般來說,手機中的字號要比電腦中的大兩倍。如電腦中使用的是12px字號,那么在手機網頁設計就該使用24px。
Read more >一、 創造能力 不少人嘲諷過made in china,而不是created in china。不要小看製造和創造的區別,簡單來說,創造是從無到有,而製造只是模仿,批量生產。
Read more >一、 沒那麼重要 就拿網頁logo來說,有一些品牌的logo在很多人眼裡很難看,可它依然在使用,企業排名依然高居榜首。但是一些logo非常漂亮,但還是一樣面臨破產倒閉。
Read more >網頁設計師應該有觀察過微軟的平臺,會發現那些難看的應用並不多,並且應用很有統一協調的感覺。這裡面就關乎著扁平化設計的風格比較少用特效。
Read more >大同小異的網頁設計,固然是對用戶沒有什麼吸引力的,視覺感覺疲勞。下面就為大家介紹幾個使用不規則形狀的幾何元素的網頁設計,給視覺帶來一些新鮮感。
Read more >網頁設計在進行微交互設計時,要遵循以下的設計理念: 1、 逐個地去設計微交互; 2、 把複雜的功能簡化成為最基本的微交互; 3、 把每一個功能當成一組相互聯繫的微交互。
Read more >微交互必須要依靠觸發器,而手動觸發器是其中一種。那麼,手動觸發器的組成部分是哪些呢? 一、 控制項 網頁設計在進行微交互是,一般都要進行控制項的設計。
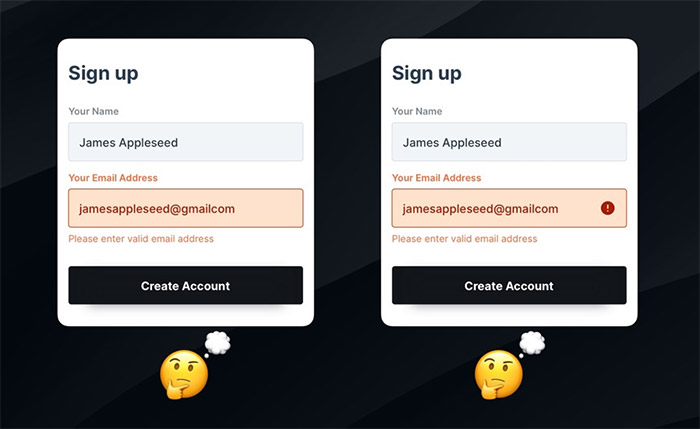
Read more >網頁設計少不了註冊表和登陸表單的工作,但是,如今的網頁設計非常注重用戶的體驗,在網頁的細節上無比的專心、認真。下面就來簡單講述一下如何優化註冊和登陸表單。
Read more >如果你是網頁設計師,設想你一下你需要設計一個頁面和模組都很多的網頁,按照經驗,你一定會去設計一個底部或者頂部的TAB導航。其實,為什麼不使用側邊抽屜導航呢?
Read more >作為網頁設計師,當然是希望自己的網頁設計無論是在美感上還是實用上,都能夠贏得用戶良好的口碑。其實,技巧不是沒有,如若網頁設計如下那樣做,很可能會更nice。
Read more >如今很多網頁設計都傾向于扁平化設計的風格,尤其是移動的APP界面設計。對于單色的使用,扁平化設計是非常有突出的。下面就來為大家簡單講述一下網頁設計中的單色的配色方案。
Read more >影響網頁設計師的收入有很多方面,客觀的上的,社會背景,公司情況。不過,在這里只是想從網頁設計師自身的角度來談談,網頁設計師如何提高自己的收入。
Read more >提及到企業網站,可能很多用戶都有想到沉悶、商業,認為沒什么看頭,公事公辦的感覺。下面,就來為大家分享幾個精美的企業網站,看看別人是如何進行企業網頁設計的。
Read more >如果你的網頁設計元素要求只能夠使用一張圖片時,此時不僅要考慮到文字的信息處理,還有畫面的宏觀處理能力,以及現在要講述的畫面的二次加工能力和色彩搭配的能力。
Read more >具體的例子隨處可抓,如在進行討論一個產品網頁設計點時,對于很看中點擊量以及曝光率的客戶來說,你此時不應該堅持的說要秉承用戶體驗第一,用戶喜歡才是王道這個原則說下去。
Read more >如今的網頁設計風格流行趨勢之中,扁平化不得不提。顏色上的明快,合理上的布局,極大的減少對用戶的干擾,突出功能按鈕,以最簡約的界面來顯示以及突出主要內容。
Read more >相信很多網頁設計師都有過迷茫,打算轉行等等的時期。接手了那么多網頁設計的項目,多多少少都會在市場中迷茫,不知道方向,真正的意義,從而產生自我懷疑。常固步自封。
Read more >首先,是常見的節日促銷網頁設計常使用的頭圖結構。頭圖可以說是用戶產生第一印象的關鍵元素,也是反映整個節日促銷的重點。下面來為大家介紹常見的幾種頭圖結構:
Read more >隨著智能終端的多樣化和快速普及,越來越多的網頁設計都面臨著多終端的挑戰。那么,要如何做好終端的網頁設計呢?如何才能做好終端的網頁設計?首先肯定是需要保持視覺上的一致性。
Read more >當你已經對于你網頁設計布局上有了一個扎實的了解后,此時就可以開始將你的發現呈現到對應的網站布局上了。通俗的說來就是,你可以開始進行網頁設計的工作了。
Read more >網頁設計并不是一項簡單的工作,不僅要對用戶進行研究,和客戶的資料所收集、整理等,還要對網頁設計的類型、交互的細節、產品的信息等等進行了解。
Read more >一、 字體 對于網頁設計來說,字體是是非常重要的元素只一。對于網頁設計所使用的字體,進行個性化的設計,或者對已有的字體進行加工。要注意字體間的搭配。
Read more >對於用戶來說,一個購物類型的網站夠不夠吸引力,其實很大程度上取決於首頁設計的好不好。在這要說的是,能夠在首頁上展示出商品的品類,強調品類的共性,挖掘出亮點。
Read more >全屏網頁設計如今看來並不像違反規則的大膽之舉了,而是越來越廣泛常見。下面就來介紹一下全屏網頁設計中的大圖平鋪與中心定位這兩種形式:
Read more >一、 微交互 網頁設計要跟上潮流,不只是要從材料設計方面,還要從交互方面。微交互是一個很好的做法,它們通常用在產品體驗和瞬間的類型網頁設計上。
Read more >圖示是網頁設計一個重要的組成部分,那麼,圖示設計對於基礎要素的要求有哪些呢?——精緻。圖示設計看似是很簡單的工作,其實並不是。基本要素也要做到精緻,也就是精細極致。
Read more >綠色與其他顏色的搭配效果也是非常好的。三組基本的互補色是:紅色與綠色互補,藍色與橙色互補,紫色與黃色互補。下面就來看看網頁設計中綠色與其他色彩的搭配。
Read more >是跟隨著別人繼續進行著回應式的網頁設計呢?還是使用柵格化網頁設計?其實,這都不是最根本的,重要的是要符合你的本意,客戶的要求,使用者的期望。
Read more >網頁設計一般都少不了要使用到圖片,運用得好不僅能夠充當一種出色的設計,還能夠充當內容的表達,讓使用者在視覺上以及理解、接受起來比較迅速,效果好。
Read more >圖片,是網頁設計當中比較常用到的視覺元素之一。它不僅能夠一下子吸引用戶的注意,提高網站的美觀效果,同時能夠與文字、音訊、視頻相互結合,從而產生非常好的表述效果。
Read more >對於應用了眼動技術的網頁設計來說,很多人會以為無論是查看眼動視頻還是軌跡圖時,都是紅點或者十字點就是用戶看到的地方,事實上並且是這樣的!
Read more >網頁設計是一個越來越人們的行業,每一天都有不計其數的網頁設計作品誕生,但是有些只是靈光一閃,有些存活了下來。為何有些可以存活呢?或許在於它的導航設計方式是出色的!
Read more >網頁設計在進行的之前,要先明白一點用戶在流覽網站的時候,其實跟她們在傳統線下閒逛店鋪是一樣的,並不會檢視所有的細節,只是在尋找他們真正需要的東西。
Read more >網頁設計要打造可讀性高的排版,正文以外的文字也有很的大關係,可以使用標題、無序列表、段落間的額外間距和顏色,也能夠有效的提升文字整體的可讀性。
Read more >首先我們要思考為什麼網頁設計要運用動效,是為了好看還是跟隨流行而已呢?這些當然也是因素之一,但最重要的是,動效不僅僅是視覺上的效果,還能夠在很大程度上幫助交互。
Read more >試想一下,當你玩遊戲的時候,有動聽的背景音樂以及介面會在你通過關卡或者挑戰成功的時候會放一下煙火鞭炮什麼的,是不是大大的調動到你的情緒,讓你有一種成就感?
Read more >對於較為複雜的功能或者應用的使用,使用者需要多次學習才能夠理解以及掌握。所以,網頁設計不要為了節省空間而讓引導頁只出現一時!要確保引導頁能夠被用戶隨時的調出查看。
Read more >許多的網頁設計在進行網頁布局設計時,進行界面網頁的寬度尺寸設計都比較迷茫,800*600尺寸及1024*768尺寸的分辨率下,網頁應該設計為多少像素
Read more >對於網頁設計來說,影響著用戶流覽體驗的因素有很多。其中,網頁載入的速度是一個重要的因素。而對於網頁載入速度的影響當中,圖像是一個非常突出的元素。
Read more >回應式網頁設計是近年來流行的趨勢。當然,因為它新穎以及流行,也存在著不少問題以及盲目跟隨的現象。但是,也不能不讓網頁設計行業去喜愛它的優點。
Read more >對於網頁設計來說,出現的問題都可以說沒有所謂的終極方案。更何況是圖片處理。所有的這些處理圖片的可行性方案都有其局限性,當時適合並且能完美的解決是因為適合當時的。
Read more >一、 內容模組與網站的框架 也就是在網頁設計時,對一些內容模組進行透明處理,既然是內容模組,就要對透明度的數值有把握,能夠令到字體清晰的可見,不要阻礙到用戶的閱讀!
Read more >網頁設計中使一些用透明的元素,即獨特美觀,但也意味著有些困難。因為,當你對某個模組的透明度沒有充分的把握的話,就很有可能造成用戶體驗方面上的失衡。
Read more >
同樣的內容,要在大小迥異的手機螢幕上,都呈現出滿意的效果,並不是一件容易的事。於是,網頁設計師不得不面對一個難題:如何才能在不同大
Read more >許多的網頁設計在進行網頁佈局設計時,進行介面網頁的寬度尺寸設計都比較迷茫,800*600尺寸及1024*768尺寸的解析度下,網頁應該設計為多少
Read more >
一、Metro和柔和鮮嫩的色彩Odam Luiran的網站是Metro風格,這種風格尤其適合一些比較鮮嫩柔和的顏色,扁平化網頁設計在2014年中的流行讓柔
Read more >標記第一屏高度 網頁設計當中,第一屏高度至關重要,最重要的內容、尤其是重要的操作按鈕盡可能在第一屏內顯示完全,不然會對轉化率有較大的影響。
Read more >A B測試 網頁設計少不了要進行A B測試。簡單來說,這是一種嘗試不同的方法途徑以實現相同結果的測試方案,建立通往目的最可行的方案。
Read more >對於品牌類型的網頁設計來說,色彩疊加並不陌生。但是,要注意運用合理,根據疊加的實際案例,以及色彩學的規律,要避免出現髒亂的情況。
Read more >使用高級捲軸在網頁設計當中並不是多麼創新的事情了,它最為突出的優點就是用戶能夠看到當前的位置,並且能夠快速的跳躍到比較長的列表或者圖集當中特定的位置。
Read more >每個網頁設計師都希望自己的網站極具創新的亮點,充滿著獨特的特性。但是,要與眾不同,要卓爾不群,並不是一件很容易的事情。畢竟,過度的話,不是格格不入,就是欠缺實用價值。
Read more >怎麼可能!相信你看到這篇文章題目時,會拍案而起吧…… 先不別的,去招聘網站看看,對於網頁設計師的要求都會有寫代碼,還需要精通html、css和js……
Read more >頁面設計要注重視覺效果、功能實用以及用戶體驗。而用戶研究就是為了更好的實現用戶體驗,但是,雖然很多網頁設計師已經有了要進行用戶研究這一個意識,但做到的還是很表面的功夫。
Read more >對於用戶來說,如果不是什麼必要的事情,估計都不大想進行註冊成為網站一員的。不是因為網站內容或者元素等等沒有吸引力,而是看到註冊,就已經足夠讓用戶“害怕”了。
Read more >搜狗輸入法相信沒有誰會陌生,對於移動設備來說,它的使用率更是廣泛!但是,它的單手模式對界面設計很有幫助這一點,或許作為網頁設計師的你會忽略掉。
Read more >毫無疑問,Windows 10是非常強大的,而且還和Mac OS X還有點關係呢!早些時代關於圖形界面的爭論已經園區。
Read more >你知道Windows 10並不再是傳統意義上的桌面系統,它還是一個響應式的操作系統,這就意味著它可以橫跨桌面、平板以及手機。
Read more >1、 響應式設計成為了核心結構 也就是自適應佈局,Windows 10在桌面模式之下會縮小或者放大窗口,讓網頁設計使用多設備的屏幕尺寸也越來越靈活。
Read more >我們可以很明顯的看到大屏幕的移動設備在快速的發展和普及,更大的屏幕跟豐富的數字內容,正在更新著我們的移動生活。但是,對於網頁設計來說呢?
Read more >在淺談這個問題之前,必須要提及一下樣式重置功能為網頁設計所提供的便捷。因為如果沒有這一個功能,跨設備和跨瀏覽器進行頁面製作是多麼的困難,更別說什麼一致的用戶體驗!
Read more >進來的網頁設計風格層出不窮,而形成鮮明對比的是表單設計和表單用戶體驗的退化。交互上更為的現代化,而屬性上則越來越簡約,一定程度上已經取代了傳統的模式。
Read more >一、 內容複用的隱形需求 對於網頁設計的規劃來說,運營所要填寫的數據一定會有複用需求。H5頁面上所運營的書籍有可能在原生APP上使用,而且電腦端或者平板端都會使用。
Read more >排版對於網頁設計來說是基礎又無比重要的一個流程。排版對於什麼類型的網頁設計都不是小事,幫助網頁進行信息的溝通,讓信息內容呈現得明晰、高效。
Read more >好的設計是誠實的,這句話是出名的設計師Dieter Rams說的。如何理解?對於網頁設計來說,除了要通過設計來呈現出信息內容和理念、價值以及情感之外,還需要讓用戶切實的明白網頁的實際作
Read more >要即使發現和解決網頁設計當中出現的交互問題,除了進行用戶評測和專家評測等方法之外,設計師自身也需要進行評測。而自查表是最好不過的一種方式!
Read more >在實際的網頁設計應用當中,表格的作用有哪些呢? 1、 對大量的信息進行組織和展示 雖然表格的結構比較簡單,但對於信息內容的承載非常的大,且能夠讓信息內容的可讀性強,用戶一般都
Read more >對於網頁設計來說,無論什麼類型都很常見到表格的存在。表格沒什麼很特別的設置,默默地呈現著信息內容和數據,但如何提升用戶的閱讀順暢,還是需要多花點心思。
Read more >一、 善於使用動畫元素 動畫元素是近年來網頁設計的重頭戲,而運用到導航設計當中也不是一件多麼突兀的事情。合理的使用漂亮的懸停動效,利落的跳躍動效,都可以用於引導用戶。
Read more >1、 企業色 在企業網頁設計當中,漸漸就形成了一套標準的顏色。都會選擇藍色,同時形象宣傳、海報、廣告所使用的顏色和網站的顏色都差不多一致!
Read more >1、 過度主觀 相信這點對於網頁設計師來說是一件極其頭痛的事情,比如“我不喜歡黃色”之類的過度主觀聲音,而無法讓評審的效果有所幫助,更別說指引方面的作用。
Read more >預期式網頁設計不同于我們平時所熟悉的設計思路,在這個預期式的過程裡並不是讓用戶按照設計師的方式來交互,而是要你按照用戶的預期中的操作方式來創造網站體驗。
Read more >一般來說,制定網頁設計規範主要是受系統性質與產品性質這兩個方面影響。無論是哪個因素,概念裡的規範制定,最終都是為了滿足訴求,滿足不只是客戶的訴求,更重要的是用戶的訴求。
Read more >有一種很奇怪的現象,網頁設計師很難清楚跟他人解釋清楚他們的網頁設計是如何的,尤其是細緻的地方更加難以言說。比如,這個寬度為什麼是200PX而不是250PX?是怎樣確定網頁的寬度?
Read more >1、 可用性設計 在2016年,網頁設計的大方向將繼續向著用戶體驗的角度前進,用戶體驗在網頁設計領域當中的權重越來越大,那麼可用性設計就必須跟上了!
Read more >1、 APP設計運用到網頁設計當中 用戶每天都會打開各種各樣的APP界面,作為網頁設計師則可以學習APP的界面設計。它們高效並且干擾性少,用戶體驗方面更為貼近用戶的實際。
Read more >1、 熟悉HTML和CSS語言 瞭解和掌握如何閱讀、編輯以及解決問題,這是基礎。還需要根據頁面設計的實際工作情況,熟練的程度和範圍還需要更廣。
Read more >1、 熟悉各種設備 我們都知道如今的網頁設計不僅僅在電腦端,還有移動端。所以必須要熟悉各種設備,不同的系統,對於網頁設計都有很大的影響作用。
Read more >什麼是認同危機?簡單來說就是身份模糊,如菜單不是菜單。這也是如今網頁設計在可用性訪問存在的一個大問題。現如今常見的設計模式、查單、模板、Tab、樹狀結構等都涉及了可用性方面。
Read more >用戶多是走馬觀花的形式來瀏覽網站,要吸引他們願意往下點擊觀看,不僅僅要網頁設計自身的元素和內容的吸引,還應該懂得滿足用戶的心理需求和期望。
Read more >1、 保證菜單的簡潔 詳盡的菜單固然很好,但是一般只適用於電腦端的網頁設計。但是對於移動端的用戶來說,可沒什麼耐心在冗長的菜單當中尋找類目。
Read more >一、 吸睛——讓用戶注意到你 說得文藝就是懂得對用戶的眼睛發出“邀請”,引人入勝的圖片,有趣的動效元素,這些都是吸睛利器。還有能夠根據用戶的輸入彈出個性化的默認選項值,這也
Read more >碎片化信息時代,對於網頁設計的信息內容呈現形式也有很直接的影響,用戶越來越喜愛看圖,而忽略純文本。但純文本還是必須存在,那麼如何突出?
Read more >網頁設計對於頁頭banner圖使用插畫元素,是如今的趨勢之一。尤其是作品、產品類的展示,合理的運用插畫元素會大大提升宣傳和推廣能力,因為吸引了用戶的注意力!
Read more >簡單來說,網頁多以鼠標以及觸摸板為介質,多採用點擊操作。而APP界面直接以使用手指觸控界面,除了通用的點擊之外,還有滑動、搖晃等手勢。
Read more >從網頁設計的表層來說,頁面當中的交互是根植於輸入和輸出,調用與響應。但是,隨著用戶體驗這個因素越來越得到重視,網頁當中的交互設計更加講求溝通,就像用戶與網站之間進行著友好
Read more >對於網頁設計的研究,不僅僅需要從設計師的經驗和技能中著手,還包括用戶的使用習慣、喜好以及期待,以及認知心理。雖然這點比較空泛,但其實這點很重要,對於用戶體驗的提升有顯著的
Read more >作為網頁設計師,為了讓網站建設的項目完成的最終效果是可用、易用、直觀、美觀,去聽取用戶的需求、意見、期待、喜好是很有必要的,甚至應該成為工作的職責之一。
Read more >設計規範的制定應該要抓住良好的實際,過早或者過晚都起不到很好的作用。 如過早,一些網頁設計的趨勢和風格才剛剛出現,此時制定的話還不能把握住方向,對於基本的要素都無法很好定
Read more >1、 對比效果欠缺 網頁設計當中的文字、圖片等元素都需要具備良好的可讀性與易讀性,最為簡單的方法就是讓它們能夠形成對比,幫助突出信息內容,用戶閱讀起來也比較容易理解和接受。
Read more >1、 用好網盤以及協作工具 作為網頁設計師必須要養成使用網盤和其他協作工具的習慣,它們會給予你很大的幫助。比如強大的共享和備份功能,不能太贊!
Read more >1、 CSS嵌入 前端頁面設計,遇到常用的代碼通常會打包起來,這樣下次就可以調出來不用再重複寫。這就是CSS嵌入式,方便而快捷,提升了效率。
Read more >提及到一致性,會想到模塊化的網頁設計方式,因為它能夠很好的提供一致性。在主觀上來說,什麼是網頁設計的一致性,可以形容為——看起來是怎樣的,感覺是怎樣的。
Read more >首先,必須要對網頁設計說要呈現的內容和元素有一個清晰、合理的規劃。最好的做法就是將網站所要使用到內容和元素進行清單的羅列,再從中進行逐次分析與研究,下一步才是簡化。
Read more >1、 沒有兼顧不同用戶的知識和技能 用戶可能是新手,可能是上了年紀的,可能是專家,又可能是年幼的。尤其是面向大眾的網站建設,一定要注重網頁的可用性。
Read more >一、 調整背景圖的透明度 降低背景透明度與調高影像的對比數值,這兩個步驟都是為了讓背景與整個網站結合度更高,從而避免影響邊緣過硬或是不自然的狀況發生。
Read more >這個是網站設計風格呈現的關鍵環節:簡單和具體。那麼具體是如何? 1、網頁文字內容的表述上不要限制過多,這畢竟是風格指南的要求,重點在視覺方面的引導,網頁設計才是核心;
Read more >作為頁面設計師,不得不承認一個設計現象:移動頁面設計對可用性問題放大了。 使用下拉形式去呈現出可選擇的菜單,對於桌面端的網頁設計來說上比較適用。
Read more >1、 表單占位符 在網頁設計當中的表單設置是常見問題,一般都會使用相應的占位符。而占位符的配色對比度通常都不高,這會影響用戶的易讀性。
Read more >一、 給用戶出口 用戶體驗很大程度上是與網頁設計流程相關的,而網頁設計的流程在絕大多少情況下是幫用戶推進瀏覽和操作的進度,以及完成一定的任務目標。所以,必須避免設計流程過程
Read more >配色方案的制定對於網頁設計師來說是一件相當重要的事情,因為配色對於用戶注意力的吸引,網頁內容和情感的傳遞和表達大有關係。想讓配色更加突顯其作用的話,先別急著糾結配色方案的
Read more >•文本自身的內容:不清楚的標簽指示會讓用戶疑惑和操作失誤。 •長文本信息要拆分:這樣才能夠幫助用戶更好的閱讀和理解,也就是進行合理的分段與留白。
Read more >1、 解決沉餘代碼問題 假設有制定網頁設計的規範,即使是按鈕這個最為常見的控件,若設計過程當中不知道具體的規範,設計師用代碼寫了A頁面的按鈕樣式,然後在B頁面時又要重新寫,效率
Read more >一、 網頁設計信息框架的一致:包括了整個框架裡面的各個小模塊框架呈現一致性,比如能夠給予用戶高效率地進行瀏覽和操作,又比如對層級的突出和簡化等。
Read more >第一、 用戶 網頁設計的主要對象是用戶。因此,進行交互設計時,需要分析用戶對交互的需求與期望。在設計過程中,一定要採用同理心的方式,去思考和摸索用戶會怎樣的使用頁面,
Read more >一、 背景模糊 我們都知道,背景模糊其實與iOS系統當中的毛玻璃效果很接近,同時與近年來流行的扁平化網頁設計很配!若能與幽靈按鈕配合,網頁設計會變得更加輕盈。具體例子如淘寶電影
Read more >超窄滑出式菜單 也就是側邊欄式的導航設計形式,非常適合於APP和以及網頁設計的中。在這,相比以前的形式,如今它會更加羽量級,更加單薄,並且保證緊湊以及優雅!
Read more >第一方面,一致性 網頁的頭部、尾部位置上是否完整統一?按鈕的樣式,回饋的狀態,報錯的樣式是否統一?這些都能夠很好地評測網頁設計項目的出色程度。
Read more >首先,你要明白網頁設計當中使用的每一張圖片都不是全部能夠帶給使用者不錯的視覺享受體驗。這個時候,不妨將關注點放在圖示上。將趣味的圖示以及圖片合理地結合起來使用,能夠強化圖
Read more >·弱質感帶來高級感 常見的有毛玻璃這種網頁設計效果,看上去設計得很粗糙:那麼不精緻的描邊,那麼不亮的內發光等,而且那個毛玻璃還不夠毛……
Read more >·動畫效果 動畫效果越來越以各種形式出現在網頁設計當中,常見的有gifs, SVG, WebGL CSS 或小視頻,成為熱門的趨勢之一。
Read more >
自人類會說話以來,就開始用故事來溝通信息,傳承思想,總結經驗。網頁設計本質上也是在溝通想法和概念,這就是為什麽,講故事是網絡上最吸引用戶的表達方式。
Read more >優秀的網站不僅要外表看起來好看,還要對訪客非常友好。一個幹淨簡單的頁面雖然算不上什麽優秀的設計,但它絕對是一個可用性極高的頁面。
Read more >每個設計師都希望網站上的每個圖像都能適應各種不同的分辨率以及顯示屏,並且希望通過圖片的使用,能更深入展示和推廣自己的品牌。
Read more >
現在很多海報、Banner、網頁都喜歡用透明效果作爲背景,在增添頁面的對照感和可讀性的同時對整體的效果妨礙又不大,可謂一舉兩得。
Read more >

數字時代信息爆炸,這讓不少網站運營者都非常頭痛:怎樣才能持續抓住客戶的眼球呢?最好的方法就是擁抱新的網站製作技術,建立更加融入、對訪問者更友好的體驗。
Read more >企業網站能夠幫助企業在互聯網上建立形象,所以設計製作一個優秀的企業網站是企業成功邁向互聯網的重要步驟。那麼,如何建設企業網站才能更具吸引力?
Read more >
隨著企業網站逐漸追求個性美,網頁設計也變得越來越不再那麼循規蹈矩,所以我們在適應現代設計潮流,同時也看看現階段網頁設計的大致趨勢風格。
Read more >
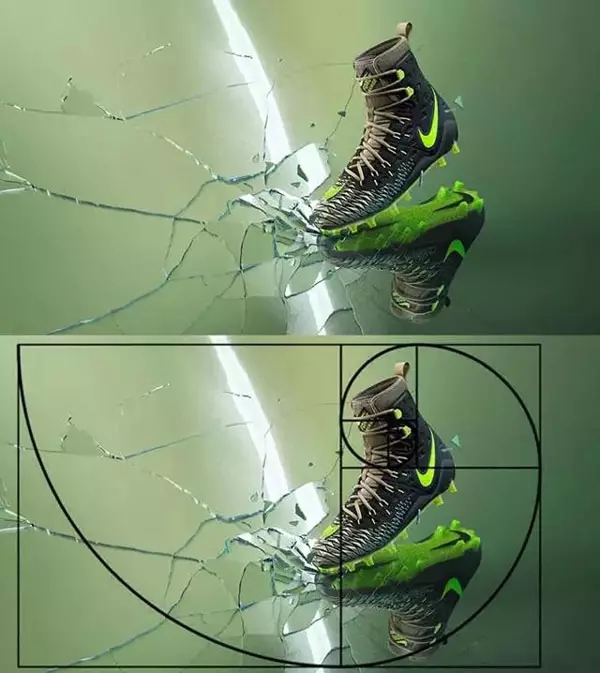
網頁設計中的構圖,就像一座大樓的主題框架與形態,帶給人最直觀的感受。或許你未必記得這棟大樓用了什麼顏色的外墻,但你一定會記得它是什麼形狀。
Read more >到了移動互聯網稱王的時代,顯示終端已經發生了翻天覆地的轉變,如果還要用戶自己去調整視覺界面,已經不符合時代要求,因此響應式網頁設計技術由此誕生。
Read more >無論是上線運營很久的網站、正在建設的網站或者是籌劃階段的網站,或多或少都會存在不少的不當設計,而這些設計可能正在或將要傷害網站的用戶體驗。
Read more >網站功能不同,偏重的設計也會有所不同,只有符合行業特點的網站設計,才能體現網站的價值。那麼在網站建設過程中,哪些設計誤區會影響網站呢?
Read more >
在網頁設計中,logo是必不可少的部分,但是你有考慮過logo放在那裡嗎?從很多著名的網站發現,它們幾乎把logo放在左上角。
Read more >由於導航欄太過常用,所以它漂亮與否並沒有得到太多的重視,實際上,導航作為網站設計的基礎組成部分,其可用性的要求并不低。那麼,怎樣設計導航欄讓你的網頁錦上添花呢?
Read more >
正因為響應式網頁設計的優點很多,所以很多企業都會選擇響應式網頁設計來應對不同設備的用戶。但是你有無想過,響應式網頁設計是否真的適合你的企業網站呢?
Read more >利用插畫的方式來突出網頁內容,這對網頁設計個性的塑造非常有幫助。再加上插畫的成本較低,表現方式靈活,所以越來越多網站採用插畫來代替攝影圖片,增加網站的生動性。
Read more >有些人說,國內的網頁設計顏色上比較鮮艷,感覺上就像一個優雅大方的貴婦;而國外的網頁設計則比較清雅,彷如清麗脫俗的可人兒。那麼,對于國內外的網頁設計,你又喜歡哪種呢?
Read more >
隨着時間的遷移,網站設計風格也會不斷變化,尤其是現在不少網頁設計師越來越不那麼多循規蹈矩,反而熱衷於體驗不同風格的網頁。那麼,2017網站背景設計的主流趨勢預測有哪些?
Read more >如果你還是一個設計小白,但有成為出色的網頁設計師,那麼從今天開始你就要好好學習「設計師必備的八大技能」。雖然網頁設計的風格千變萬化,但是無論怎樣變化,作為網頁設計師都必須
Read more >怎樣的導航設計才能更好地引導用戶點擊?似乎和很多設計領域的東西一樣,導航設計並沒有一個統一的設計方法,這也不是說導航設計就可以隨心設計。
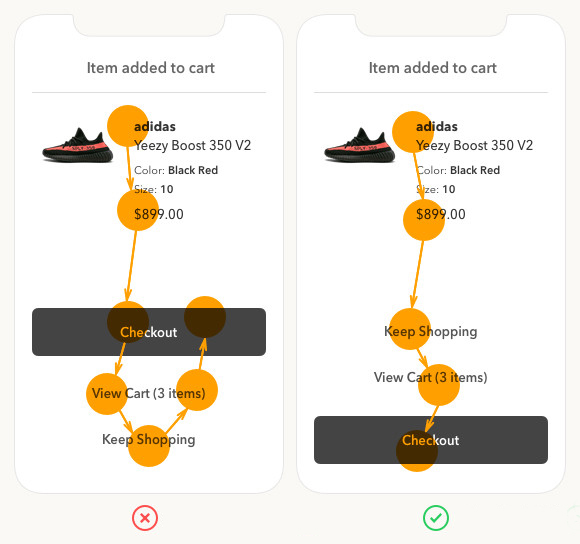
Read more >大多數來到網上商店的買手們都不會空手離開的,至少他們會把心意的商品放到購物車中,但是放到購物車如果沒有成交,也就對網店來說並沒有任何的消費貢獻。
Read more >輪播圖設計在web時代好像已經司空見慣,當無法確定哪一張banner作為首屏焦點圖的優先級時,輪播圖的出現似乎不費吹灰之力就能解決這一難題。那麼,怎麼設計輪播圖才能帶給用戶更好的體檢
Read more >不少網頁設計師認為,只要把網站設計得美觀就能給網站帶來不少流量。其實,一個優秀的網頁設計師還應該懂得一些設計心理學,因為這些心理學恰好會影響你在設計網頁的時候,考慮更多的
Read more >時間就是金錢,對於網站來說,頁面加載時間間每延長1秒,就會減少11%的頁面瀏覽量,降低16%的客戶滿意度,降低7%的轉化率。因此,提高網頁加載時間,才能提高網站的收益。那麼,如何提高
Read more >
隨着智能手機的興起,越來越多人喜歡用移動設備來訪問網頁,這個趨勢還講不斷發展,畢竟人們都喜歡和嚮往個性化辦公,隨時隨地都能訪問網頁。那麼,移動網頁設計如何做到無障礙呢?
Read more >
2017年即將過去了,網頁設計也開始迎來新的改變。或許你覺得2018年網頁設計與2017年大同小異,但事實上,有很多細微的變化如果你忽略了,有可能會讓整個頁面設計都變得很OUT。那麼2018年網
Read more >隨着手機的功能越來越人性化,通過PC端瀏覽網站的用戶正在逐漸減少,而通過移動端瀏覽網站用戶則越來越多。因此,越來越公司都選擇響應式網站來製作自己的官網。那麼,響應式網站設計
Read more >網站建設,可以借鑒可以模仿,但無論使用哪種方法,都需要思考粉絲,從借鑒模仿的過程中,了解隱藏在設計背後的思路,這才是網站建設的真正精華所在。知其然更要知其所以然,才能讓用
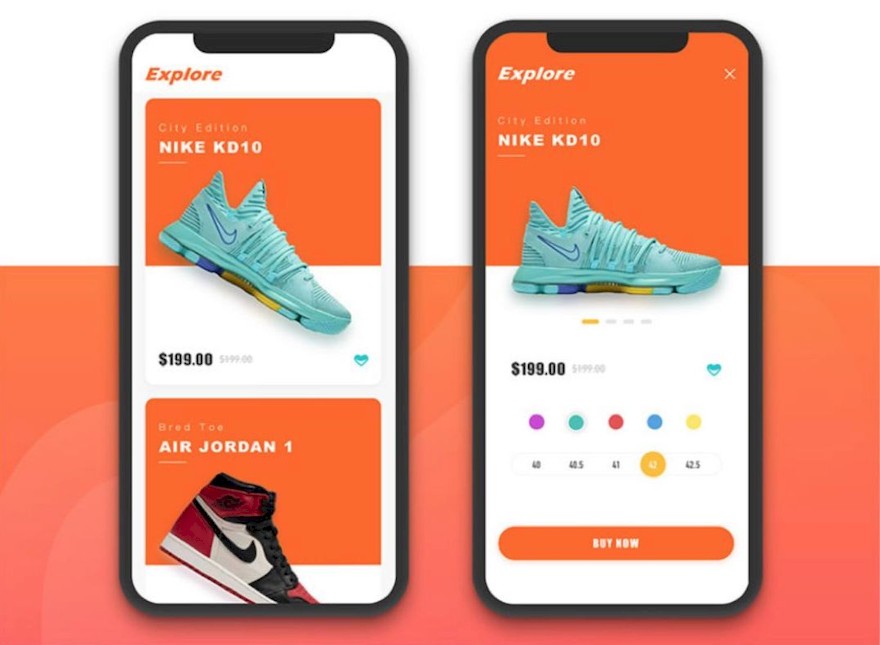
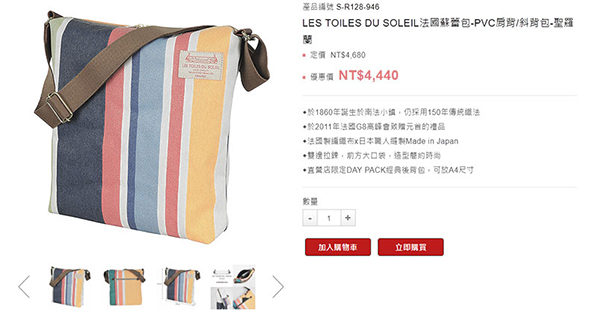
Read more >喜歡逛街的朋友都知道,同一款鞋子在不同商店的價格都會不一樣,可能某些粗心的朋友並不會發現這些鞋子的細節,但是細心的朋友卻會發現每家的鞋子哪裡不一樣。同樣,這和網頁製作公司
Read more >
一年之計在於春,春天溫暖的空氣似乎讓網頁設計師們在用色上更加大膽,再搭配吸引用戶足以的海報或電影風格,真的是非常cool的網頁設計。
Read more >
如果說留白、「盒子」和字體填充是三月份的網頁設計趨勢,那麼四月份的設計趨勢就肯定是形狀和字體。雖然這兩大元素看似簡單,且不佔據空間,但只要稍微加上一點額外的東西,就能讓你
Read more >
5月份的網站設計趨勢是怎樣?與以往幾個月不同,5月份的網頁設計趨勢反而更加趨向有趣的交互設計,例如:時尚又簡單的導航,到有趣的圖層,以及不能忽視的快速移動等等。
Read more >
列表頁的主要作用就是,把用戶目標定位的信息,頁面、欄目等通過列表的形式呈現。別看這是一個如此簡單的頁面,要運用最普通的元素設計出優秀的列表頁,而且還能讓用戶獲得良好的用戶
Read more >
網頁界面太亂,會給人一種雜亂無章的感覺,甚至會令用戶產生心煩意亂的感受,這恰恰與設計的目的相悖。設計畫面太亂會影響網站的視覺傳達效果,那麼有什麼方法能有效避免畫面太亂呢?
Read more >
網頁設計側邊欄導航雖然看起來挺不錯,還能有效幫助簡化整體設計的混亂情況。也因此不少設計師都會使用垂直側邊導航為他們的設計增添不少吸引眼球以及區別於傳統設計的亮點元素。但,
Read more >
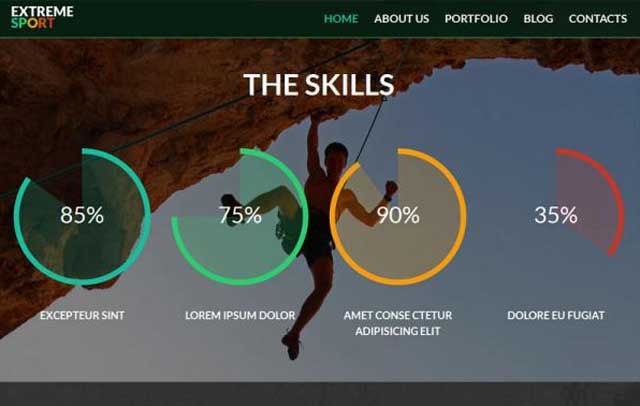
無論建設哪種類型的網站,網頁設計師都希望能設計出令人驚艷的網站,體育網站同樣如是。要設計出一個漂亮的體育網站是非常有挑戰性的。下面,我們將提供設計體育網站的幾個技巧,希望
Read more >有利於優化推廣的網頁設計是怎麼樣?網站建設初期,很多企業都希望可以設計出有利於後期網站推廣和優化的網頁,但卻不知道該如何下手。其實,要設計出有利於網站推廣的網站說難不難,
Read more >
佈局在某種程度上來說,可算是網頁設計的氣質代言人,優秀的佈局會讓人好奇心大發,總希望能夠從中探索到自己想要的東西。網頁佈局雖然千變萬化,但有些佈局適用範圍非常廣,幾乎所有
Read more >
設計趨勢總會在你感覺迷茫的時候,給你帶來一點點的靈感,讓你的網頁設計變得更加出眾。雖然我們經常說網頁設計不要“跟風”,否則網站就會失去個性,但有時候藉助網頁流行趨勢,卻能
Read more >
網站首頁就好比人的門臉,作為用戶訪問最多的頁面,也是網站和絕大多數用戶第一次親密接觸的頁面。做好網站首頁設計,不僅僅是為了討好用戶,更是在網站優化和追求獨特個性上起到非常
Read more >
作為一個專業的網頁設計師,最害怕的事情莫過於沒有靈感。客戶和領導一直催,即使晚晚OT,就是一點思路都沒有,這感覺真的猶如生不如死!其實,作為專業的網頁設計師,最基本的技能就是
Read more >
隨着互聯網的發展和用戶審美觀念的轉變,過於花俏的網站設計思路已經變得不合時宜。站在用戶的角度來講,網站的作用就是能夠找到自己想要的資料,解決自己的疑問,而非單純地欣賞這個
Read more >
在網頁設計中,色彩搭配是非常重要的一個環節,色彩搭配看似複雜,但其實并不神秘。下面,香港專業網頁設計公司將為大家介紹,網頁設計安全配色指南,希望對各位有幫助。
Read more >
11月份的到來預示著北半球已經進入深秋了,而網頁設計也隨着秋意越漸變濃,而所有改變。在秋冬季節,我們會發現網頁設計圈裡越來越難看到簡約設計風格的網頁,相反更多溫暖、舒適、個
Read more >
很多出色的網頁設計,即使沒有依靠太過複雜的技巧,只需要對色彩搭配或常見的佈局作稍微的調整,就能打破常規,給人留下深刻的印象。下面,香港網頁集團將分享一些出彩的設計案例,供
Read more >什麼樣的網站算高質量網站?說到這裡可能很多人會說,“要滿足用戶體驗”、“網頁設計要美觀”、“網站內容要合適”等等。其實有這種想法的站長,實際上還沒有真正領悟高質量網站的真
Read more >
網頁設計提升對比度有什麼好處?在幾乎所有設計項目當中,設計師總會處於各種目的來營造對比,例如:強調重點、提高可讀性、創建層次、增加視覺吸引力等等。下面,我們一起來看看有什
Read more >
互聯網視覺設計主要分為兩種,界面視覺設計和運營視覺設計。界面視覺設計着重於網站的用戶體驗和實用能力;運營視覺設計則關心的是視覺衝擊力和網站的美觀度。那麼,兩者具體有哪些區
Read more >
在UI設計過程中,色彩是影響用戶對網站感受的最重要且最明顯的部分。很多設計師在選擇配色方案時都會使用淺色的、明亮的背景色彩。研究發現,在淺色背景上使用深色文本,其閱讀性更強
Read more >
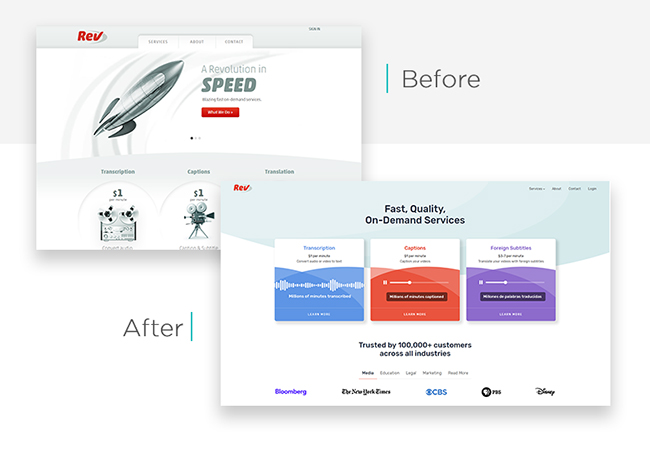
當網站運營一段時間後,基於網站的需求不同,網站也會被要求重新設計。有些人認為網站重新設計成本太高了,只要適當調整就可以。雖然這樣說沒錯,但當網站需求和變化達到一定程度後,
Read more >
圖文排版是個老生常談的問題,也是每位設計師都必須具備的能力。對於很多設計師來說,排版幾乎是每天的必做功課,對于排版似乎是信手拈來。事實上,很多設計師都會在排版過程中忽略了
Read more >
在日常的網頁設計工作中,很多設計師都曾遇到畫面整體太亂的問題。很多情況下,頁面設計的目的就是為了傳達資訊,如果畫面太亂,就會影響整體的視覺傳達效果,那麼,有什麼方法可以避
Read more >
在設計環節中,視覺層次是非常重要的一個環節。無論是海報設計還是網頁設計,整體有着強弱、主次之分,會使得整體更賦有層次感。那麼,在設計過程中,體現視覺層次的手法有哪些呢?
Read more >
以往可愛風格的網頁設計,主要是為兒童主題或給孩子設計的。但現在越來越多企業網站或專題採取可愛風格網頁設計,運用豐富的色彩、新奇的設計,能吸引用戶的注意。那麼,如何設計出可
Read more >
網頁設計中加入合適的對比度,能讓畫面主題更為突出。那麼什麼是對比度?對比也就是「不同」,通過兩者或以上之間的強烈不同,來突出重要的一方。那麼,運用對比來增強畫面主題有什麼
Read more >不管是網頁設計、工業設計,還是動畫設計,終究離不開版式設計。版式設計不僅非常考驗設計師的基礎功力,而且還千變萬化,我們應該「以不變應萬變」處理日常版式設計的問題,避免低級
Read more >
排版,無論在網頁設計,還是平面設計等任何設計領域都非常重要。文字排列決定受眾的閱讀效果,圖片則是吸引受眾視線的關鍵,兩者相結合,才能讓設計變得更加美觀。
Read more >
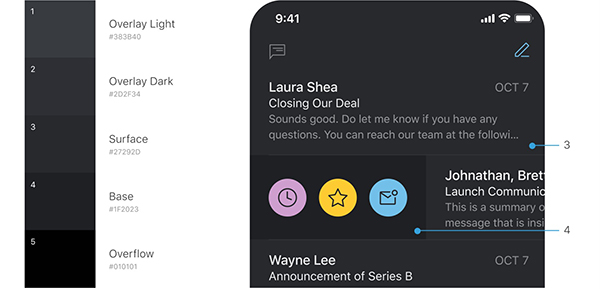
深色界面可以強調內容,讓用戶更聚焦內容本身。雖然深色界面效果不錯,但它也有着明顯的優缺點,設計合理能彰顯優雅奢華的氛圍;設計不合理有可能虧掉精心設計的UI,影響用戶體驗。
Read more >
對於不同信息進行整合,提高用戶信息獲取速度,同時減少用戶思考時間,卡片式設計是個不錯的選擇。卡片式設計是基於大量獨立內容模塊的流行,並向個性化用戶體驗發展的獨具創新概念。
Read more >優秀的UI界面設計,對產品提升用戶體驗滿意度,和用戶對產品粘度都有着非常重要的作用。但很多網頁設計師朋友總覺得自己的界面不夠精緻、層次亂糟糟等,怎麼看怎麼不順眼。可能你缺少
Read more >
網頁設計複雜多變,隨着網頁設計技術不斷發展和創新,設計師總會給用戶帶來不少驚喜。對絕大多數用戶而言,好文案固然重要,但好的網頁設計和用戶體驗,同樣是用戶不能忽視的關注點。
Read more >
很多出彩的網頁設計,其實並沒有依靠太過複雜的技巧,或深厚的設計知識。但對於新手設計師而言,這兩大「秘笈」就能讓他們少走很多彎路,那就是快速提升UI界面設計的實用性和美觀性。
Read more >
在電商網頁設計工作中,詳情頁設計是網頁設計師們不得不面對的難題。和普通專題頁不同,詳情頁設計更多的需要對文案、賣點進行視覺提煉;將產品的特點更好地呈現給用戶,減少用戶的閱
Read more >優秀的網站需要高質量的內容、美觀的網頁設計、老道的SEO技術,以及強大的營銷後盾支撐。很多人以為網頁設計和SEO兩者不同概念,關聯性不大,因此可以「各做各的任務」。實際上,網頁設
Read more >
近兩年,似乎設計師們對簡約扁平風有點審美疲勞,開始為設計注入一些新意。為了跟上時代的潮流,最近很多網頁設計都開始運用「漸變」來增加用戶的視覺興趣。如果你的網頁設計不想再「
Read more >
想要吸引客戶瀏覽你的網站,用戶體驗(UX)設計起着至關重要的作用。很多初入行的UX設計師表示,網頁設計既要符合美觀,又要符合用戶體驗實在太煩人,經常會有種摸不着頭腦的感覺。其實,
Read more >
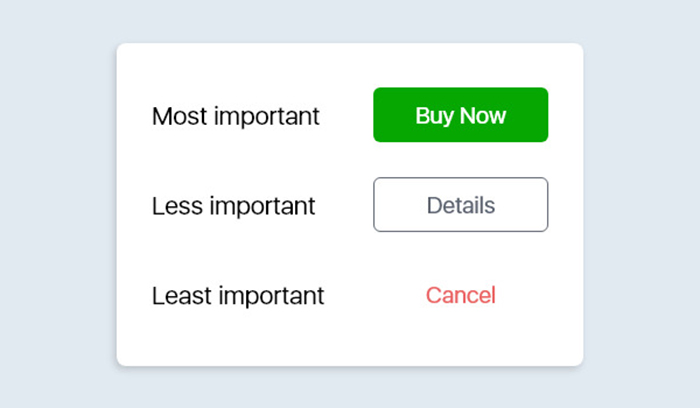
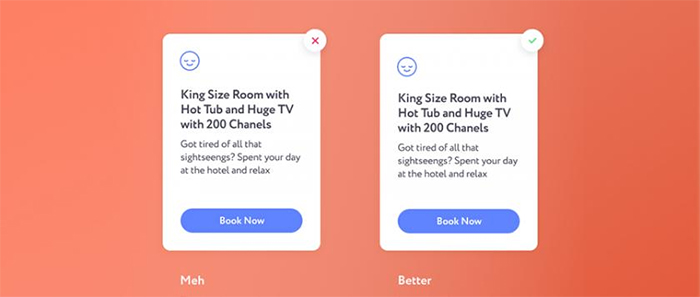
一般來說,按鈕越多,用戶在面對這些操作按鈕時,大腦做決定的時間就會越長。因此,網頁設計師可以把按鈕的優先級設計得更直觀,減少用戶思考的時間,幫助他們快速做出決定。
Read more >
一般來說,用戶訪問你的網站時只有3-5秒的時間給他們留下印象,那麼你要怎樣做才能讓用戶變成你的客戶?設計一個優秀的網站需要對用戶體驗有深入的研究,這樣才能大幅度提高網站的轉化
Read more >
2019年最能引流設計潮流的顏色是什麼?那肯定非「幽浮綠」、「塑膠粉」和「質子紫」莫屬。大膽而艷麗的霓虹配色,無論是快節奏的創新科技、反烏托邦未來世界,以及繁華熱鬧的都會夜生活
Read more >
當用戶在選擇使用APP時,除了關心APP的功能,配色也是他們考慮的另一個主要因素。良好的色彩搭配能幫助用戶找到界面中的重點,也能幫助他們找到想要的內容,以及更好地了解APP的操作流程
Read more >
以往一直負責PC端網頁設計的設計師,突然改做APP設計,很容易會把PC端網頁設計的一些理念放到APP設計上,使整個APP設計的用戶體驗顯得十分尷尬。那麼,APP和PC端的交互設計有何區別呢?下面
Read more >
炎炎夏日,很多人對美食都會表現得興緻缺缺,這讓不少相關的網站非常煩惱。怎樣才能讓網站變得更「美味」,在夏日也能吸引不少用戶關注網站呢?不用心急,下面香港網頁製作公司將分享
Read more >
網絡時代,幾乎每個企業都會有屬於自己的網站,更有不少企業通過網站獲得不少盈利。網站設計是直接影響網站營銷的因素之一,如果網站整體看起來很糟,不僅對自己的生意沒有任何幫助,
Read more >
日常生活中,大部分對手機使用的依賴性已遠遠超過電腦。事實上早在幾年前,PC端流量已經開呈現斷崖式下滑,90%-95%的流量來源於手機端,這也使得越來越多企業開始對手機端網頁設計感到興
Read more >
移動端時代,雖然Twitter的移動客戶端已改版多次,但對PC端網頁設計改版真的異常克制。近日,Twitter終於抵擋不住改版的「誘惑」,對PC端大刀闊斧,從裡到外翻新整個網頁設計。雖然網站改版
Read more >
互聯網發展變化很大,尤其是AR、VR、AI等新技術的引入,網頁設計趨勢帶來了前所未有的新感受。與過去十年相比,這些新技術的融入給網頁設計帶來怎樣的變化呢?
Read more >
視差網頁設計的技巧有哪些?有很多方法可以吸引用戶的關注,視差網頁設計就是其中方法。與以往的視差技術相比,近年來視差網頁的配色風格和視覺元素趨近於扁平風,融合了很多微妙的交
Read more >
如何為UI界面選擇合適的配色?互聯網上很多企業網站,雖然設計非常精美,但總覺得有點兒美中不足,尤其顏色搭配方面,怎麼看怎麼怪。事實上對很多網頁設計師而言,聽到「顏色搭配」這個
Read more >
網頁設計時,很多朋友都會經常用到AI和PS兩大設計軟件。但也有不少剛接觸網頁設計的朋友對這兩個設計軟件的應用和區別感到疑惑。下面,香港網頁集團將通過圖形化分享AI和PS的區別,讓各
Read more >
扁平風格在這幾年一直盛行,不少品牌都喜歡扁平風格設計網站,但這個崇尚「簡約至上」的設計是否真的能夠給用戶體驗帶來價值?一味追求扁平風格會否對網站的可用性帶來負面影響呢?
Read more >
線是平面構成的三大要素之一,各類設計中都會常常用到。相比起水平和垂直的線,很多設計師都非常喜歡使用斜線,皆因它夠特別,而且極具動感。在各式設計中,斜線有哪些主流且強大的用
Read more >
如何提升你的UI設計水平?為何設計大神「隨便」就能製作一份出彩的UI界面,而你即使將大量時間和精力投放到UI設計中,視覺效果依然混亂無章?有時候要設計出彩的UI界面,並不需要依賴複雜
Read more >
色彩搭配看似複雜,其實不神秘。合理運用色彩搭配,不僅會突出網頁設計的表現,還會更好地向用戶傳遞品牌情感。一份優秀的網頁設計作品,其色彩搭配必定是和諧美觀,令人賞心悅目。如
Read more >
自2018年MacOS推出深色主題模式後,Andriod和iOS等知名公司也緊跟隨後,推出各自版本的深色主題模式,可見深色主題已成為網頁設計的最新趨勢。
Read more >
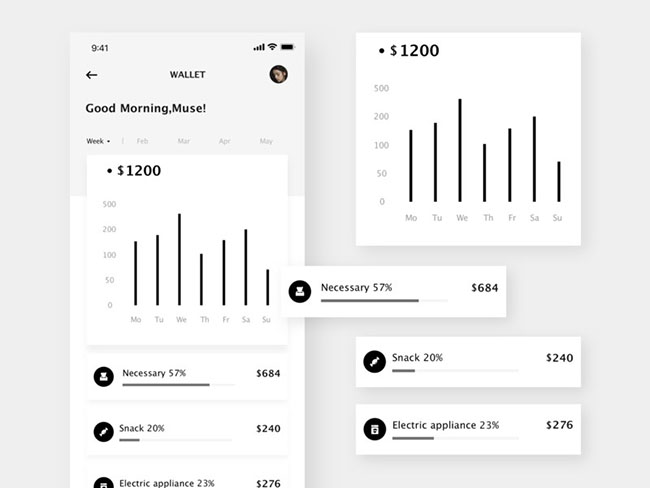
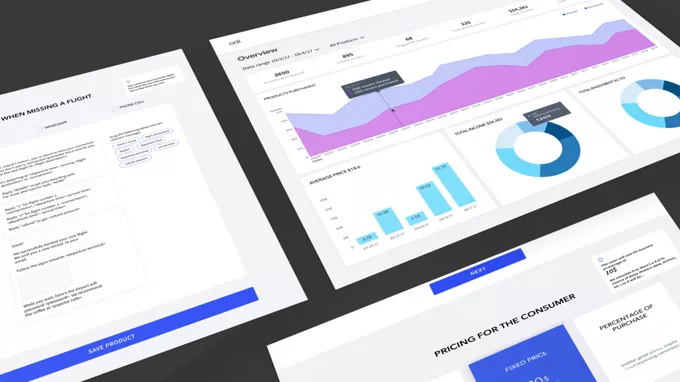
什麼是數據可視化?把相對複雜且抽象的數據,透過圖片或文字的方式,以人們更易理解的形式展示出來的一系列手段,我們稱之為數據可視化。數據可視化可以讓網頁設計變得更具體,也變得
Read more >
預計2050年,全球60歲以上人口將會達到21億左右,而到了2100年或將達到31億左右。雖然現在許多60歲以上人群都非常樂意接觸新科技,但生理和認知變化,始終會對新事物感到不太熟悉或不太滿
Read more >
Banner設計如何提高用戶與界面的互動?當用戶訪問網站時,網頁設計的首頁首屏信息展示是非常重要,很大程度會影響用戶的停留時間。當首頁首屏存在太多文字的堆積,很難讓用戶直觀地迅速
Read more >
如何讓配色變得更順暢?配色,不僅是用來集中用戶的注意力,還是表達情感或傳遞信息的有力工具。想讓網頁設計中的配色更加有效,就要根據每種顏色的獨特意思,並將它們組合起來向用戶
Read more >
設計排版做不好該怎麼辦?想要網站一直走在網頁設計界的前沿,不論色彩搭配、版式設計,還是設計手段等,都需要花不少心思。很多人版式做不好,很大程度是審美的問題,也就是說對美與
Read more >
2020最為關鍵的UI設計趨勢有哪些?網頁設計趨勢每年都在變,不是有新方向悄然出現,就是舊趨勢強勢回歸。因此我們需要時刻保持對設計趨勢高度關注,才能跟上潮流的步伐,滿足最新市場的
Read more >
網頁設計最常用的配圖類型有哪些?SEO優化圈中經常流傳着「內容為王」的真理,其實網頁設計也一樣,內容佔據版面最多的部分,所以內容質量很大程度上也決定了網頁設計的最終效果。
Read more >
在實際的網頁設計工作中,交接工作是非常重要的一環,它能更好地銜接網頁設計與前端設計、網站開發的過程,還能明確設計需求,保證最終的設計實現。那麼,網頁設計後如何交接順利落地
Read more >
黑白熒屏年代,設計師在網頁設計時根本無需考慮色彩搭配的問題。如今,色彩搭配不僅起到美化界面設計的關鍵,更是吸引用戶興趣,傳遞用戶情感,及引導用戶順利完成操作的關鍵所在。那
Read more >
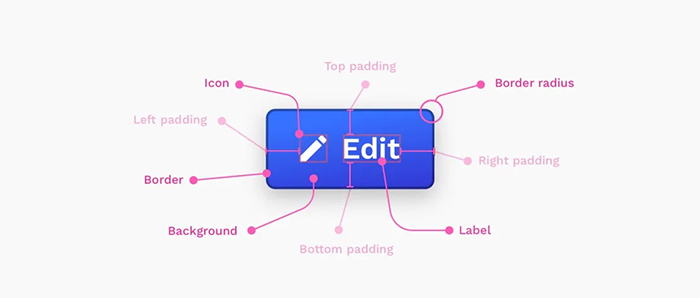
在網頁設計中,UI按鈕經常是設計師眼中最不顯眼的元素,卻是界面設計中最重要的元素之一。在實際設計中,設計師處理UI按鈕細節不到位的情況比比皆是。事實上,UI按鈕與連接一樣都是網頁
Read more >
很多企業網頁設計剛開始看的時候覺得還可以,但看久了之後總覺得哪裡不對勁,其實主要是因為大多數企業網頁都沒有注意UI設計的細節問題。如何改進UI設計的細節問題?香港網頁集團認為,
Read more >
如何打破常規設計特別的網站?雖然按照常規的網頁設計技巧能確保網站的外觀和操作不會出錯,但難免會經常與其他網站風格一致,難以給用戶留下深刻的印象。嘗試打破一些常規的網頁設計
Read more >
網頁設計的排版技巧有很多,可以說是幾乎每過一段時間,就會有新的版式設計技巧出現。但網頁版式的好壞會直接影響用戶對網頁的感想,怎樣選用才能提升網站氣質呢?香港網頁集團今天就
Read more >
過去,網站大多是根據電腦大屏幕展示而設計,而隨着使用移動端設備訪問網站的人越來越多,響應式網站設計應運而生。那麼,什麼是響應式網站設計呢?響應式網站設計是一種相對較新的網
Read more >
在網頁設計中,色彩是非常重要的元素。很多設計師在剛接觸網頁設計時,由於色感太差導致作品經常差強人意。其實,色彩搭配看似複雜,但並不神秘,而且每種色彩都用其特性以及適合的場
Read more >

要知道網頁內容能否被搜索引擎收錄,網頁設計也是非常重要的部分。而在實際操作中,我們會發現很多網站為了追求所謂的「美觀」,而忽略了網頁設計對SEO優化的影響。下面,我們就來說說
Read more >
什麼是品牌設計?品牌設計是基於企業自身的定位和品牌定義下的視覺溝通,協助企業發展的形象實體。品牌設計不僅能幫助企業塑造良好的形象,並加深消費者對它的形象;更影響企業未來的戰
Read more >
2020年曾有網頁設計大神預言,Neomorphism(新擬物風)將為成為當時網絡興起的設計風格。不過,到目前為止,我們仍然鮮少見到Neomorphism被應用,而且近期有關它的熱度更是大不如此。
Read more >
人們對美好的事物往往會有較深刻的印象,因此企業想要留住客戶,光做好廣告宣傳是不夠的,您還需要一個美觀實用的網站去幫您加深用戶對品牌的認識,以及提高他們對品牌的信任。
Read more >
如何提升自身的審美能力?在設計品牌網站之前,很多設計師都會經常上Dribbble這類設計網站積累靈感,但大多時候我們只會純欣賞而不明白為什麼這樣設計。今天,小編將向大家分享幾個極其簡
Read more >
中國老年化問題日益嚴重,預計到了2030年65歲以上人口將佔國內總人口的20 6%。隨着醫療和科技的發展,全球人均壽命將會越來越長,同時在晚年也會更加活躍。
Read more >
網站千千萬,每個網頁設計都有自己獨特的風格,如果你還沒有找到合適的網頁風格,讓你的網站能在同行中脫穎而出,引起用戶的關注,那麼就不要錯過,小編為你介紹的兩種網頁風格。
Read more >
對大多數企業而言,官方網站相當於它在互聯網上的名片,代表着公司對外的形象,更是非常重要的宣傳推廣管道。不過,如果你的網站設計與同行其他網站非常相似,就像「雙胞胎」一樣,這
Read more >
一張好看的圖片往往能輕而易舉地抓住我們,引起我們的共鳴。因此,若想設計出一個有吸引力的網站,圖片將會成為影響用戶對網站第一印象的關鍵元素,甚至有助於快速地將我們的目的信息
Read more >
網站,就好比企業在互聯網上的門面,肩負着展現企業形象、介紹產品 服務,以及體現企業發展戰略等作用。網站設計時,我們需要圍繞着「用戶」為中心,根據消費者的需求、市場狀況和企
Read more >
回顧20世紀90年代的網頁設計,總感覺那時的設計師要麼喜歡把大量雜亂的文字堆在頁面,字越多越好;要麼喜歡將整個網站設計成聖誕樹一樣色彩斑斕、毫無重點。
Read more >
對大多企業網站而言,如果網站用戶體驗差,即使關鍵字在搜索引擎有再後的排名,最終只會迎來一個高跳出率、回頭率低的窘境。這類站點比比皆是,最典型的就是早期資訊類網站,這類網站
Read more >
很多人以為網頁設計以白色為主色調,會讓整個界面顯得很枯燥單調、毫無創意或者非常老土。並不是所有以白色為主色調的網頁設計都屬於極簡主義風格,相反極簡主義風格並不依賴於任何特
Read more >
近年不少網站的畫質相當驚艷,從圖片到背景,再到界面元素,它們簡直是為高分辨率,甚至視網膜屏幕的筆記本量身定製的網站。當然,這類高清
Read more >
有人說,網頁設計其實沒有字體設計這一環節,因為能應用於網頁的字體非常有限,這會給網頁的美感帶來折損。雖然網頁可使用的字體的確是局限於幾款字體中,但這並不表示我們可以隨意選
Read more >
如果說法國是世界藝術的瑰寶,那麼巴黎,無疑是法國藝術的靈感來源,當之無愧的法蘭西玫瑰。這座擁有兩千多年歷史的古老城市,孕育出無數的詩人、文人、藝術家,也一直引領整個時尚行
Read more >
扁平化風格的盛行,使企業網站設計同質化問題日益嚴重。不想網站過於平庸而流失大量客戶,巧妙地運用色彩搭配技巧能讓你的網站顯得不同凡響,在激烈的競爭中脫穎而出!
Read more >
網頁設計不難,但是要設計一個能吸引客戶眼球、用戶體驗的網頁設計並不容易。在這種情況下,很多企業主都會選擇參考其他網站設計,以獲得更多靈感啟發。下面,Inspirroutlet將為各位整理
Read more >
進行UI設計時,有很多技巧並不需要很深厚的網頁設計知識,卻能恰到好處地提升UI設計視覺效果和網站用戶體驗。尤其是在創建使用、可訪問性高且視覺效果頗為出眾的界面時,只需要進行有
Read more >
為什麼別人家的網站設計看似非常精緻,而你家的品牌網站設計卻怎樣看都很奇怪?要回答這個問題之前,首先我們要搞清楚,大家口中的「精緻」到底是什麼意思?接下來,小編將從間距節奏、
Read more >
自然界一直是眾多藝術家和設計時獲取靈感的來源。近年來,受到環保主義的影響,自然氣息強力的有機設計風格在插畫、品牌、包裝和網頁設計等領域十分流行,並受到各大品牌打造新設計語
Read more >隨着智能手機的出現,移動互聯網流量的佔比也越來越高,網站架設已不僅僅局限於PC端的內容。由於移動互聯網的普及,移動端網頁充當著重要的角色,如果企業不重視移動端網頁設計,有可
Read more >
插畫具有輔助文字敘事的功能,在書籍、雜誌等平面設計中已然並不看見,而隨着網頁設計技術的發展,插畫在網頁設計中的應用也越來越常見,越來越多樣。由此可見,插畫在未來的UI設計流
Read more >
過去,用戶對品牌網站的預期,可能僅重視功能要強大、信息要安全、界面要美觀;但今時已不同往日,用戶在瀏覽品牌網站過程中,除了關註上述幾點外,也開始注重網站的用戶體驗。
Read more >自1991年第一個網站出現以來,網頁設計已經走過了非常漫長的道路。回顧當時的網頁設計風格,雖然與現在流行的網頁設計趨勢有很大的不同,但不可否認的是,它們仍然值得我們去研究和尊
Read more >
大量實驗證明:簡化網站界面、縮短用戶操作流程,以及獨特的視覺效果,有助於提高客戶忠誠度和網站轉換率。簡單來說,就是網站設計得當和用戶體驗流暢,將會為企業帶來更多價值。
Read more >
配色一直是網頁設計中非常關鍵的環節之一,同時也需要設計師本身具備一定的基礎配色理論基礎知識。一般來說,想要為網頁設計找到正確的配色方案,很大程度依靠各種案例和場景中尋求靈
Read more >
網站設計過程中,總會遇到各種各樣的問題,最典型的就是「沒有設計靈感,不知道從何下筆」。下面,就讓Inspirroutlet為大家分享四種特別的網頁設計技巧,讓大家輕鬆設計出能為用戶帶來獨
Read more >
對於設計師而言,網格系統並不陌生。它不僅能夠對其和組織界面的設計元素,還有助於改善界面的視覺層次,使各元素間的關係變得更加合理、清晰,從而最大限度地減少用戶的認知負擔,以
Read more >
2021年末,世界權威流行色彩預測機構PANTONE發佈的2022年流行色長春花藍,既有紫紅色的活力,又融合藍色的神秘,展現出一種活潑和歡樂的存在感,藉此鼓勵更多勇敢的創造力和想像力的表達。
Read more >
Inspirroutlet表示,輪播圖是否設計合理將會影響用戶在網站停留時間長短。那麼,在實際操作中,我們該如何做好輪播圖的設計呢?
Read more >
儘管如今依然是極簡主義風格大行其道的時代,但設計師在設計時依然會試圖在網站中復刻現實世界中的元素和質感,比如流動的質感。就像現實生
Read more >
網站製作離不開網頁設計,而網頁布局則是網頁設計中非常重要環節,甚至可以說是一個網站的基礎。合理的網頁布局不僅可以提高網站用戶體驗,更可以吸引用戶並延長他們在網站的停留時間
Read more >
導航欄是UI設計中經常用到底控件之一,幾乎存在於所有網站和APP中。很多人認為,導航欄無非就是一個Logo搭配一堆文字鏈接堆砌起來作為菜單,因此無需要多花心思來設計。
Read more >
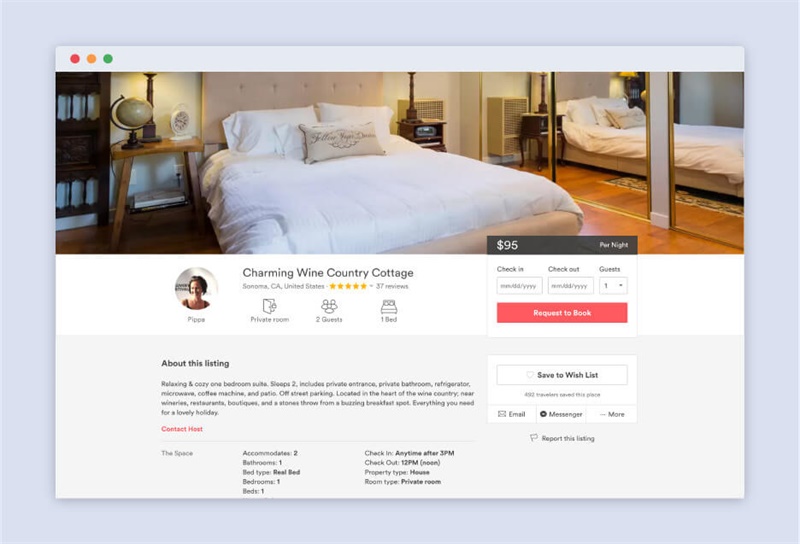
對電商網站而言,怎樣設計產品頁面才能提高轉換率和點擊率?答案是除了優化產品的賣點和宣傳方式外,合理的排版布局同樣很重要!
Read more >
互聯網的高速發展,使得我們的生活變得愈來愈便利,每天花在網絡上的時間也變得愈來愈多。換言之,網頁設計的好壞,勢必會對用戶在網站上停留時間長短有很大的影響。下面,小編將以閱
Read more >
如何讓網站更具吸引力且對用戶友好?巧妙利用「留白」是一個非常不錯的方法。本文將分享幾個留白小技巧,讓大家可以輕鬆設計乾淨舒適且易於訪問的網站!
Read more >
很多設計師都希望可以設計出不同凡響的網站,於是他們沉迷著各種時下流行的網頁設計技巧,藉此設計出讓訪客難以忘懷的網站。今天小編將為大家整理三種非常有趣且簡單的網頁設計技巧,
Read more >
在「人人都用手機上網」的時代,響應式網頁設計已成為網站製作的必備功能之一。什麼是響應式網頁設計?響應式網頁設計(Responsive Web Design,RWD)是一種可以使網站根據網友的行為以及使用的設
Read more >
隨着市場競爭的日益激烈,消費者除了要求品牌提供實用的產品外,還希望網站以更好的體驗方式去展示產品。因此,網頁設計遵循大部分用戶的閱讀習慣來呈現信息,有助於提升消費者的滿意
Read more >
與過去不同,現在的網頁設計趨勢更多是以服務於當下和未來的需求為主,因此我們不難看到不少流行已久的網頁設計趨勢不僅於現在發揮著作用,未來可能會發揮更大的效用。下面,我們就來
Read more >
數字時代,消費者早已習慣通過網絡來查找品牌或商品資訊,因此商家若能設計一個足夠美觀且實用的網站,對建立品牌形象、促進客戶轉換等商業目的起著非常重要的作用。如何製作出美觀與
Read more >
眾所周知,形象網站相當於品牌在互聯網上的「門面」,因此網站設計是否足夠吸引、美觀將決定用戶對網站是否產生好感,甚至影響用戶對品牌是否有深刻的好印象。
Read more >
在當今數位時代,網站已經成為企業和個人展示品牌形象的重要平台之一。然而,要在競爭激烈的網絡世界中脫穎而出,僅僅有好的內容在當今數位時代,網站已經成為企業和個人展示品牌形象
Read more >
在網頁設計中,圖片扮演着至關重要的角色。一個好的圖片不僅可以為網站增添更多美麗,進而吸引用戶的目光,還可以強化網站的信息傳達能力,讓用戶更有效地接收網站所傳遞的信息。
Read more >
無論在網站還是在APP,卡片式設計都是當今非常流行的一種UI設計趨勢,不僅會給人一種視覺上的享受,還能夠創建清晰的視覺單元,讓信息更具
Read more >
在網頁設計中,多邊形是一種具有極強可塑性的圖形元素,能夠為頁面增添獨特的視覺效果和質感。通過巧妙地運用多邊形元素,設計師能夠創造富有活力且設計感的網站,從而對用戶產生極大
Read more >
在網頁設計中,Banner通常位於頁面最顯眼的位置,因而成為用戶訪問時首先看到的元素。換句話說,如果Banner的視覺設計及信息傳遞足夠吸引,將對用戶的留存和網站的轉換造成極大幫助。
Read more >
網絡技術的高速發展,使得網站成為眾多企業展示產品形象、推廣產品和服務的重要渠道之一。那麼,如何讓網站在激烈的市場競爭脫穎而出,以實現更高的業務轉換?
Read more >
摩登極簡風格憑藉著簡潔的線條、大膽的色彩和極簡的佈局等特點,逐漸成為近年流行的一種網頁設計趨勢,給用戶帶來前所未有的視覺體驗。那麼,如何在網頁設計中實現摩登極簡風格的視覺
Read more >
一款產品成功與否,取決於多方面因素之間的相互配合,其中最重要的因素之一就是能否為用戶帶來流暢而舒適的訪問體驗。特別是現在產品同質化問題日益嚴重,極具差異化的用戶體驗(UX)設
Read more >
大家都知道,網站佈局需要遵循一定的規則,才能讓信息組織得更有條理。然而,雖然整齊有序的佈局效果能令用戶閱讀起來更加舒服、信息佈局也比較清晰易讀,但看太久難免會覺得整體界面
Read more >
互聯網時代,Internet上每天都有成萬上億的網頁上線,如果你想從眼花繚亂的各類網頁中脫穎而出並吸引用戶訪問,那註定需要有不一樣的創意。下面,就讓Inspirroutlet為大家分享一些能讓網站變
Read more >
在網頁設計中,一個良好的對比度不僅增加信息間的層級關係,增強用戶對網頁內容的理解,還能使網站的視覺效果更具美感和吸引力,以及提升網站的用戶體驗。那麼,哪些網頁設計技巧有助
Read more >