Glassmorphism,或成為2021年熱門網頁設計趨勢
2020年曾有網頁設計大神預言,Neomorphism(新擬物風)將為成為當時網絡興起的設計風格。不過,到目前為止,我們仍然鮮少見到Neomorphism被應用,而且近期有關它的熱度更是大不如此。
相反,Apple在WWDC2020大會上發佈新一代操作系統macOS Big Sur後,卻聞到一股新的UI設計風潮正悄然而來。

Glassmorphism,或成為2021年熱門網頁設計趨勢
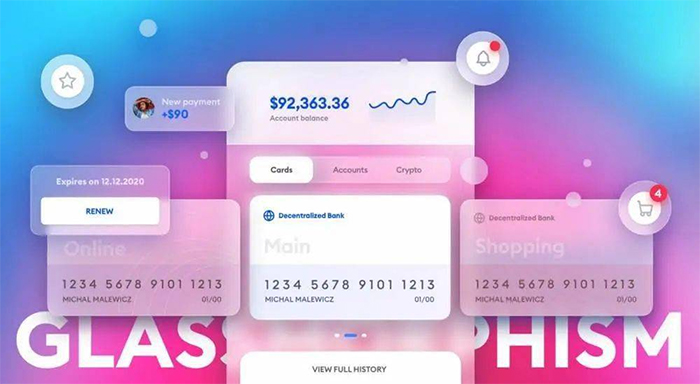
從Apple官方宣傳片中,我們看到macOS Big Sur採用了深度、陰影和半透明創建層級的UI設計思路,營造出玻璃質感的設計風格。這種設計風格能夠在多個層級下,透過磨砂玻璃的通透,呈現出一種「虛實結合」的美觀,因而被稱為Glassmorphism(暫譯:玻璃擬態)。

Glassmorphism的主要特徵:
· 透明度,通過背景模糊營造磨砂玻璃效果;
· 使對象在多層級間懸浮的視覺效果;
· 突出模糊透明度的鮮艷色彩;
· 在半透明對象上添加類似玻璃高光般的纖細邊框。
有關Glassmorphism的案例欣賞
與其他UI趨勢一樣,一旦流行起來,便會在Dribbble出現大量相關作品,雖然Glassmorphism才剛出現,但已經不乏漂亮的案例。
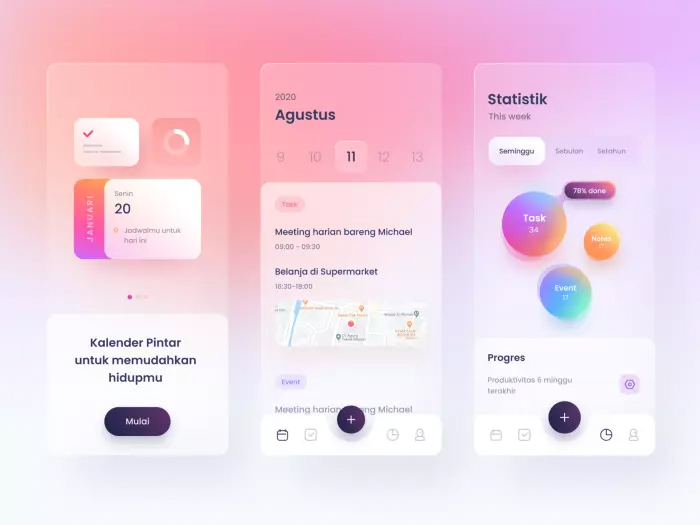
Ghani Pradita:智能日曆APP

這款APP雖然是Glassmorphism風格,如背景模糊,透明層具有一點半透明白色輪廓,用來模擬玻璃邊緣,但對界面可讀性的影響並不大,內容仍然清晰可見。
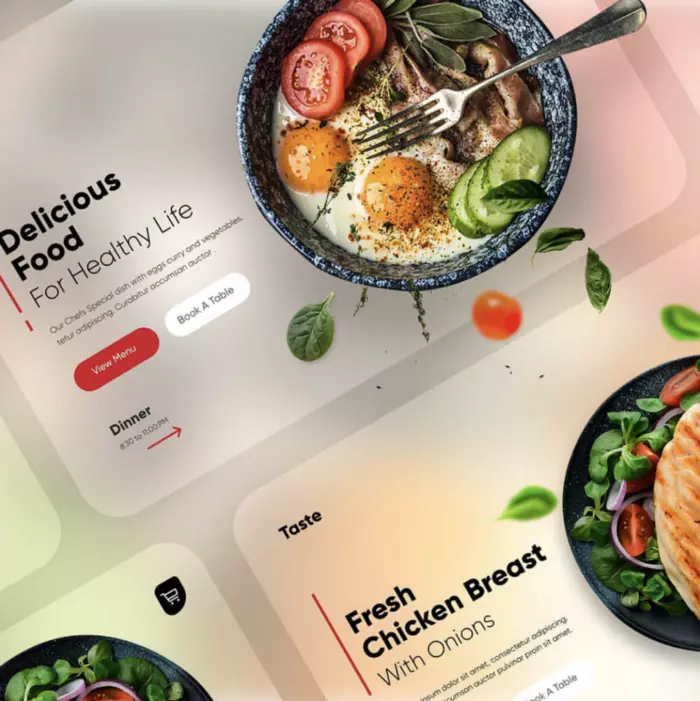
Ghulam Rasool:Glassmorphism風格網頁設計

事實上,Glassmorphism不僅會讓整體設計顯得特別亮眼、乾淨,還能增加主體的立體感,非常真實,就像Ghulam Rasool 這款作品一樣。
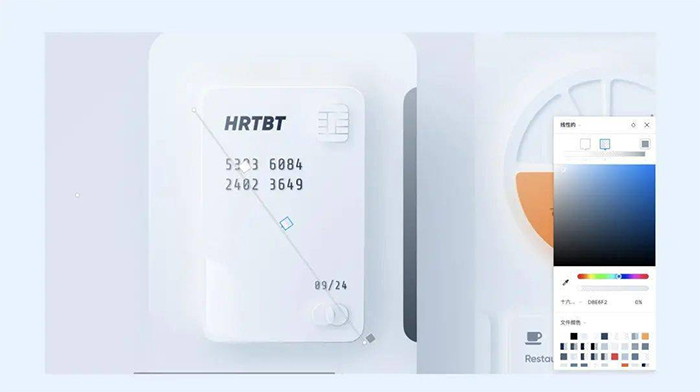
Marshall:Glassmorphism風格Icon

Icon使用Glassmorphism風格設計可能會有些爭議,就像上圖例子一樣,會有種模糊不清,顯得很髒的感覺。
如何實現Glassmorphism風格的效果?
1.實現Glassmorphism風格的原則
要實現Glassmorphism效果並不難,但需要考慮兩點:
○ 和任何基於卡片布局一樣,物體離我們越近,吸引的光就越多,同時也意味着它會更透明些。
○ 整個效果的基礎是陰影、透明度和背景模糊的組合。這種風格可使用一個透明層,也可使用多個透明層,但多個透明層疊加在相對複雜的彩色背景上時,玻璃形態的效果會更佳。
2.實現Glassmorphism風格的方法
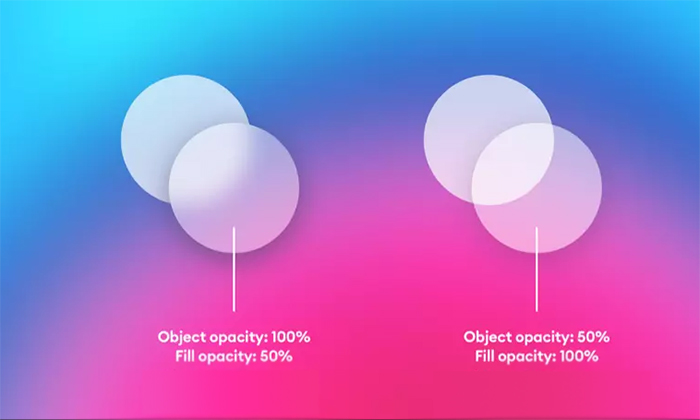
① 設置正確透明度
首先,設置物體透明度時,不能讓整個形狀透明,而是需要調整填充的透明度來達到透明效果,否則不會產生背景模糊的效果。

從上面的例子來看,背景模糊值雖然相同,但圓形圖像疊加效果並不完全一樣。當填充不透明度為100%時,對象的透明度再低也無法得到想要的模糊效果。
② 選擇合適的背景
Glassmorphism風格的背景不能太簡單或太單調,否則效果是很難看出來的;當然背景也不能太花,否則就會分散用戶的注意力。

這或許就是Apple選擇彩色背景作為MacOS Big Sur默認壁紙的原因,即確保背景有足夠的色調差異,玻璃效果才會更容易被看到。
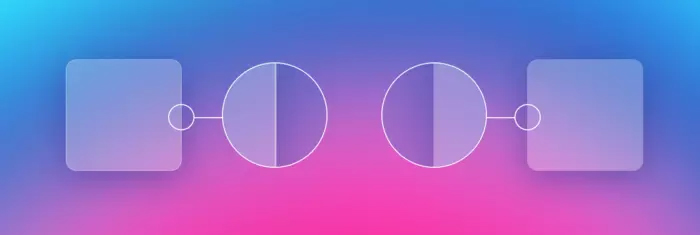
③ 添加玻璃的內邊框

嘗試為透明層添加帶有透明度1px的內邊框,模擬玻璃的邊緣,使形狀從背景中更加突出。
④ 可訪問性
像Neomorphism一樣,Glassmorphism可能不像默認的Material Design那樣易用。

如上面例子,在屏幕上過度使用模糊效果,會影響某些用戶使用,同時也會使它變得無聊和陳舊。
通常只有當這些透明效果純粹是裝飾,而不是體驗一部分時,才會發生這種情況,因此應避免使用它們作為按鈕或開關(這些重要界面元素應該具備高對比度,更加清晰明確)。
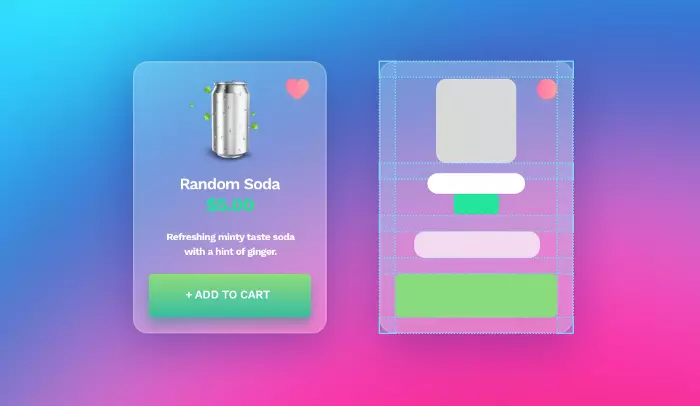
但你可以使用這些視覺效果修飾卡片背景,並確保卡片內部有足夠對比度和正確間距定義層次結構,並在視覺上「分組」所有相關對象。

如上面例子,UI有明確的結構,即使玻璃形態效果被完全刪除,內容也可正常使用。
總結,要設計Glassmorphism風格的作品,必須具備良好的功能層次結構,界面元素在沒有視覺風格修飾情況下,依然具備可訪問性,並確保視力障礙用戶也能理解並無障礙使用產品。



