如何提升轉換率和點擊率?分析4個常見的網頁布局設計
對電商網站而言,怎樣設計產品頁面才能提高轉換率和點擊率?答案是除了優化產品的賣點和宣傳方式外,合理的排版布局同樣很重要!
如何提升轉換率和點擊率?分析4個常見的網頁布局設計
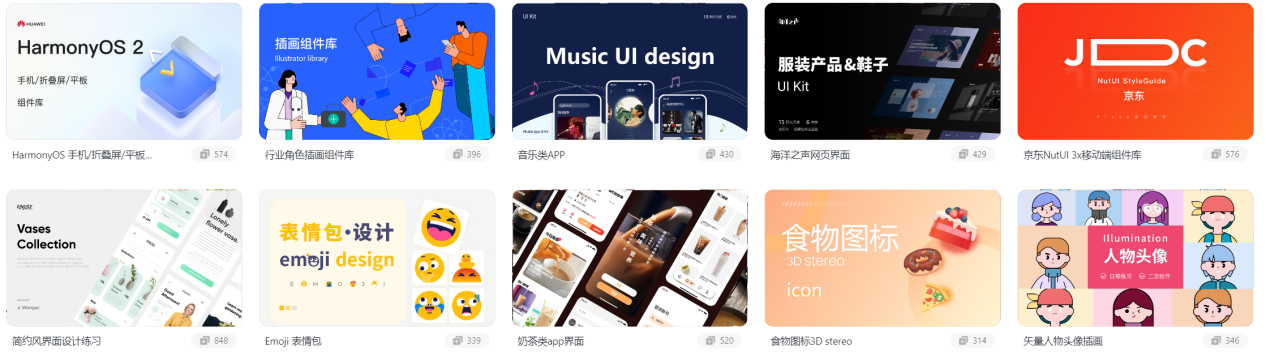
網頁布局設計一:卡片式網頁布局
作為一個信息容器,卡片不僅能承載文本、富媒體、按鈕等所有UI元素,而且可以根據不同的設備和屏幕調整其大小,以達到平衡界面視覺和用戶體驗的目的。

卡片式布局之所以流行,除了因為Facebook、Instagram和Amazon等大廠的廣泛應用外,更重要是因為它能很好地把控內容,按照層級關係將不同類型的內容堆疊在一起,而不會讓設計顯得雜亂無章。此外,卡片設計還可以將內容分解成易於理解的小塊,方便用戶與界面進行互動。
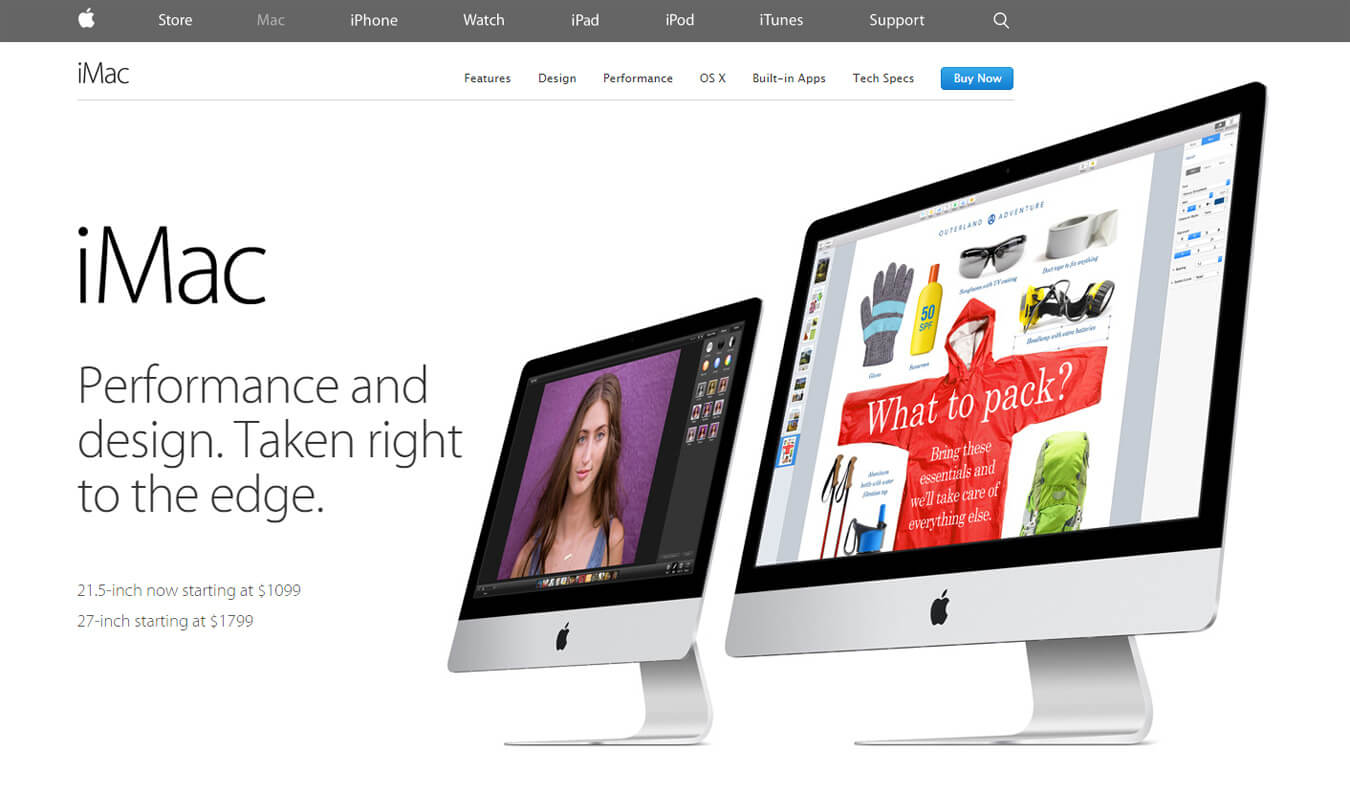
網頁布局設計二:分屏式網頁布局
當兩個元素在頁面上具有相等的權重時,分屏布局就是一種不錯的選擇。在實際操作中,設計師會利用不同的色彩搭配,以起到較強的視覺分隔作用。

分屏設計的流行,不僅僅是因為它能給觀眾帶來不一樣的視覺刺激和瀏覽體驗,最重要是分屏設計確實很實用,可以鼓勵用戶作出選擇之餘,還有效地從形式上區分信息類型,減輕人們的認知負擔。
網頁布局設計三:雜誌版式布局
現階段,同類產品設計的同質化越來越嚴重,不論是網站還是APP其差異化都很小很小,基本沒有多少特色可言。而雜誌版式布局相對更自由,比較傾向於個性化版式或者偏移布局、疊加布局,能給用戶帶來眼前一亮的視覺體驗。

影響雜誌版式布局的美學特徵主要有大字體、網格布局、空間留白、圖形符號、大圖、偏移布局、疊加排版等,這些特徵點相輔相成,極大地提升用戶視覺上的美感指數。
網頁布局設計四:不對稱網頁布局
在絕大多數情況下,不對稱的設計元素能從其他元素中脫穎而出。這些不對稱設計不僅讓界面看起來更有活力,如果當中包含按鈕、控件或鏈接,它們所獲得關注通常會比其他元素要多。

不對稱設計並不全是用於拉大外部輪廓上的差異,它同樣可以是內部結構上的不對稱,但無論是哪種用法,這種差異都能輕鬆吸引用戶的注意力,將焦點吸引到特定的區域或元素上。
總的來說,排版布局是網頁設計中一個非常重要的組成部分。合理的排版布局不僅可以提升網頁易讀性和易操作性,甚至會直接影響用戶對網站的第一印象,因此在選擇合適的網頁布局時,我們需要了解不同網頁布局設計的特點,才能為用戶帶來極佳的網頁體驗。



