網頁設計技巧:優秀的UI按鈕應具備哪些要素
在網頁設計中,UI按鈕經常是設計師眼中最不顯眼的元素,卻是界面設計中最重要的元素之一。在實際設計中,設計師處理UI按鈕細節不到位的情況比比皆是。事實上,UI按鈕與連接一樣都是網頁與用戶進行交互的主要工具之一,也是引導用戶進行下一步操作的重要元素。那麼,優秀的UI按鈕應具備哪些要素?
優秀的UI按鈕應具備哪些要素
一、按鈕設計的目的
按鈕在某些功能上其實和連結很接近,都是「經過點擊後會到達另一個位置或實現某種目的」,但兩者無論是意義上還是樣式上,都存在較大的差異:
① 按鈕代表「做某件事」,即點擊後是有後果的,而且用戶不易挽回;而連結則是可以只看而不做。
② 按鈕設計比較有講究,需要注意的細節比較多;而連結最多也就是顏色或字體、字號上的變化,甚至有些連結是毫不顯眼的。

由於按鈕的主要目的是傳達用戶可執行的信息,設計上不要與常見按鈕差別太大,否則會讓人感到困惑。同時,根據按鈕不同狀態,創建按鈕需採用不同樣式的設計,每種狀態也必須有明確的「可供性」,確保讓按鈕與其他元素區分開,但差異化設計不能造成喧賓奪主的效果,製造視覺噪音。
二、按鈕設計的樣式
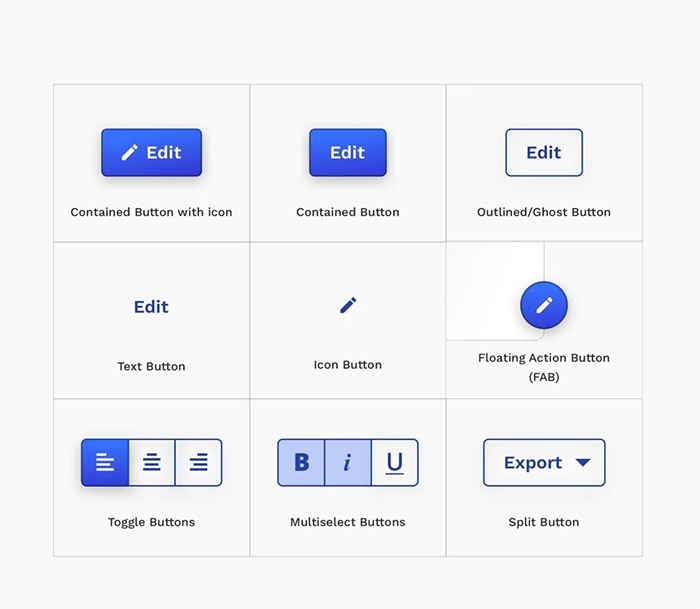
1.功能類型

很多設計師總認為,按鈕不就是畫個框,然後填寫文字,填補顏色就好了。其實按鈕的功能類型有很多,而且各個類型的設計方式也各有差異。
① 行為召喚按鈕:通過設計誘導或激勵用戶點擊按鈕,從而達到產品轉換的目的,這主要包括誘導購買、訂閱關注、利益誘導、文字誘導四種。
△ 誘導購買:目的性較強,因此按鈕設計無論是顏色、形狀、樣式都需要突出,讓用戶一眼就知道該按鈕的用途。
△ 訂閱關註:重要程度相對比誘導購買低很多,設計時需考慮該按鈕是以用戶關注為主還是用戶閱讀內容為主,前者按鈕需要強化處理,後者則需要弱化處理。
△ 利益誘導:凡帶有「誘導」字眼的按鈕,其目的性都比較強,因此該按鈕設計同樣需要從顏色、形狀、加入圖標,以及誘導文字等考慮突出,引導用戶點擊按鈕。
△ 文字誘導:主要是透過文字誘導用戶進行下步操作,多用於空頁面或活動頁面,設計時採用簡單的色塊即可,也可以增加漸變或投影樣式,使按鈕更有空間感,進而突出按鈕。
② 懸浮按鈕:主要用於積極正向的交互,比如創建、分享、探索等,設計時採用顯眼的顏色,抓住用戶的注意力。
③ 標籤按鈕:往往可呈多個出現,由於標籤按鈕的重要程度較低,設計時需要弱化處理,同時減少用戶操作步驟,提高操作效率。
④ 表格按鈕:大多用於非核心的操作,設計師大多會弱化處理,讓界面與表格按鈕更為協調。
⑤ 開關按鈕:用於兩種相互對立狀態間的切換,當按鈕點擊後很可能會帶來其他相應的操作。
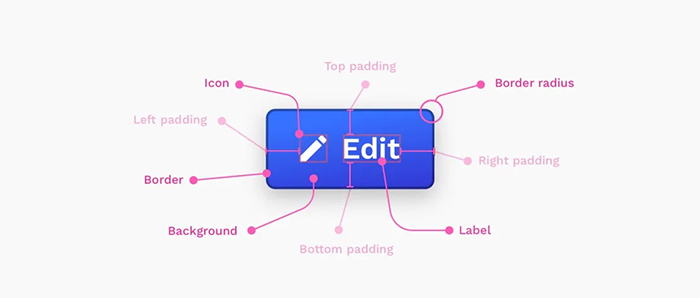
2.設計要點

要想設計出引導性好的按鈕,出現關注按鈕的功能類型,還需要掌握以下細節:
① 顏色
在設計按鈕時,可根據按鈕的重要程度選用主色、強調色和輔助色,如主色多用於需要強調的行為召喚按鈕、懸浮按鈕和開關按鈕;如界面有多個按鈕且需要拉開主次關係,一般會採用強調色;輔助色多用於默認狀態或不可點擊的按鈕。
② 形狀
不同形狀的按鈕,所展現給用戶的感覺也各不相同,如:
直角按鈕:給人嚴謹安全、高端的感覺,適用於金融類和奢品類的網頁設計;
小圓角按鈕:給人穩定、中性的感覺,適用於用戶跨度較大的網頁設計;
全圓角按鈕:給人活潑年輕的感覺,能拉近用戶的距離,提升界面的親和力,適用於兒童類、年輕化、娛樂類、購物類等網頁設計;
異形按鈕:給人不穩定、活潑、另類的感覺,適用於需要讓用戶作選擇的網頁設計。
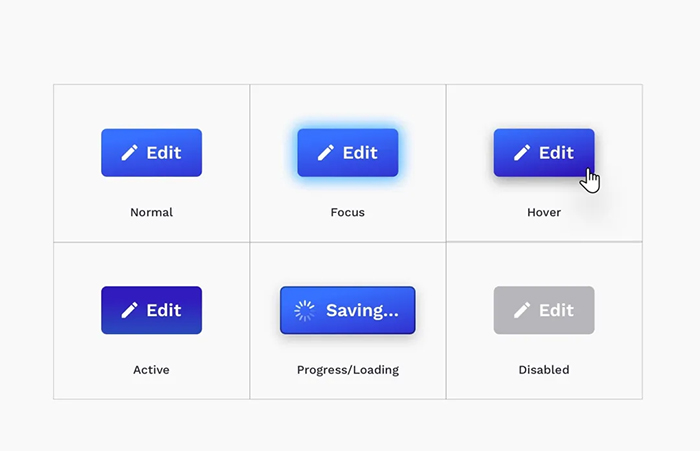
③ 狀態
在部分界面設計中,為了提供用戶操作時的流暢度,還需要考慮按鈕的狀態設計,如:
· 正常狀態:表示按鈕可交互且可用;
· 聚焦狀態:通過高亮形式告知用戶,它已經被選中;
· 懸停狀態:光標或其他元素置於按鈕上方;
· 激活狀態:用戶已按下按鈕但還未結束按按鈕動作;
· 加載狀態:組件正在反映,操作仍在加載中尚未完成。
· 禁用狀態:表示當前組件處於非交互狀態,之後可被啟用。
* 其中,正常狀態和加載狀態多使用界面設計的主色;懸停狀態或激活狀態會在正常狀態的基礎上疊加透明度為15%的黑色;禁用狀態一般會選用灰色或在正常狀態的基礎上疊加透明度為45%的黑色。
④ 位置
按鈕位置往往比按鈕設計更重要,因為它關乎著引導用戶、方便用戶點擊等操作。根據費茨定律,按鈕位置越近,用戶所需時間就越短,就越容易被用戶所點擊。
三、按鈕設計的特點
在網頁設計中,按鈕是網頁/APP與用戶進行交互的樞紐,按鈕設計的好壞會直接影響用戶對網頁/APP的印象。一旦按鈕設計的細節沒有做好,容易降低用戶對網頁/APP設計的好感,繼而影響使用率和轉換率。
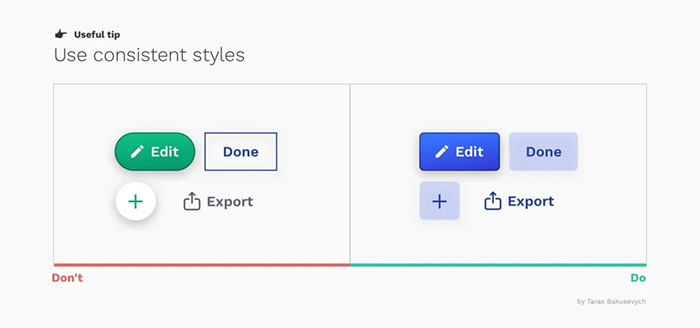
① 一致性:提高交互準確度和效率

當界面設計需要創建不同層級的按鈕樣式時,請保持按鈕在整套設計體系內部保持高度一致,並兼顧其他可能會用到它的平台。
按鈕保持一致性,很大程度能讓設計具備可預測性,讓用戶能夠清楚自己可以做到什麼,由助於提高用戶與網站的交互速度和準確性,同時還能避免用戶交互時出現錯誤。
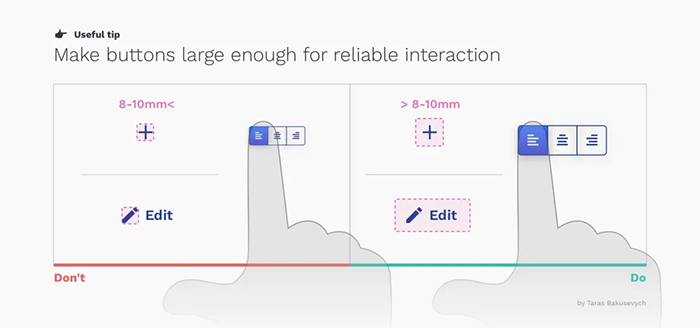
② 可靠性:按鈕要足夠大

無論是APP設計還是網頁設計,按鈕的觸摸尺寸應大於它的可視尺寸。如果用戶無法成功觸控按鈕,或在操作過程誤觸旁邊的按鈕,會給整個用戶體驗帶來負面影響,並且浪費用戶的使用時間。
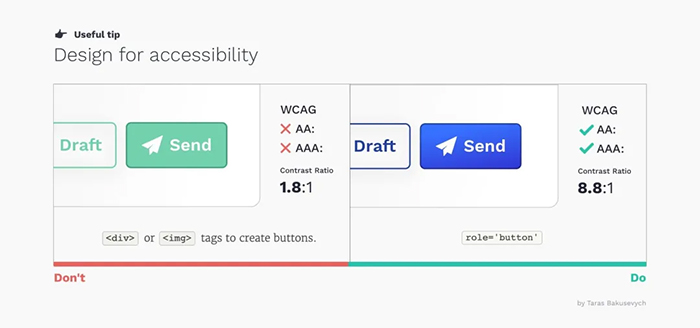
③ 可訪問性:確保使用體驗無障礙

界面上每個組件都應該遵循WCAG的標準(Web內容無障礙指南),設計師應該和開發者緊密合作,添加「role=button」到代碼當中,確保元素可以調用屏幕閱讀空間,在色彩、佈局、用戶體驗等細節上,讓有視覺障礙的用戶都可以輕鬆使用。
UI按鈕設計是網頁設計中,最常用也是最容易忽視的部分。界面按鈕並不是簡單的畫個框、添加文字、添加連結就可以,實際上遵循用戶體驗,提供操作流暢的按鈕,會讓用戶對網站加分不少。



