網頁設計教程:3分鍾讀懂網頁設計用色指南
儘管絕大多數的網站在佈局上看起來非常相似,但是巧妙的用色會讓平庸的網站變得不同凡響。如果全世界所有的網站都採用五彩繽紛的配色,那麼不會有任何網站從中脫穎而出,這時候採用柔和的色條會更容易讓用戶眼前一亮。
用色彩吸引用戶的注意力
絕大多數的網站在佈局設計的初期,會採用簡單的黑白灰,因為這樣的色彩搭配會比較容易讓用戶接受。而這個時候色彩就能起到強調和高亮的作用,引導用戶注意按鈕、標題和鏈接。

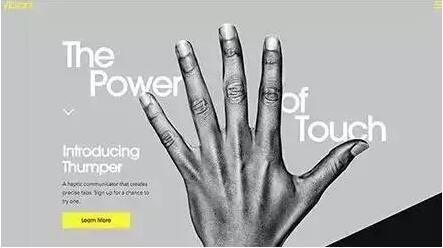
舉個例子:以vibrant的網頁設計為例,首頁設計中,無論是背景還是圖像都採用黑白色調,但是logo和按鈕設計卻使用明亮的黃色,這樣很容易抓住用戶的注意力。
創造個性
使用色彩可以為網站或者品牌定下基調或者營造情感、傳達情緒。

舉個例子:Beagleis的網站配色採用的是自然心色彩,當你向下滾動的時候,背景色會從綠色變成棕色、深灰、甚至粉紅色。而自然色能給人一種優雅而專業的感覺,從而給人留下深刻的印象。
用彩色發聲
用色彩來發聲,做一個屬於自己網站的聲明,這比起單純的以“吸引用戶”的界面要更加用去。要吸引用戶的注意力,只要色彩足夠突出就行。但是這種色彩不能隨便挑選一個鮮艷的色彩,而是要契合你的精神,傳遞你想表達的獨特情緒,才能足夠地為你“做聲明”。

舉個例子:以gaga交響樂的著陸頁為例,當你打開網站的時候,鮮亮的粉色讓你有一種眼前一亮的感覺。交響樂總帶給人們沉穩的感覺,雖然亮粉色完全不屬於低調優雅的色彩,但它卻能展現出交響樂中活力四射和創造力十足的特色。所以,此處非常符合邏輯,也能為設計者“發聲”了。
增強凝聚力,引動用戶流程
色彩可以“發聲”,同樣也可以用來引導用戶來進行用戶流程。

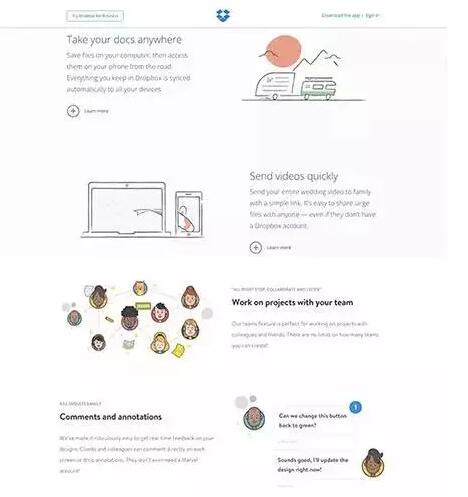
舉個例子:著名的云儲存工具Dropbox就是採用了藍色作為主色調,同時還是用了綠色、橙色和紅色來對比,整個近似色和對比色都有的網頁設計,給人一種相互搭配不錯的感覺。
圖片中的色彩
藉助圖片中的色彩來構建配色也是非常有趣的用色技巧,大圖背景和高清產品圖使得圖片色彩成為整個設計中不可忽視的重要組成,通過合成圖片將色彩注入到設計中,也是相當不錯的選擇。

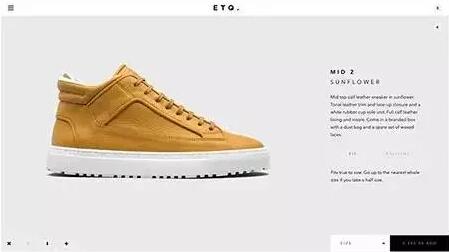
舉個例子:ETQ讓産品優先級壓過UI,極簡的網站設計風格之下,配色方案顯然是延續自産品配色。設計師讓産品本身成爲視覺重心,盡管不是所有的鞋子都是五顔六色,但依然讓配色兼容盡量多的産品,這也是真正意義上的以産品爲中心。
不是所有網站都要用顯眼的色彩
並不是所有的網站都需要鮮豔的色彩。依然有許多獨特的網站使用經典的黑白灰來作爲配色方案,而這些中性色也很好地呈現出了屬于它們的情緒。

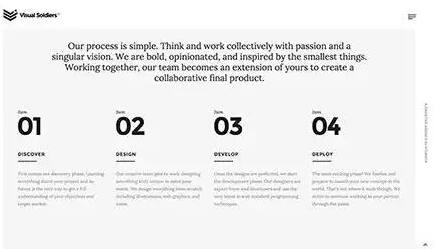
舉個例子:Visual Soldiers就是這樣,優雅而幹練的色調是它們的基因。簡練的布局和獨特的品牌定位,無需鮮豔的色彩來呈現CTA按鈕和邊角的菜單,安靜的白與黑就足夠了。



