網頁設計時使用半透明背景 讓網站更顯高大上
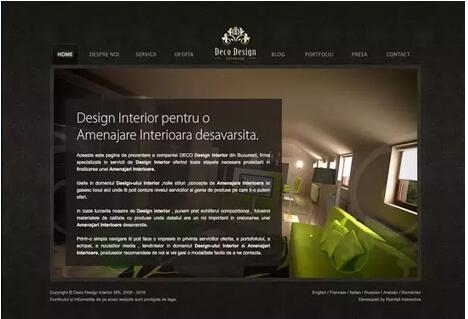
現在很多海報、Banner、網頁都喜歡用透明效果作爲背景,在增添頁面的對照感和可讀性的同時對整體的效果妨礙又不大,可謂一舉兩得。但是使用半透明背景的時候,一定要注意,如果使用了錯誤的半透明塊或文字,會破壞整體設計效果和分散注意力。
通過半透明來形成對比

選用半透明設計技巧的最大好處,是創造對比。這種效果可以讓設計師通過色塊、圖片上的大字體或多種顔色層次來創造視覺焦點。半透明也可以在背景圖不能很好展現上方文字時,將文字分離開來。
使用半透明設計時尤其需要考慮對比。只有圖片(或背景)和文字都可讀時,半透明效果才是有意義的。當你考慮使用半透明效果時,問問自己:這是否有助于用戶對圖文的理解。
避免遮擋圖片的重要部分

半透明效果不應該遮擋其下方背景或圖片的重要部分。決定半透明層位置的時候,要清楚你“犧牲”了什麽內容。用不同的透明度沒有完美的透明度值。對于某些項目,80%透明度比較理想;對于其他的也許15%才是最佳選擇。對每個項目采用不同的透明度。
不要覺得半透明就能讓文字更易讀
使用半透明色塊來襯托文字並不意味著文字會自動變得易讀。要考慮對比——半透明色塊與文字、背景圖與半透明色塊兩方面都要考慮。
半透明效果用在圖片、色塊或文字上時,考慮文字的可讀性至關重要。切記,如果設計效果致使文字難以辨認,你的信息將無從傳達。
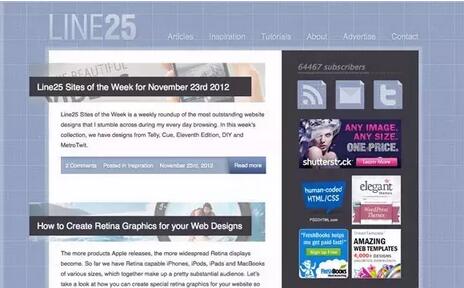
在細節處使用半透明效果

半透明並非只適用于網站的主體部分。這種效果在細節處也能大放異彩。
可以考慮用半透明來展示導航工具欄,或者作爲按鈕和可點擊元素的鼠標懸停效果。多種透明度不要使用過度。選定一種元素和透明度樣式,然後使它貫穿整個網站的設計。
嘗試半透明效果,是拓展設計技巧的一個絕妙方法。像很多其他效果一樣,要有節制地使用這個技巧,並且在多種環境下實驗這種設計,來確保它按你的意圖運作和展現。



