網頁設計技巧:如何避免企業網站與同行網站「撞款」
對大多數企業而言,官方網站相當於它在互聯網上的名片,代表着公司對外的形象,更是非常重要的宣傳推廣管道。不過,如果你的網站設計與同行其他網站非常相似,就像「雙胞胎」一樣,這可能會讓用戶產生疑惑,甚至會降低他們對品牌的信任,更別說是轉化率。如何避免企業網站與同行網站「撞款」?本文將分享一些特別的網頁設計技巧,讓你的網站瞬間在同行中脫穎而出!
網頁設計技巧:如何避免企業網站與同行網站「撞款」
網頁設計技巧一:UX設計關注點更加細膩

隨着技術的提升,用戶對網站體驗不再停留與可用、好用,而是將關注點逐漸轉移到更加細膩的感知維度上。比如UI設計是否更加真實,視覺效果乃至文本內容是否體驗出對用戶的尊重和關心。
因此,「文案是否走心」成為判斷網站UX設計好壞的其中一個因素。優秀的文案能讓用戶留存下載,讓用戶和產品的聯繫更加親密,同時也讓用戶獲得尊重感。
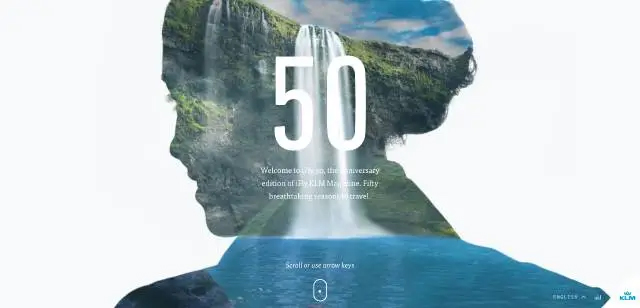
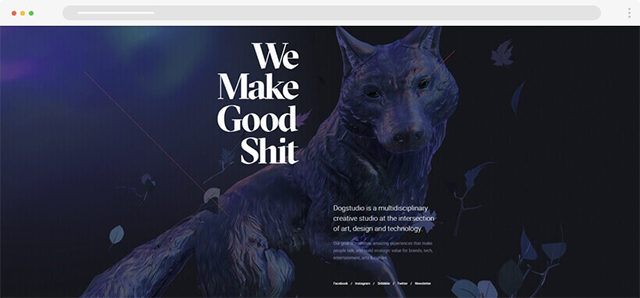
網頁設計技巧二:全屏首頁

全屏首頁是一種歡迎頁面或着陸頁的常用網頁設計形式,用於第一時間內傳達網站信息並吸引用戶繼續瀏覽網站。不論是圖片背景、視頻背景亦或是動效背景,要想全屏首頁能發揮最大作用,把握視覺衝擊力和痛點抓取力度是關鍵,當然還有首屏文案要足夠走心。
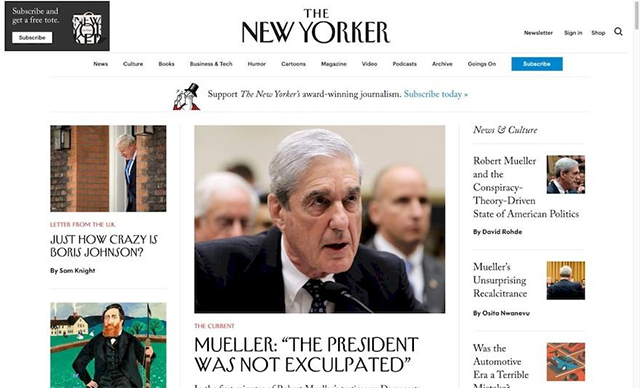
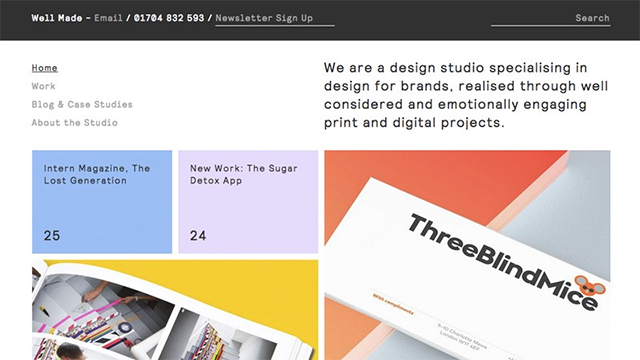
網頁設計技巧三:模塊和模塊化文本

相信絕大多數讀者都不希望在閱讀內容時看到又長又羅嗦導語吧?那麼在網頁設計上,我們不妨簡化導語,並透過「設計」救場:提供一套模塊化的頁面布局方案。
模塊化設計之下,將頁面每個部分都劃分成獨立的區塊,以便用戶操作。此外,這種設計方法能將內容以更讓人感興趣、更適宜於探索的方式呈現出來,這就好似雜誌布局一樣,讓用戶的視線從一個內容區塊跳轉到另外一個區塊,從一種類型跳轉到另外一種類型。
網頁設計技巧四:3D設計

3D 元素已經是現代平面設計和網頁設計中必不可少的部分,設計師透過3D技術能製作出逼真、富有景深又足夠立體的元素和視覺效果。
雖然3D設計已經在好幾年的網頁設計流行趨勢中出現,不過企業網站只要合理利用,創造出更多新穎有趣的效果,無疑會讓用戶覺得驚艷有趣的同時,駐留更長的時間。尤其是電商網站,利用3D設計給用戶帶來親臨其境的感覺,從而增加消費意欲。
網頁設計技巧五:創新技術和設計的結合

將創新技術更好地加持到網頁設計上,不僅能為用戶帶來極佳的操作體驗,而且還會提高網站在用戶心中的印象,讓他們更願意使用你的網站,譬如:
聊天機械人:愈來愈網站開始使用聊天機械人來強化網站的互動性。這種7×24小時在線功能能讓用戶及時獲得信息回饋,並提供便捷直觀的交互。此外,隨着AI技術逐漸變得成熟,聊天機械人的功能將會變得更加智能,為用戶帶來更好的服務。
語音交互和語音助手:在人工智能技術的加持,語音交互功能變得愈來愈強,為用戶帶來極為便利的無障礙體驗。
要想網站在同行中脫穎而出,甚至讓用戶主動留意你的網站並願意消費,除了設計特別的網站視覺效果外,逐步加強網站的功能,為用戶帶來極佳的操作體也同樣重要。



