盤點網頁設計中幾種經典且萬能的構圖方法
網頁設計中的構圖,就像一座大樓的主題框架與形態,帶給人最直觀的感受。或許你未必記得這棟大樓用了什麼顏色的外墻,但你一定會記得它是什麼形狀。雖然這個比喻可能并恰當,但就網頁構圖而言,些許的改變和簡單的創新,就能讓網站給人耳目一新的感受。
幾種經典且萬能的構圖方法:
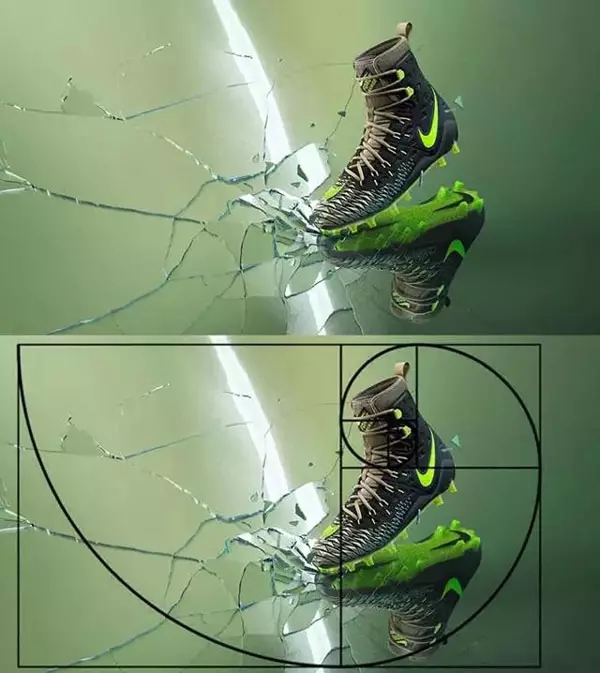
黃金比例法

在設計中,可以根據黃金比例把畫面分為兩個a長度的線段中間夾著一個b長度的線條,當設計師把關鍵元素放在分割線的位置時,其作品就遵循了一條對人們有著自然吸引力的法則。
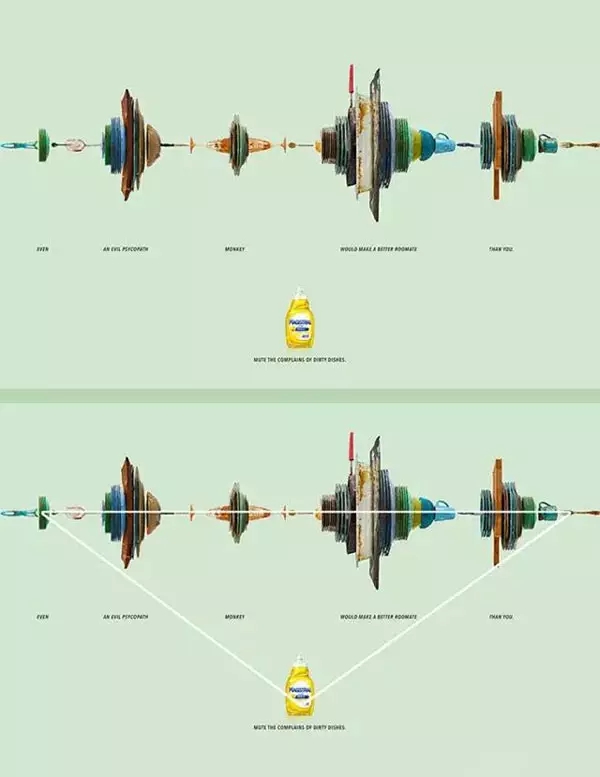
三角形構圖

三角形構圖是以不在同一條線上的三點組成一個面的幾何圖形來安排景物的位置,其奇妙之處在於畫面朝著一個方向集中,最後在聚焦點上形成視覺中心。這樣做的好處可以顯示出畫面圖形的全部魅力,且塑造出穩定和動態相結合的感覺。
負空間構圖

負空間類似於國畫中的留白,運用留白能使畫面達到我們所期望的深度和意境。負空間本身要盡可能顯得空曠且均勻,常見的負空間方式有:① 突出主體;② 創造畫面意境; ③ 給指向性的物體留有伸展餘地;④ 空白所佔的面積要合適
線構圖

線條可以給畫面一種整體感或者引導視線延伸至畫面之外,能夠將用戶的視線集中在設計主體上,具有引導線的作用。不同類型的線條能帶給人不同的感受,如:
① 水平線給人堅固、穩定的感覺
② 虛線能將用戶的視線引導到設計師想表達的主題上
③ 曲線給人的視覺感受是柔和、優雅。誘人
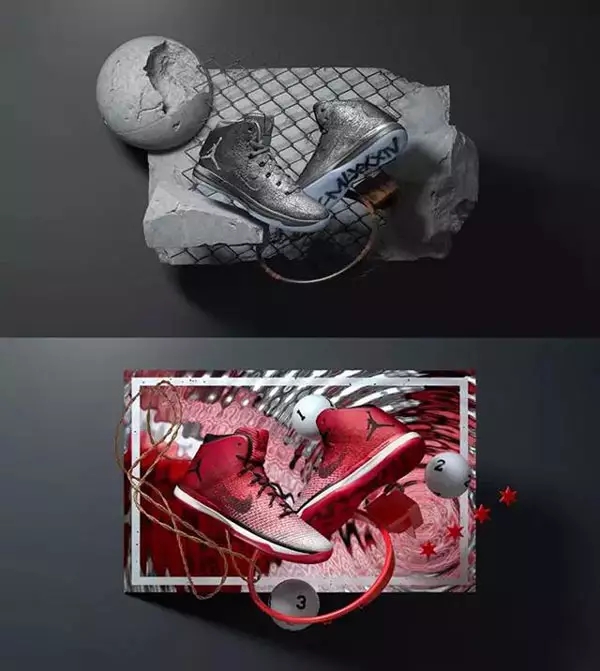
框式構圖

框式構圖可以引導用戶的視覺,讓用戶在欣賞設計作品時產生強烈的臨場感。在設計作品中運用框式構圖,會使作品中的元素與用戶更加緊密地聯繫在一起。
掌握構圖法可以網頁設計師們更好地闡述網頁書體,提高對設計中要素的組合安排能力,讓設計更符合預期效果。



