什麼是響應式網頁設計?響應式網頁設計的技巧有哪些
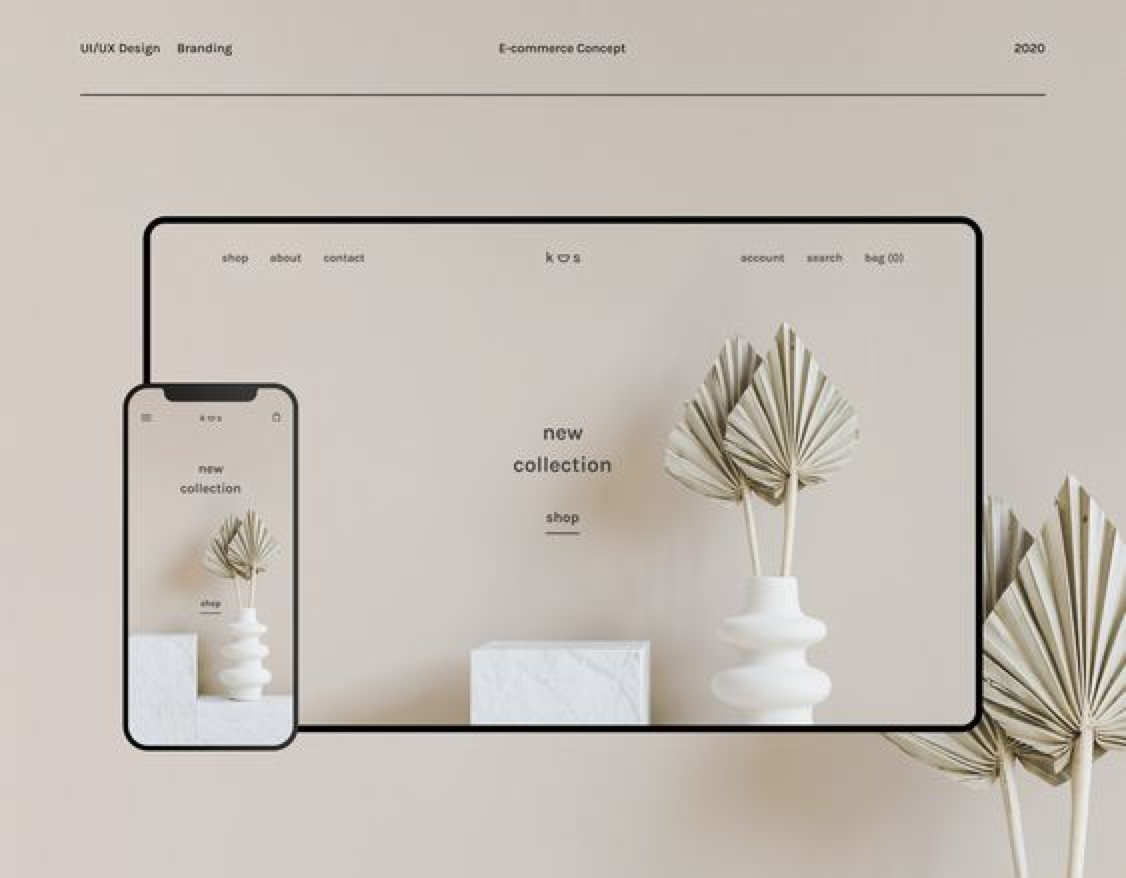
在「人人都用手機上網」的時代,響應式網頁設計已成為網站製作的必備功能之一。什麼是響應式網頁設計?響應式網頁設計(Responsive Web Design,RWD)是一種可以使網站根據網友的行為以及使用的設備環境進行相對應的佈局,以有效解決跨平台瀏覽尺寸不符的問題,使網站獲得最佳顯示效果。
網站製作為什麼需要重視響應式網頁設計?
從用戶體驗、SEO優化、可維護性和成本效益等多方面而言,若網站製作時重視響應式網頁設計,將有助於確保網站滿足目標用戶的需求,以及提高其在市場中的競爭力,從而獲得更好的效益。

以下是響應式網頁設計的好處:
❶ 提升網站的用戶體驗:網站能夠在不同設備中呈現出良好的視覺效果和用戶體驗,以滿足用戶的瀏覽需要和使用場景。
❷ 使網站符合SEO優化規則:搜尋器通常會針對網站在不同設備上的表現,包括網站的排版佈局、視覺設計和內容更新等方面,評估網站的SEO排名。這意味着,網站製作時重視響應式網頁設計,將有助於提升網站在搜尋器的SEO表現。
❸ 提高網站的可維護性:響應式網頁設計可以讓網站開發人員及設計人員更方便地維護和升級網站,避免因為設備更新或熒屏尺寸變化而需要對整個網站進行重新設計。
❹ 提高網站的成本效益:響應式網頁設計可以避免因為設備更新或螢幕尺寸變化而導致的頻繁更新和維護工作,從而減少網站的開發和維護成本。
響應式網頁設計的技巧有哪些?
響應式網頁設計技巧一:明確的內容層級結構

在響應式網頁設計中,明確的內容層級結構可以幫助用戶快速查找及理解網站的信息,因為信息過於混亂或無序,用戶可能會感到非常困惑或不知所措,從而降低網站的用戶體驗。
此外,明確的內容層級結構還有助於搜尋器爬蟲更方便地抓取網站的內容,以滿足搜尋器的演算規則,從而提高網站在搜索結果的排名。
響應式網頁設計技巧二:網站配色不易過多

一般來說,網站的配色方案盡量控制在3-5種以內,因為色彩過多容易削減網站的層級關係,使整體視覺效果顯得不協調,不僅容易讓用戶眼花繚亂,更會讓他們在瀏覽過程中感到無所適從,而增加網站的跳出率。
響應式網頁設計技巧三:網站風格保持一致

保持一致的網站風格,不僅可以幫助用戶快速識別網站的整體樣式和佈局,更快捷方便地找到所需的內容;還對提高網站的可信度和專業性有一定幫助,因為如果網站各頁面具有相似的外觀和佈局,意味着整個網站設計和風格是一致,這會讓人感覺這個網站非常整潔且專業。
另外,搜尋器會根據網站的整體結構、佈局和樣式等來評估網站的質量,如果整個網站風格保持一致,這將提高網站在搜索結果排名中的表現。
隨着移動互聯網的發展,如今愈來愈多人習慣使用手機、平板等移動設備來上網,這意味着傳統的網頁設計技術早已無法滿足大眾的需求。因此,製作網站時需要重視響應式網頁設計,以便網站在不同尺寸的設備上都能提供極佳的用戶體驗,提升網站及品牌在市場的競爭力。



