網頁設計技巧:如何提升你的UI設計水平
如何提升你的UI設計水平?為何設計大神「隨便」就能製作一份出彩的UI界面,而你即使將大量時間和精力投放到UI設計中,視覺效果依然混亂無章?有時候要設計出彩的UI界面,並不需要依賴複雜的設計技巧,只需要在經典設計或常見布局稍作調整,打破某些常規,同樣能給人留下深刻的印象。
如何提升你的UI設計水平?
1.稍顯錯落的排版

布局設計時,將各項元素按照常規的排列方式進行分組排布,的確會顯得整個畫面邏輯清晰,易於理解,但同時也會給人一種單調乏味的感覺。
這時你只需要將排版稍微錯落一些,就能改變這種簡單呆板的視覺效果,讓頁面變得更加優雅且不失活潑。
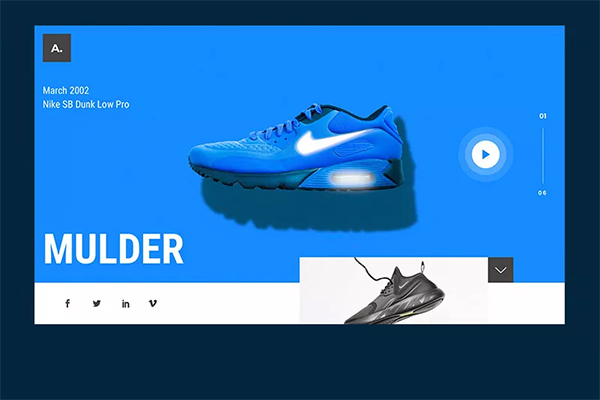
2.單色網站突出全彩圖片

所謂的單色網站,其實就是以一種色彩為主。這種網頁設計風格既能保持頁面簡單和易於瀏覽,同時還能向用戶傳遞一種特定的感覺和情緒。但單色網站設計始終不能利於突出頁面主要內容,和增加頁面層級關係。
適時地在單色網站中加入全彩圖片,能非常明顯地吸引用戶的注意力,但前提是你的設計目標就是凸顯這些圖片。
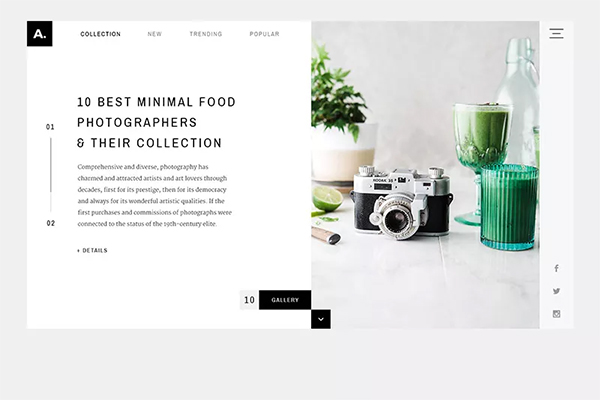
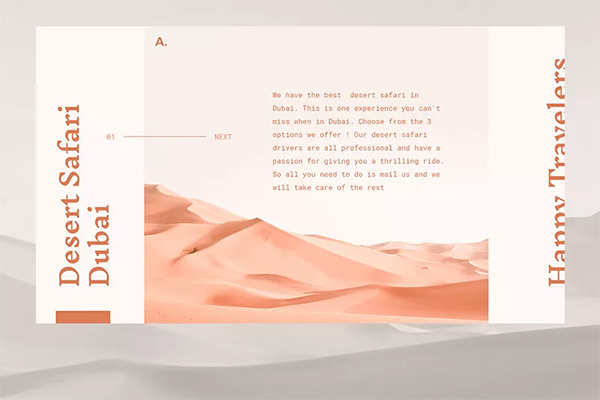
3.全屏大圖搭配線性元素

全屏高清大圖,加上展示型較強的字體作為標題,是最經典的搭配方式。但這種設計看久了就會讓人覺得單調無趣。
加入線性行元素,不僅不會遮擋作為視覺主體的圖片,還能強化形式感。運用得當還能作為視覺引導,引導用戶點擊,增加轉化率。
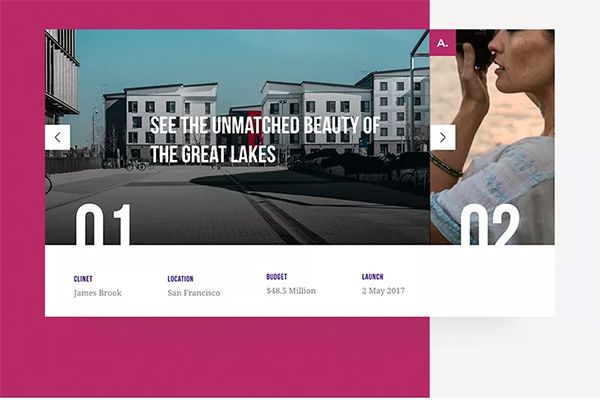
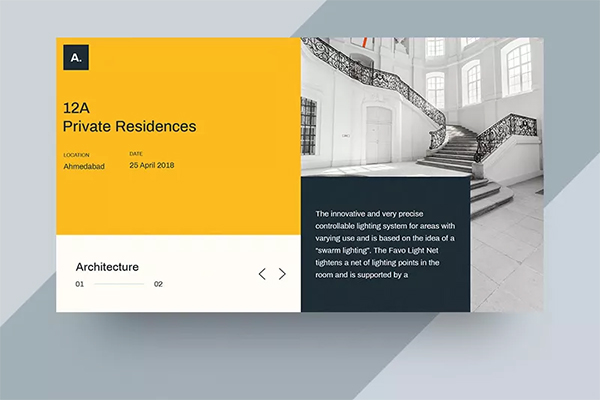
4.高清大圖超出邊界布局

視覺效果極佳的高清大圖的確會讓用戶感到賞心悅目。但圖片超出邊界,能更好地引起用戶的獵奇心,這比起單純的左右翻頁按鈕更能促進交互。
這種不對稱布局,結合形式感極強的標題和數字元素,還能讓頁面更加優雅。
5.錯落交互元素

經典的布局設計中,加入不規則或不整齊的交互元素,能讓經典設計顯得活潑有趣,但不至於讓人覺得太齣戲。
6.統一色彩

統一的色彩能讓整個頁面顯得更加集中、協調,聚焦的元素讓所有視覺內容都圍繞着它來設計,標題、輔助性的說明文本、交互按鈕等都在一個統一的設計想法和目標之下得到了統一性的規劃和設計。
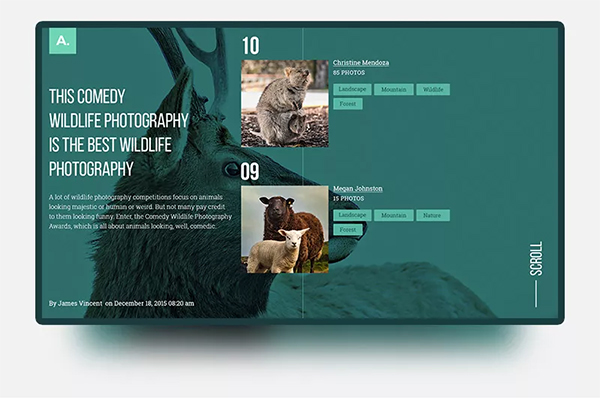
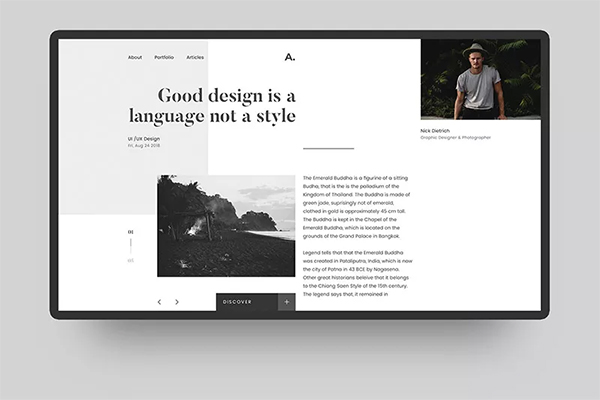
7.單色配色

單色配色是近幾年比較流行的配色方式,這種配色簡單直觀,且能突出排版。如下圖,縱向排布的標題,被邊緣遮擋了作者名稱,再用線性元素作視覺引導,左下方使用強調性裝飾色V愛,能強化頁面的排版形式。
8.中性色與提亮色的色彩搭配

色彩,是最快抓人眼球的設計元素,例如黑白灰這類中性色,能給畫面營造高級感和沉靜的氛圍。如果想突出核心信息,可選用一種明快的提亮色,讓用戶更快地搞清界面的主次。
9.沿中線錯開布局

沿着中線的左右兩側錯開排布文本和圖片內容,只需要保證中線,整個視覺路徑都變得清晰有規律,而且還不會過於單調和死板。
打破常規是設計師經常用到的一種設計思路,但選擇這種設計思路時,記得只能打破一種常規,如果打破太多規則,會影響網站的用戶體驗,使界面變得混亂。



