網頁設計步驟:網頁設計後如何交接順利落地
在實際的網頁設計工作中,交接工作是非常重要的一環,它能更好地銜接網頁設計與前端設計、網站開發的過程,還能明確設計需求,保證最終的設計實現。那麼,網頁設計後如何交接順利落地?
網頁設計後如何交接順利落地?
網頁設計的常規流程一般分為兩種:
1.只適合一般常規的網頁設計流程
設計文件交接(包括:網頁設計稿、標註切圖等)
↓ ↓ ↓
特殊效果溝通(如:交互動效,響應反饋等)
↓ ↓ ↓
前端走查(如:樣式走查、佈局走查)
↓ ↓ ↓
完成(督促前端,調整完成)
如今越來越多網頁是需要同時適配不同設備,如果按照上述流程,網頁適配不同設備容易出現錯亂和問題,面對這種情況,我們可採取以下方法:
2.響應式網頁設計交接流程
設計文件交接(包括:柵格示意圖、不同尺寸網頁設計稿、標準切圖等)
↓ ↓ ↓
特殊效果溝通(如:交互動效,響應反饋、不同設備的展示差異等)
↓ ↓ ↓
前端走查(如:樣式走查、佈局走查、響應性走查、細節走查)
↓ ↓ ↓
完成(督促前端,調整完成)
下面,我將針對部分重要的交接細節工作,詳細講解:
一、設計文件交接
· 柵格示意圖

柵格示意圖主要是為了讓前端設計師了解網站的總柵格數,以及具體某一塊內容所佔據的柵格數。這兩個柵格數決定整個頁面的內容架構,以及決定在不同設備顯示的變化。
網頁設計師提供的柵格示意圖,可以是簡單的頁面結構框架圖,也可以在設計圖上進行柵格說明,如果有幾份不同尺寸的設計圖,最好提供各自的柵格示意圖,供前端設計師比較。
· 不同尺寸的設計稿

普通網頁設計建議交接PC版和手機版就足夠。功能性較為複雜的網頁設計,最好選擇3個版本及以上:PC版、手機版以及Pad版。
如果自己無法判斷,可以咨詢前端設計師的意見。
· 切圖標註

一般使用常規的標準切圖方式就可以,但需注意網頁設計師一般會使用「px」為單位,所以前端設計師拿到設計稿時,要看清楚並換算成 %、vw、vh、em 等各類前端單位。
二、特殊效果的溝通
為了讓網頁設計更加有趣且個性化,都會適當地添加交互動效設計,尤其是需要代碼實現的動效,例如:鼠標交互反饋、視覺差效果、滾動翻頁效果、滾動延時觸發動效等。

設計作品構思前,最好先與前端設計師溝通自己的想法,特別是特殊動效。因為大多時候設計師的想法都是很美好,但前端設計師未必能實現到你的想法或展現的效果不如理想,避免設計完成後無法反饋或實現,提前「溝通」是非常重要的。
三、前端走查
· 界面設計走查
對於走查這一步驟,大多網頁設計師都會直接交給前端設計師或開發人員,但他們關注的更多還是功能和邏輯問題,界面的設計細節並不會太大關注。所以為了保證界面完美還原,設計師自己進行走查是很關鍵的一步。

如何進行界面設計走查?
方法一:使用測試機在不同設備上進行測試
互聯網公司一般都會有測試機,如果你手頭上沒有,可以問問身邊的朋友和同事借一借。
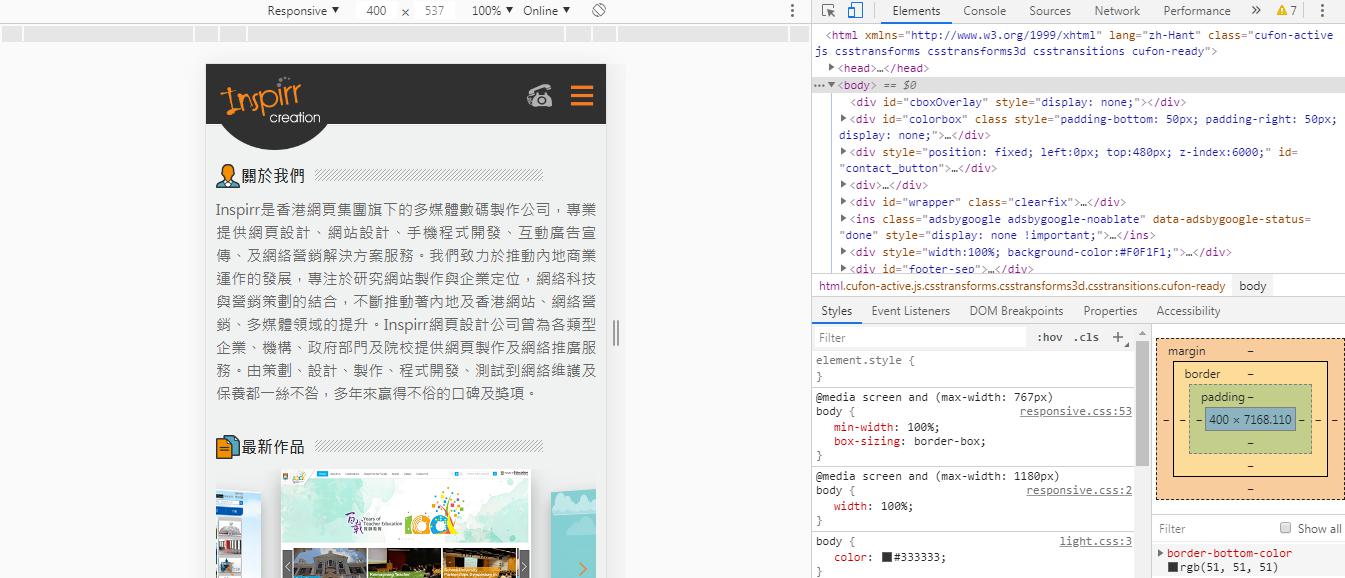
方法二:使用瀏覽器的開發者模式
找前端設計師要開發好的前端頁面,在瀏覽器中打開文件,然後在瀏覽器的菜單欄中打開「開發者模式」。網頁上方可以選擇一些常規的不同界面,也可以自己設置大小,在一定程度上這種方法可替代真實的測試機。
懂前端設計知識的網頁設計師還可以在右側代碼中進行微調試。

· 界面細節走查
這部分內容主要是在測試時進行
重要內容可視:測試頁面中的重要內容,留意網站在不同設備上的佈局或大小是否錯亂。
UI細節實現效果:將前端網站與設計圖對比,記錄相關差異並提交給開發,保證不會遺失界面的細節,設計效果能更好地實現。
頁面加載速度:如果網頁加載速度過長,可與開發探討原因並嘗試解決。
網頁設計的交接流程並不是按部就班就能做好的,更多還是着重網頁設計師與前端設計師以及開發的溝通。還是那句老話:溝通,永遠是交接工作的第一要素。



