網頁設計流行趨勢:如何創建高清網頁設計
近年不少網站的畫質相當驚艷,從圖片到背景,再到界面元素,它們簡直是為高分辨率,甚至視網膜屏幕的筆記本量身定製的網站。當然,這類高清網站對網速要求也是非常高的,那麼什麼是高清網頁設計?如何創建高清網頁設計?
什麼是高清網頁設計?

關於高清,我們提及最多的就是Retina屏幕,而這個由Apple製造出來的流行詞也逐漸成為高清屏幕的代名詞。因此,要了解「什麼是高清網頁設計?」,我們還是需要了解一些與設備相關的特定技術詞彙。
關於這個概念,業內都有不同的解釋,而的 Paula Borowska 在撰文時則提出了一個比較容易理解的解釋:
▪ 像素(Pixel):最小的顯示物理單元。
▪ 像素密度:單位面積內能容納的像素數量。
▪ 分辨率:屏幕整個視野內橫向或縱向上像素的數量。
▪ 每英寸內像素數(Pixels Per Inch,PPI ):每英寸內所擁有的像素數量,即像素密度的單位。計算屏幕PPI時,經常會使用屏幕對角線的長度來計算。
▪ 顯示分辨率(DPI):只有當每英寸像素數量超過200才能稱為高分辨率。
因此,市面上的手機、平板和相當部分的電腦都屬於高分辨率屏幕,能很好地顯示高清網頁設計作品;但即使你所有的屏幕不是高清屏幕,只要網頁設計足夠高清也是沒有影響的。
如何創建高清網頁設計?
下面,小編將和大家探索如何運用圖片、視頻、圖片和元素創建高清網頁設計,並且把所有內容有層次地組合。
☉ 圖片
說到高清,可能很多人最先想到的就是高清圖片。在視網膜屏幕大行其道的今天,寬度為600px,72ppi的圖片可以說是已經過時了。

正如剛才說到,高清分辨率門檻是超過200ppi。在這種像素密度之下,相同尺寸的照片所擁有的像素密度近乎之前的3倍。實際上,現在很多人手上所拿着的手機,早已超過之前桌面端大屏幕的規格。
如果網頁設計還使用過往標準的圖片,那麼在高清屏幕顯示上難免會出現模糊,但這樣的圖片在加載速度上會比高清圖片更有優勢。對此,如果你又想使用高清圖片但又擔心加載時間過長,不妨使用模糊背景圖,這樣的數據量會更少,讀取速度會更快速,同時還能兼顧其他元素的高清顯示效果。
網頁設計使用高清圖片的建議:
❶ 優秀的圖片能與用戶建立情感連接,要學習圖片的精妙之處,就是看它如何影響設計的視覺層次,而非一定要佔據屏幕中央位置。
❷ UI設計使用幻燈片或卡片風格的結構,可應對內容豐富或相片集類型的設計。
❸ 安排不同尺寸下的背景圖,使它能適應任何斷點,不會露出純色塊。
❹ 照片背景不一定要遵循標準的1.:1.5比例,也可以使用從各自背景中裁剪出來的圖片。
❺ 使用多張照片,要確保這種設計結構和周邊元素都能搭配不錯的效果。
☉ 視頻
早於2016年的網頁設計趨勢中,視頻就佔有一席之地。在很多優秀的網頁設計當中,以視頻為代表的動態元素也無處不在。只是與圖片一樣,高清網頁設計對視頻的質量要求也是非常高的。

網頁設計使用高清視頻,能營造出一種電影辦的體驗,還能向用戶層層傳遞信息。不過,高質量的視頻通常需要高質量的錄音、壓縮和保存技術。
所以,如果你要在網站中用好視頻,那就需注意。以首頁展示的全屏是為例,視屏方向最好以水平為主,以適配目前常見的屏幕比例,並用16:9兼容寬屏或4:3填充寬屏。
網頁設計使用高清視頻的建議:
❶ 對多數用戶而言,聲音是一種很極端的自動播放元素。所以如果想要視頻使用聲音,也要默認設成靜音。
❷ 雖然高清視頻很有意思,但不能因此而拖慢網站加載速度。如果用戶在加載過程中退出,即使視頻再精彩都沒用。
❸ 有些設備是無法渲染高清視頻的,但你可以選取一張靜態圖片作為備選方案。
❹ 無論是什麼類型的視頻,都需要保證它的分辨率,否則在高清設備播放時,那麼這個視頻就沒價值了。
☉ 圖標和元素
設計界面圖標和其他元素,只需要知道這六個字母就可以做好高清設計:SVG和CSS,幾乎所有圖標和和元素都可以被歸類為這兩種類型。
SVG,在瀏覽器中的渲染方式和HTML差別不大;CSS元素則是以純代碼形式存在,編輯起來會相對輕鬆(但需要對代碼有一定形式)。
SVG和CSS都可以隨網站變化而進行適配,也就是說基於它們來製作樣式、圖標和元素都是響應式的。只要沒有像素化的按鈕,就沒有什麼顯示器能讓基於CSS和SVG的元素露出馬賽克。
網頁設計案例研究:如何把高清內容有層次地組合起來?
高清背景只有作為某層信息時才有效果,單純只有精彩絕倫的圖片、視頻或圖標和元素是獨木難支,因此你需要考慮它們與屏幕上其他內容的關係。
以下是有關高清網頁設計的案例研究,有興趣的不妨看看它們是如何將高清內容融合的:
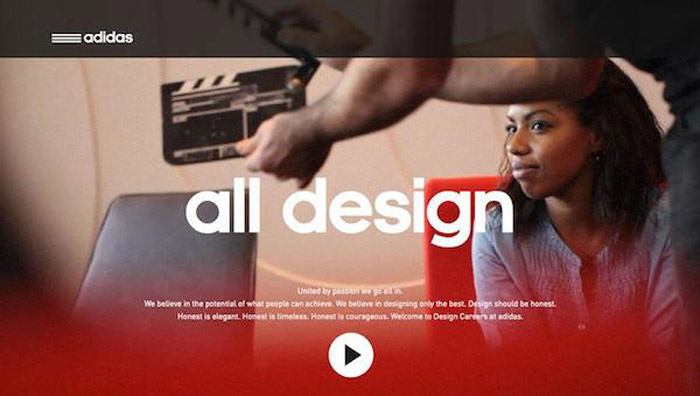
網頁設計案例研究一:Adidas設計工作室

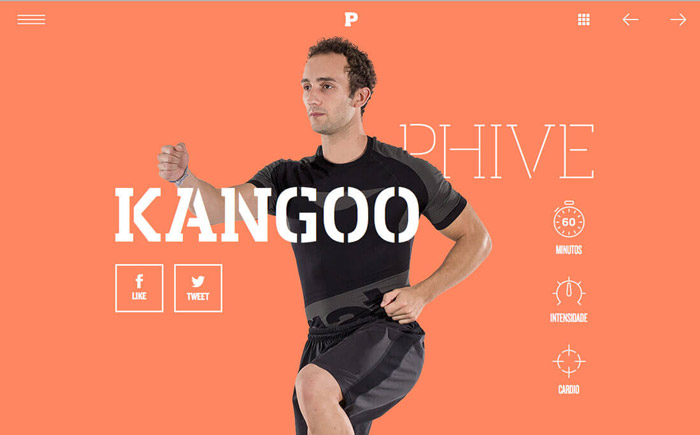
全屏背景實際是鏈接到一端視頻,滾動視覺差效果可引導用戶瀏覽整個產品線和相關信息。清晰的圖片搭配清晰的文字,讓人有種闊然開朗的感覺。
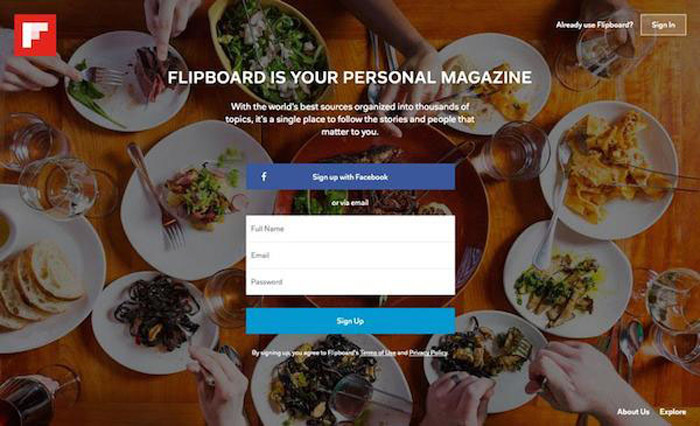
網頁設計案例研究二:Flipboard

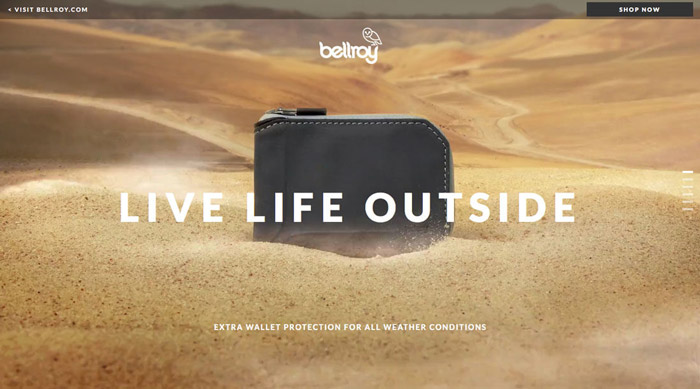
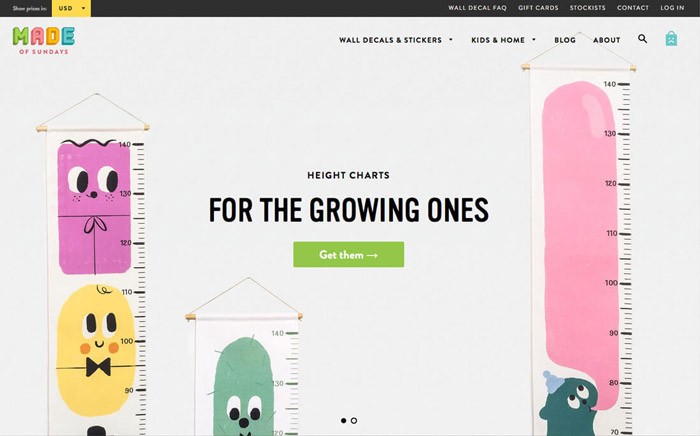
圖片延伸到屏幕之外,讓人聯想餐桌向各個方向延伸,在不同屏幕分辨率下確實如此。整個色調將這張圖片塑造成背景元素,使用戶的注意力保持在更明亮的行動號召信息上。
網頁設計案例研究三:5 Eme Gauche

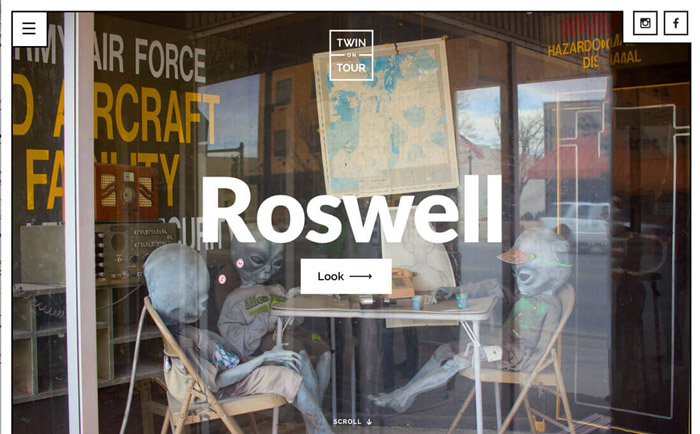
每層內容都與背景有互動,但亦有所區分,讓用戶一眼就能看出屏幕上的分層關係。所有頁面都採用同樣的分層格式和滾動動畫,使整個網站內容層級非常清晰。
儘管高清網頁設計正逐漸盛行,但也不能僅將它當為一種潮流,而是結合其他網頁設計技術來製作,這樣才能確保用戶不會因為厭倦高清設計,而對你的網站感到失望。



