APP設計配色方案應用需注意哪些重點
當用戶在選擇使用APP時,除了關心APP的功能,配色也是他們考慮的另一個主要因素。良好的色彩搭配能幫助用戶找到界面中的重點,也能幫助他們找到想要的內容,以及更好地了解APP的操作流程。那麼,APP設計配色方案應用需注意哪些重點呢?下面,就讓香港網頁製作公司來解說一下!
重點一:色彩的概述
1.光與色的運用
所謂,「無光一片黑,有光即顯色,無色僅黑白,有色因光澤!」產品設計合理使用光與色的運用,能讓界面變得更形象化。
光與色的類型
· 光源色:發光體發出的光,形成不同的色彩,稱之為光源色,不同光顏色所呈現的顏色也會有所不同。
· 固有色:就是物體在常態光源下呈現的本身色彩。
· 環境色:物體表面受到光照後,會呈現出與光源顏色相近的顏色。
2.色彩傳達的情感
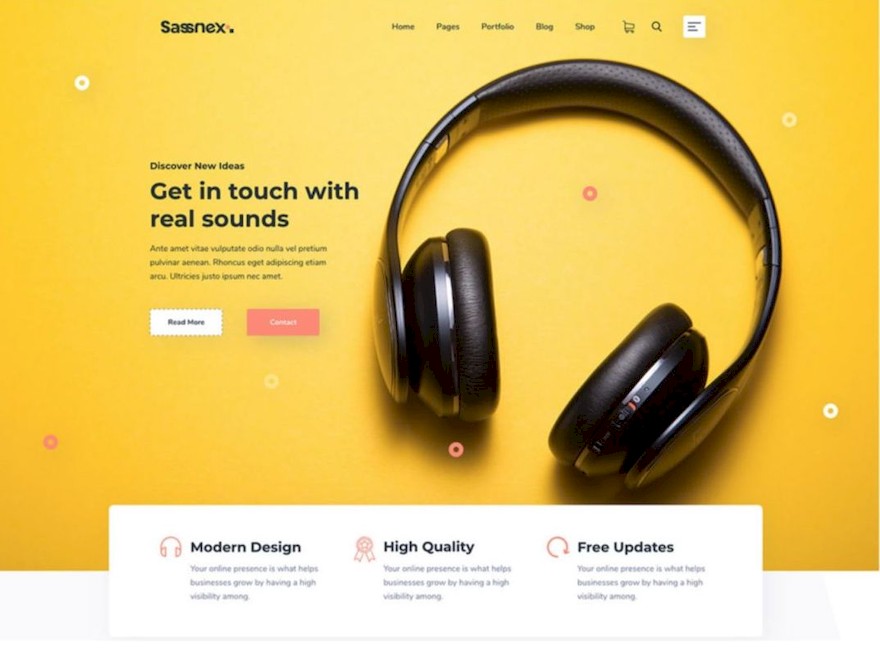
人們看到不同顏色會產生不同的心理感受,如藍色會讓人覺得平靜,因此大部分閱讀和學習APP都會喜歡選用藍色為主色調;又如黃色代表活力,因此不少幼兒APP都會選擇黃色為主色調。
重點二:色彩在設計中的四大原則
1.整體色調要協調統一

APP設計前應先確定主色調,再以主色為基準考慮其他輔助色進行搭配。這樣可以保證界面協調統一,突出重點,讓作品看起來更專業美觀。
2.配色要有重點色

配色時,選取一種顏色作為整個界面的重點色,可運用到焦點圖、按鈕、圖標或相對重要的元素,使其成為整個頁面的焦點;但不應用於主色和背景色等面積較大的色塊。
3.注意色彩平衡

配色平衡主要是指顏色強弱、輕重和濃淡的關係。一般來說,同類色彩搭配方案能很好地實現頁面的平衡和協調;互補色和對比色能給用戶帶來強烈的視覺效果;高明度的顏色能強化界面的空間感和活躍感;低明度顏色則給用戶帶來穩重低調的感覺等。
4.對立色的調和
頁面使用兩種或以上的對立色時,會讓頁面的整體色調變得更平衡。對立色調和的方法主要有以下三種:
· 調整對立色的面積,降低輔助色的色感,或適當調整它們的純度和明度;
· 添加兩種對立色之間的顏色,引導顏色在色相上逐漸過渡;
· 加入大量的中性色,這是用來調和其他色彩的有效方法。
重點三:UI設計中的配色
1.主色

在配色前,主色是最先確定的顏色,同時也是頁面中使用面積最多的色彩,用於主要組件、組件備件或大面積色塊等。
2.襯托色

主要是為了襯托主色而出現的另一種色彩,通常為主色的互補色或對比色。與主色不同,並不是所有網頁設計都需要襯托色,通常若APP設計配色方案較為單調,可利用襯托色來強化主色的豐富變化。
3.背景色
由於背景色並不具有任何功能,只作為頁面的基礎底色,一般多以無彩色或低飽和度色彩為主,若採用強烈色彩作為背景色,可能會使頁面變得非常刺眼。
4.強調色

這是出主色外,能起到強調作用的色彩,可以說它是非常重要的視覺焦點。由於強調色多用於重要的按鈕,信息等焦點領域,所用的面積比較小,因此在配色上需與主色形成強烈對比,使其能跳脫與主色的色彩。除了突出重點,有時強調色還會扮演着襯托色的角色。
重點四:配色小技巧
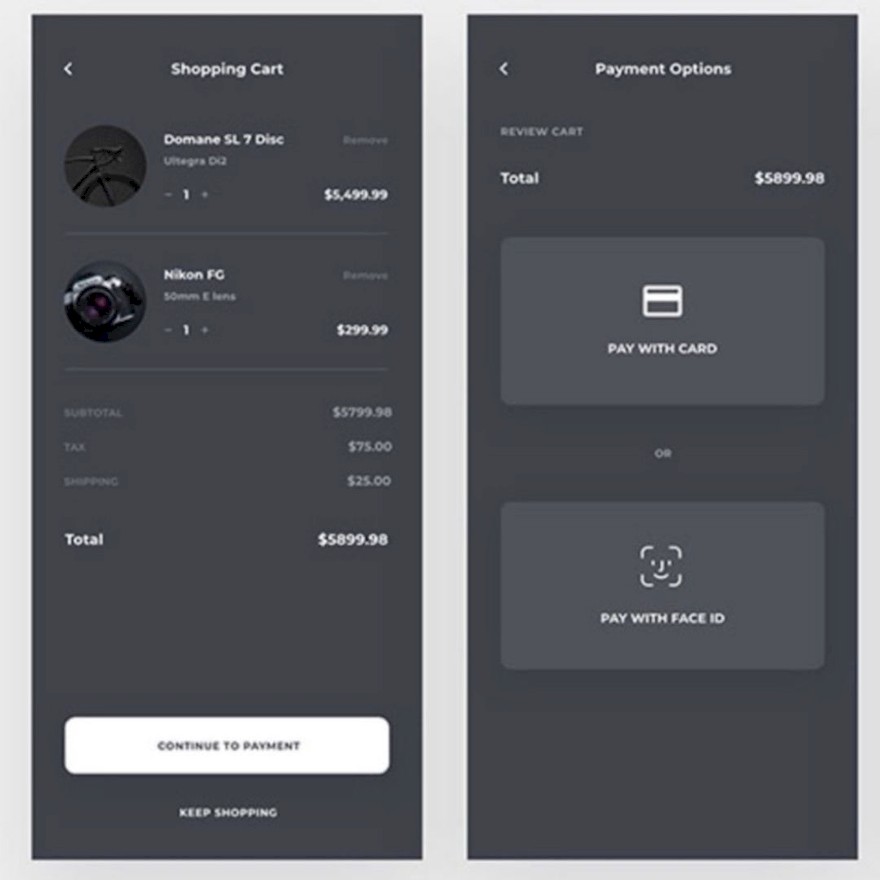
1.黑白灰優先

如果你沒有很好的配色方案,不妨嘗試黑白灰,搭配得當,也可以讓APP設計看上去層次很豐富。覺得黑白灰有點單調,可在此基礎上加入小面積的色彩,這樣搭配高雅又不失活力。
2.使用同色系進行色彩搭配

如果想界面看起協調和諧,使用同色系的色彩進行搭配,這樣就不會出現不協調的問題。此外,利用互補色,同樣可收穫不錯的視覺效果。
3.使用鄰近色進行搭配

鄰近色的色彩雖然比較相似,難以突出界面的重點,如果使用高純度顏色搭配鄰近低純度顏色,搭配出來的效果也是挺不錯的。
如果你也正面臨著APP設計配色的煩惱,不妨嘗試以上的技巧,並多練習,很快你就在色彩搭配方面變得更加敏銳。



