網頁設計技巧:如何增加元素間的對比效果?
在網頁設計中,一個良好的對比度不僅增加信息間的層級關係,增強用戶對網頁內容的理解,還能使網站的視覺效果更具美感和吸引力,以及提升網站的用戶體驗。那麼,哪些網頁設計技巧有助於增加元素間的對比效果?
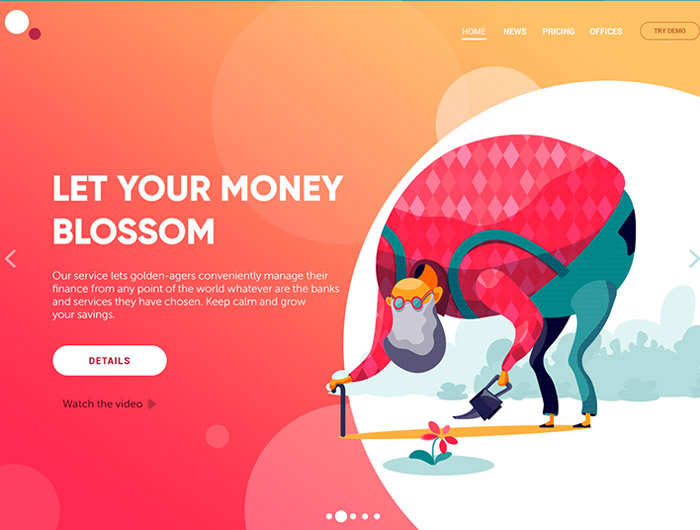
網頁設計技巧一:調整元素的尺寸加大對比

當然,元素尺寸的調整是需要遵循一定的網頁設計原則,避免元素過大而破壞整個頁面的和諧,或者是元素過小被用戶忽略重要信息等。因此,在調整元素尺寸大小時,建議根據整個頁面的佈局及設計風格來權衡,以確保對比度的提升不會破壞界面整體的視覺效果。
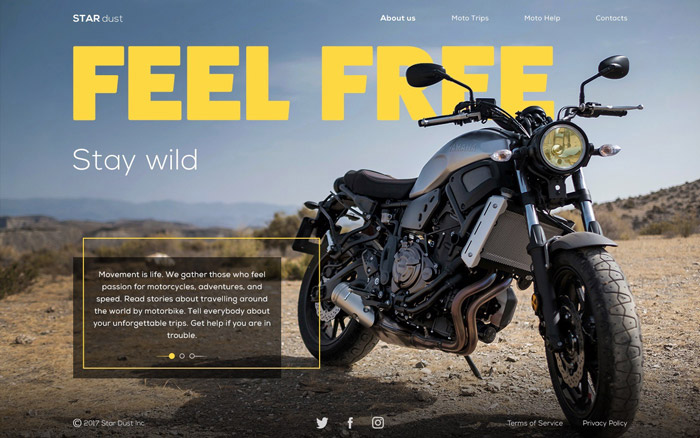
網頁設計技巧二:合理使用紋理和圖案突出對比

紋理和圖案是網頁設計中常用的視覺元素,通過合理的設置將有助於為頁面增添層級感和豐富感的同時,還可以有效增強特定元素的對比效果。
在選擇紋理和圖案時,需要注意它們的風格和主題應與整個網站的視覺外觀相契合,並且留意紋理、圖案的配色、大小及佈局方式等。同時,還要注意一點的是,界面中出現過多紋理和圖案有可能會使畫面顯得過於繁瑣和混亂,因此在使用時需要適度的把控,避免影響用戶的閱讀體驗。
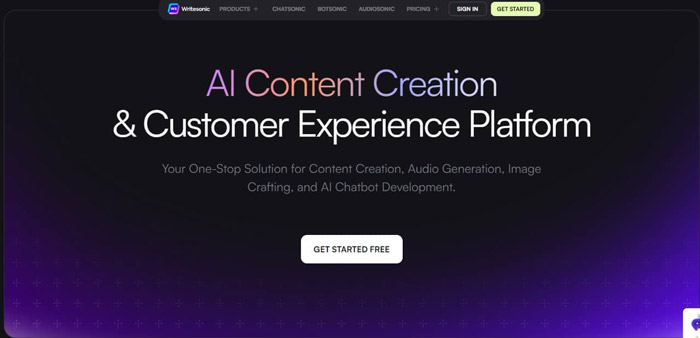
網頁設計技巧三:通過色彩的強化對比

色彩是網頁設計中不可或缺的元素,因為它能夠直接影響用戶的訪問網站過程中的情緒和感知。
在考慮網站的配色方案時,建議使用對比度較高的顏色搭配,這可以突出重要信息之餘,還可以讓網站顯得更加活潑。此外,還可以根據品牌主題和風格來選擇合適的色彩,如品牌定位以年輕時尚為主,可以選用鮮艷、明亮的色彩;如果網站定位是成熟穩重為主,則考慮沉穩而柔和的色彩。
除了注意色彩的搭配外,還可以通過調整色彩的明暗、飽和度等屬性來增強元素間的對比度。當然,在使用色彩時也需要注意避免過度使用或搭配不當,以免給用戶帶來視覺上的不適。
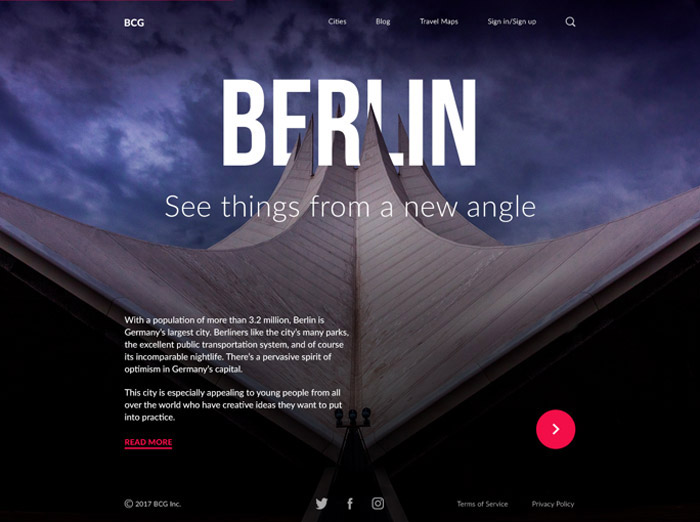
網頁設計技巧四:利用留白來製造對比

留白是網頁設計中常用的一手法,它能夠使頁面更加通透、清爽,並提升用戶的閱讀體驗。在排版佈局上,適當增加元素間的留白區域,有助於使整個頁面更加舒適且易於閱讀,同時使重要信息更容易被用戶發現。
此外,還可以通過調整元素的排列方式和層次感來增加對比效果,如將重點信息放在頁面的中心位置或採用層疊佈局方式等。
需要注意的是,留白並非一味地增加空白區域,而是需要根據網站的風格和設計理念進行合理的布局和調整。過多的留白可能會讓頁面顯得過於空洞和單調,而過少的留白又可能會導致頁面過於擁擁擾擾,影響用戶的閱讀和理解。因此,在使用留白時需要根據實際情況進行適度控制。
綜上所述,增加元素間的對比度是網頁設計中一個非常重要的因素,它將直接影響網站的用戶體驗及理解。因此,在實際的網頁設計中,我們需要針對網站風格及用戶需求等因素,選擇合適的方法來進行對比度的調整,從而創作出更出色且更具吸引力的網站。



