網頁設計規則:如何設計出數據可視化的界面
什麼是數據可視化?把相對複雜且抽象的數據,透過圖片或文字的方式,以人們更易理解的形式展示出來的一系列手段,我們稱之為數據可視化。數據可視化可以讓網頁設計變得更具體,也變得更容易讓人理解。那麼。如何設計出數據可視化的界面?

數據可視化對網頁設計有多重要?
數據可視化,能讓網頁設計以一種更容易理解的形式,向用戶呈現複雜的信息。
通常,一個優秀的數據可視化界面設計,應該包含以下幾個關鍵要素:
清晰:好的數據可視化界面,不僅能夠清晰地向用戶展現他們所需的信息,也可以讓用戶在短時間內清楚理解界面上各個數據的含義。
有意義:有用的數據可視化界面,能讓界面上的每條信息都能準確地傳達UI設計師的背後想法。
一致性:優秀的數據可視化界面,無論是界面的布局、結構和內容,都有一套非常嚴謹一致的規則。
簡單:簡單的數據可視化界面設計,能讓每條信息都能簡單直接地向用戶傳達設計師的初衷。
如何設計出數據可視化的界面?
數據可視化界面設計最重要就是了解目標用戶是誰,以及能為他們提供設么價值。對用戶而言,設計師能了解目標受眾的知識背景和理解水平,能為他們提供有價值的設計。
下面,香港網頁集團整理一些設計數據可視化界面需要主要的設計規則:
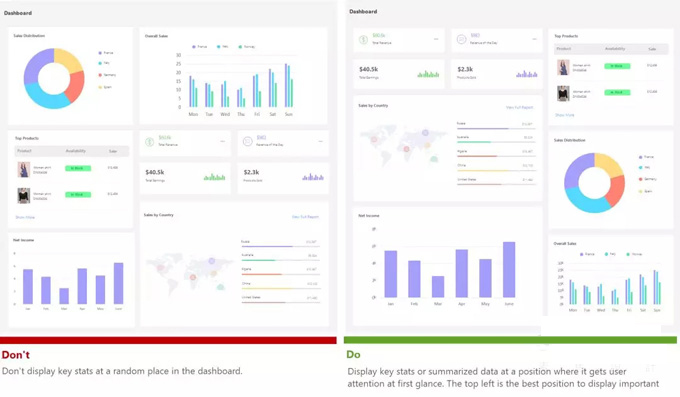
規則一:區分層級
如果設計師沒有對信息區分層級,會讓界面缺少主次之分,增加用戶閱讀網站信息的難度。
所以,區分層級與網頁內容一樣重要!
設計技巧:可嘗試使用組件大小或位置,區分數據的層次結構;或將信息劃分為不同類別,在不同視圖顯示。

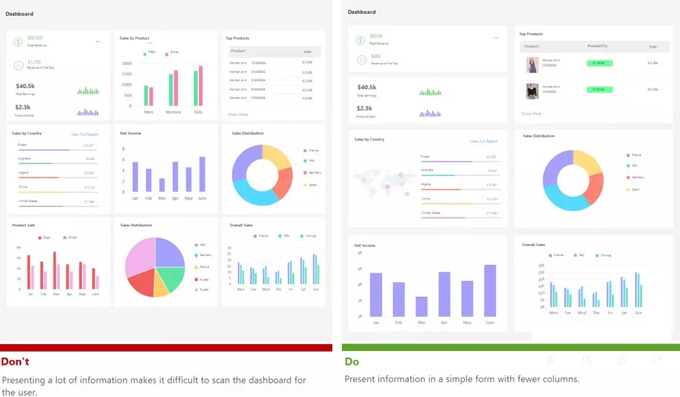
規則二:簡單易懂
數據可視化界面的作用,就是以更簡單的形式傳達複雜的信息,讓用戶更容易理解。
設計技巧:減少刪除冗餘或用戶難以理解的內容,盡量使用更少的列顯示信息,減少界面混亂。

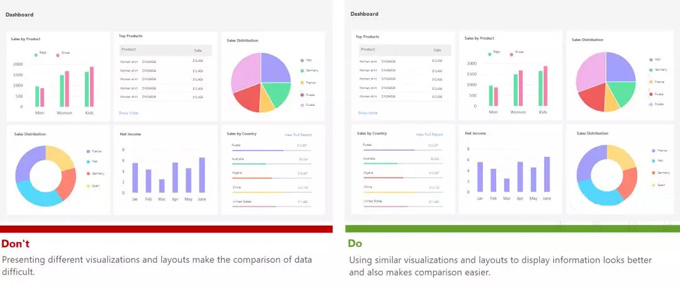
規則三:一致性
為了使界面更容易閱讀,在信息組之間使用一致性的數據可視化效果,會讓界面看起來更清晰美觀。
設計技巧:使用靠近原則,將相關內容更親密,並對其進行可視化分組,不要將相關信息分散在界面上。

規則四:對齊
將可視化組件元素在視覺上進行對齊,能保持視覺平衡,將界面組織得更好。
設計技巧:嘗試將組建元素進行網格布局設計。

規則五:留白
留白不僅能讓界面更有呼吸感,還能吸引用戶的目光,提升網站的用戶體驗。
設計技巧:使用留白對信息進行可視化分組,注意網站留白太少會讓界面變得混亂,留白太多無法突顯網站內容的層級問題。

規則六:顏色
合理的配色方案能吸引用戶的注意力,幫助他們輕鬆瀏覽信息。
設計技巧:使用對比度較大的配色方案,突出網站的重要信息;仔細挑選顏色,盡量避免使用低對比度和低效的漸變。

規則七:字體
使用標準字體能讓界面看起來更易閱讀,也是數據可視化界面中最佳字體。
設計技巧:美術字體和特殊字體雖然看起來很特別,但也會降低界面的易讀度;界面避免使用所有大寫字母,因為用戶需要時間來消化。

規則八:標籤
使用合理的標籤能讓界面更快速有效地傳達所需信息。
設計技巧:避免使用帶旋轉的標籤,儘可能使用標準的縮寫。

數據可視化界面不僅能節省時間和精力,還能確保關鍵信息能準確傳達給用戶,並向用戶提供他們所需的信息。



