網頁設計技巧:如何用深色UI設計吸引用戶的目光
在UI設計過程中,色彩是影響用戶對網站感受的最重要且最明顯的部分。很多設計師在選擇配色方案時都會使用淺色的、明亮的背景色彩。研究發現,在淺色背景上使用深色文本,其閱讀性更強,還能減少用戶出現視覺疲勞的現象。
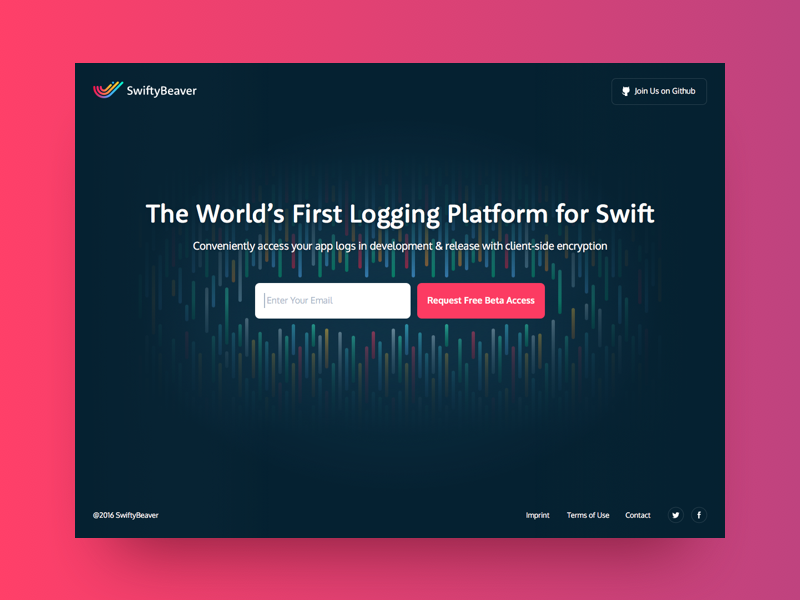
如今,很多UI界面的設計並沒有一直遵循這種規律。一方面,採用深色背景只要確保對比度,其可用性和易用性並不會有太大問題;另一方面,這樣的設計會讓界面呈現一種獨特的戲劇性,還能讓品牌變得更加有趣且引人入勝的視覺。

一般來說,深色UI設計有以下特點:
要讓視覺效果明顯且具有戲劇性;
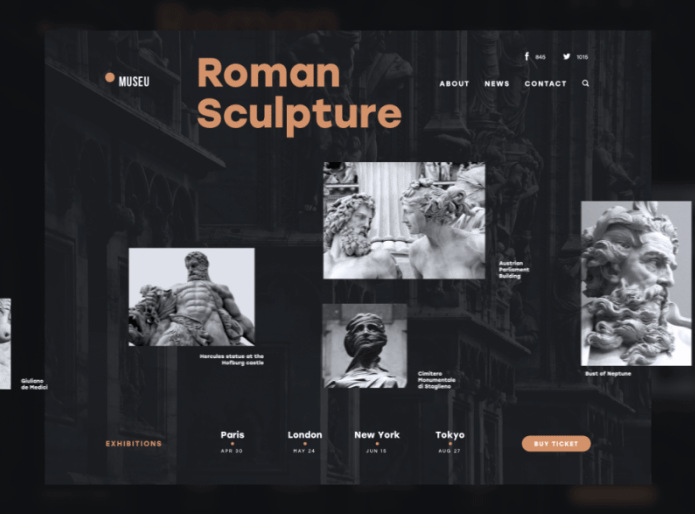
營造出時尚、優雅、奢華和價值感;
製造神秘感和陰謀感;
以最小的干擾來幫助用戶集中注意力;
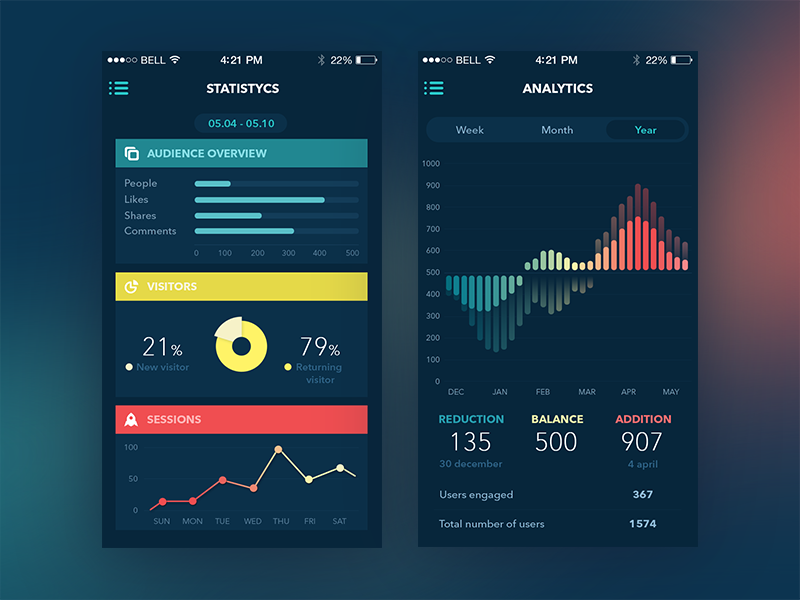
支持可視化的層次結構和清晰的資訊架構。

哪些網站類型適合用深色系UI設計
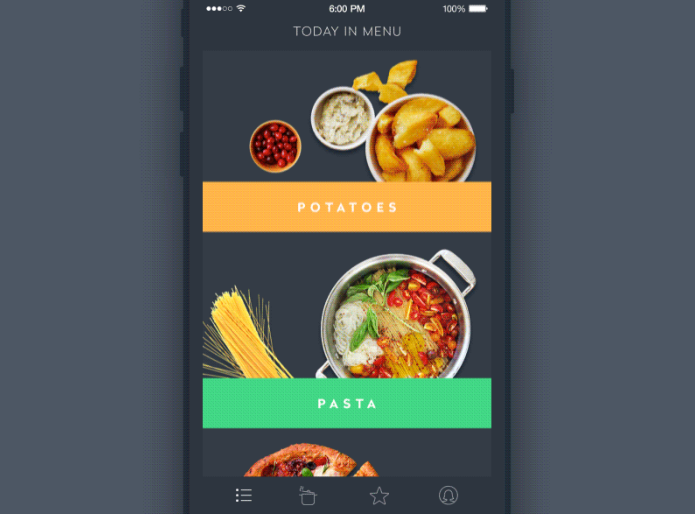
絕大多數涉及娛樂的UI界面,都會傾向於使用深色系主題,這不僅僅和對比度有關,也和用戶的日常使用環境和時間也有着一定的關聯。大多數娛樂活動都是發生在晚上,而且大家都非常享受在相對昏暗的房間環境中做自己喜歡的事情,舒緩身心。此外豐富多彩的視覺內容也適合在深色系UI設計,這樣看起來會顯得更加有吸引力。

並不是所有網頁設計都適合深色系UI設計
一般來說,如果網頁出現大量文本內容,其實是並不適合在深色系UI設計中展示的。只有最簡單的文本內容,交互性強的信息、高視覺化的元素,才是它的最佳搭配。所以為了確保網頁整體的用戶體驗,網頁如果大量數據量和內容類別,盡量不要使用深色系UI設計,否則會影響頁面的對比度和可讀性。即使再好的內容也會被深色UI設計給毀了。
簡單來說就是,深色系UI設計最大的缺點就是,可用色彩少,空間利用率低。

使用深色系UI設計的注意事項
進行深色系UI設計時一定要非常小心,深色系設計存在極大的局限性,因此設計師不應該單純地為了做不一樣的設計,或為了複製某些配色而使用深色系配色。
哪些情況可以使用深色系UI:
◆ 單品牌配色和深色系UI 一致的時候;
◆ 當佈局內容稀疏、極簡且元素類型較少的情況下;
◆ 當UI 的使用環境和需求合適的情況下,比如夜間使用,或者明顯的娛樂向;
◆ 當使用深色主題是為了減少視覺疲勞的時候;
◆ 為了創造引人矚目的戲劇性視覺效果的時候;
◆ 為了營造奢華感和高級感的時候;
◆ 當產品的資訊架構和視覺層次支持的時候。
哪些情況下盡量避免使用深色系UI:
● 當有很多文本內容的時候;
● 當螢幕上有很多種不同的UI控件的時候;
● 當介面中包含大量的表單的時候;
● 當介面中涉及到大量不同的色彩的時候。
深色系UI設計雖然能讓你的設計變得「與眾不同」,更容易吸引用戶的眼球,但同樣它也充滿著非常多的陷阱,稍有不慎就會讓整個網頁給毀了。所以,設計師選擇使用深色系UI設計時一定要謹慎。



