哪些UI設計技巧可以將新手引導頁的作用發揮到最大?
雖然大部分用戶在看到「新手引導」頁面都會選擇直接關閉,但這並不代表各位設計師可以忽略「新手引導」頁面設計的重要性。事實上,UI設計中的「新手引導」相當於一件家電的說明,用於幫助用戶認識產品、分清重要功能入口,以便他們能夠快速上手,同時降低後續使用過程中的認知成本。換言之,雖然新手引導的使用率並不高,但在用戶遇到突發問題時,或許它能起到關鍵作用。
那麼,哪些UI設計技巧可以將新手引導頁的作用發揮到最大?
UI設計基礎知識:什麼是新手引導頁面?

站在用戶的角度來說,新手引導頁主要是用於幫助用戶在最短時間內了解產品特色及相關的使用方式,以便他們能夠輕鬆體驗多種功能;而從UI設計及UX設計這兩方面而言,新手引導頁有助於讓用戶掌握產品的核心功能,從而提高整體的畱存率,這對提升產品的轉換起到直觀的作用。
一般而言,新手引導頁經常出現於以下場景:
● 展示產品特色,讓用戶快速掌握產品的獨特優勢,從而畱下良好的印象或想訪問網站/APP的衝動。
● 產品更新迭代,不論是新功能上線還是原功能的入口位置發生變化,都應該及時通過新手引導頁來提示用戶,避免他們花費更多時間成本去適應功能的變化。
● 產品的操作指引,對於操作較為複雜的產品,善用新手引導頁可以幫助用戶快速適應其操作方式,同時降低用戶自行學習的成本。
哪些UI設計技巧可以將新手引導頁的作用發揮到最大?

UI設計技巧①:情感化設計
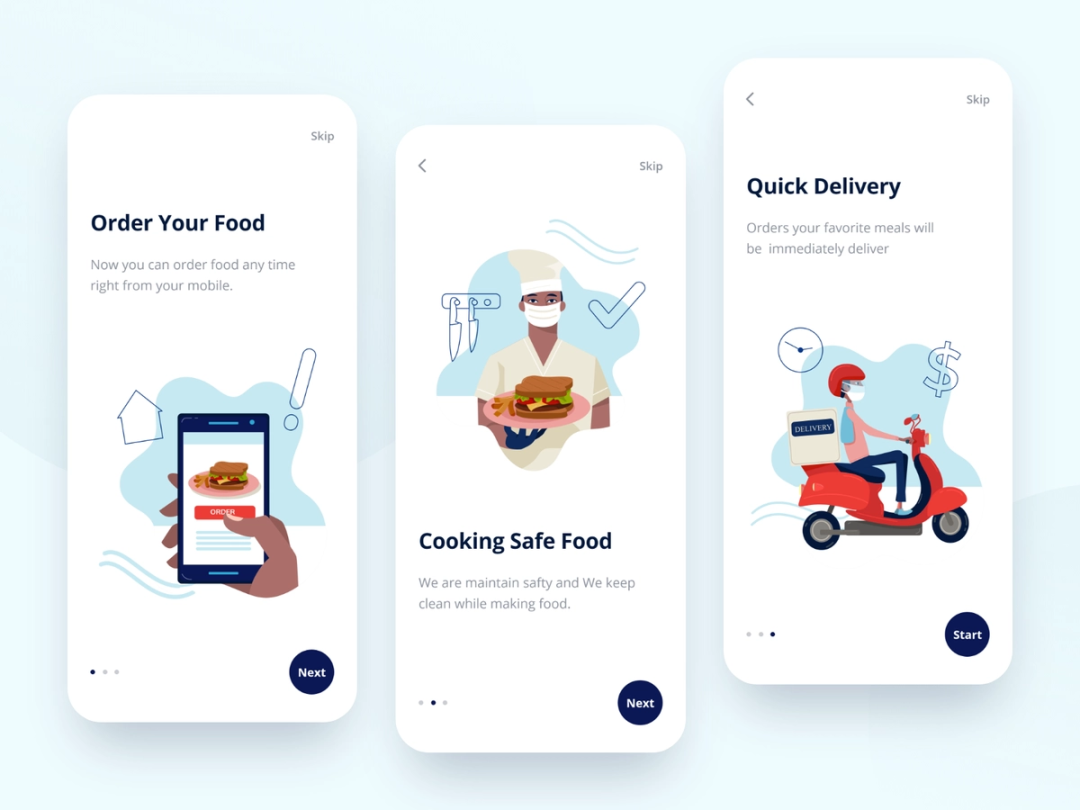
將情感化設計融入到新手引導頁中,可以為冷冰冰的互聯網產品賦予一定的生命力,並幫助用戶和產品建立友好的聯繫。比如,我們在新手引導頁面設計中適當添加擬人化的IP形象、使用深入人心的文案以及模擬現實世界的場景等,讓產品充滿溫度,更能拉近與用戶之間的距離。
UI設計技巧②:對「跳過」按鈕進行弱化處理
雖然很多新手引導頁都有提供「跳過」操作,但需要注意的是「跳過」按鈕應避免過於明顯且搶眼,以免激起用戶的條件反射,即「不管有無幫助,先點再算」,這就會失去新手引導頁應該有的作用。因此,適當地弱化「跳過」按鈕,這樣就算用戶想要關閉也會在尋找按鈕的過程中,可能被有趣、有幫助的信息所干擾或繼續瀏覽。
UI設計技巧③:適當地使用淺色遮罩
設計新手引導頁,部分設計師可能會為界面背景添加一層遮罩以最大程度降低干擾。這裡需要注意的是,遮罩的顏色最好以淺色為主,確保用戶在閱讀新手引導內容的同時,可以看到界面的整體結構樣式,當新手引導結束後他們便會對操作路徑有一定的印象,反之則不利於用戶對產品的學習和認知。
UI設計技巧④:容易理解的引導文案
引導文案必須易於理解且突出重點,畢竟過多的文本內容往往容易導致用戶在操作過程中忘記要點或出現記憶偏差,最重要是他們根本不會詳細去閱讀新手引導的內容。如果內容無法精簡,則使用圖片/插畫替代部分文字,或者使用分段顯示方式與用戶進行互動。
UI設計技巧⑤:引導內容過多時顯示進度
無論新手引導內容有多精彩,切忌企圖一次性地向用戶灌輸過多信息,通常在頁面設計中設置必要的功能及適當的幫助即可。此外,新手引導頁通常控制在3-5頁左右,並讓用戶實時知道當前進度,避免用戶因為缺乏掌控感而感到焦慮。
UI設計技巧⑥:給用戶足夠的選擇權
雖然新手引導的最終目標是「提升轉換」,但千萬別異想天開地以為只需在界面中放置一個CTA按鈕就實現目的。要知道一個沒有「關閉」、「後退」等操作的新手引導,大槪率會被用戶拋棄,所以不管新手引導內容有多重要,不管你多希望通過新手引導來實現轉換,都需要謹記不要強制用戶去操作,而是給予用戶足夠的選擇權。
最後,產品需要保持用戶對其自行探索的好奇心,才能增加產品的使用頻率,因此對於那些非必須但必要的新手引導,可在不干擾用戶的前提下,根據用戶的操作適時給予提示, 以保證他們的隱形需要能獲得及時的解決。



