APP設計技巧:搜索框該如何設計為用戶提供流暢體驗
當界面內容過多時,用戶僅通過視覺掃描往往難以找到目標,因此為他們提供一個合理的搜索框,相當於幫助用戶導到目的地的便捷通道。而對於APP設計而言,搜索框也是其一個非常重要的功能模塊,有助於協助產品收集用戶行為目標並做數據理念,以便為網站後續的更新迭代提供強而有力的一句。
那麼,搜索框該如何設計為用戶提供流暢體驗?
▍ 常用的搜索方式有哪些?

隨著信息展示逐漸趨向多元,純文本搜索已經無法滿足用戶的搜索需求,因此隨著APP技術的發展,各種搜索方式也應運而生,這包括:
┅ 文本搜索
文本搜索是APP設計中最常用且最主要的搜索方式,可分為模糊搜索和精準搜索。其中,模糊搜索是指在無法匹配用戶目標的情況下,盡可能推薦與搜索字詞相關的內容;精準搜索則是指能準確識別用戶輸入的搜索詞,其顯示結果要麼與搜索目標極度相關、要麼為空。
┅ 語音搜索
語音搜索,顧名思義就是系統會將用戶的語音內容轉換為文字,然後根據語音內容中的關鍵字來匹配相關結果。值得注意的是,語音搜索對語言標準程度的要求較高,如果出現語言表達不清或聲音較小的情況,均可能影響搜索結果的準確性。
┅ 拍照及掃一掃搜索
拍照搜索是藉助圖像識別技術將用戶實時拍照或上傳圖片進行相關內容匹配的一種搜索方式;而掃一掃搜索,則是基於拍照搜索,通過掃描商品條形碼/QRcode來搜索相同/相關商品的方式。
▍ 搜索框該如何設計為用戶提供流暢體驗?
很多設計師認為,搜索框設計不外乎就是“矩形框+放大鏡icon+佔位符”,但事實上,基於APP類型、搜索入口、應用場景、等級權重等屬性的不同,搜索框的位置及樣式也有所不同。
1. 將搜索框放在底部Tab欄中作為獨立的入口

這種設計方式可以很大程度強化搜索框的權重,以及更有效地引導用戶的搜索行為。 但需注意的是,Tab欄搜索框設計僅適合對搜索需求極高的APP,並且需要具備簡潔、高辨識度放大鏡icon,方便用戶一眼就能發現。
2. 將搜索框放在頁面的頂部

這種搜索框不僅在視覺設計上非常醒目,而且符合用戶的視覺瀏覽動線,從而為最終的轉換提供很大的流量支持。一般來說,頂部搜索框會包含放大鏡icon、輔助搜索功能icon、佔位符、按鈕以及選擇器等,具體怎樣設計或是否應該呈現,需要因應APP設計風格或其他實際情況而定。
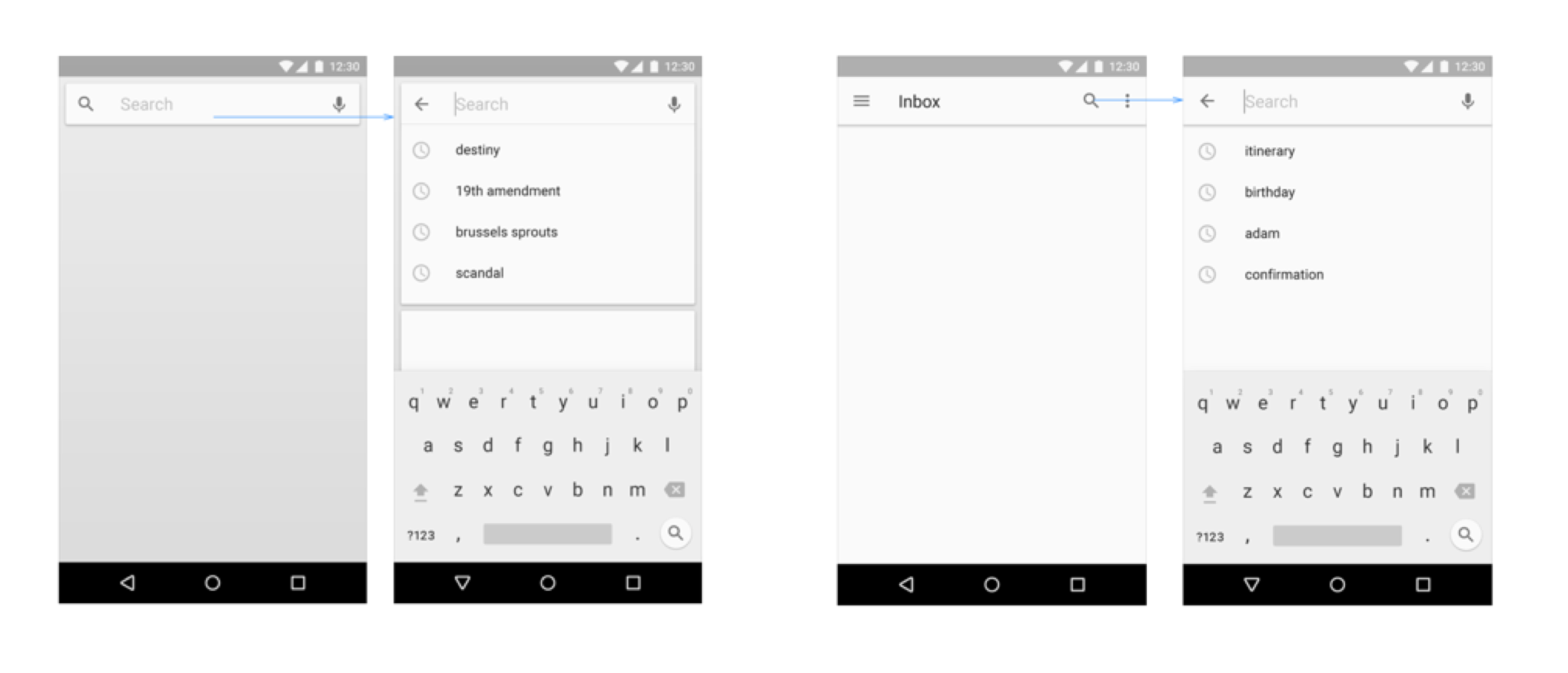
3. 僅有“放大鏡”icon的搜索框樣式

這種搜索框樣式相對簡單,只需在界面的右上角設置一個“放大鏡”icon即可,不僅可以節省界面的空間,還可避免用戶分心。此外,在視覺引導上,這種搜索框設計樣式雖然相對弱化搜索功能,但呈現方式比較靈活,可以單獨出現,也可以與其他功能icon並列組合展現。
4. 隱藏式搜索框

由於隱藏式搜索框是需要用戶通過交互操作才能喚醒,如用戶需要點擊被折疊的搜索功能才能進行搜索,或者用戶需要採取下滑方式才能看見搜索功能,因此該方式在真實場景中的使用率極低。
總體而言,搜索框體驗決定APP解決問題的能力、效率,同時還可影響用戶的使用頻率,因此針對APP的各類屬性來設計合適的搜索框樣式,這將對整體轉換率有著極大的影響!



