網站看起來總是亂糟糟?這些UI設計的視覺分割技巧,你get好
視覺分割是UI設計中必須掌握的基礎知識點,同時也決定產品可用性的重要因素之一。它既可幫助設計師按照自己的想法布局界面,也可使頁面布局變得更加清晰,讓用戶更容易消化。
因此,如果你不想網站看起來總是亂糟糟,那麼這些UI設計的視覺分割技巧就一定要Get好喇!
視覺分割的類型有哪些?
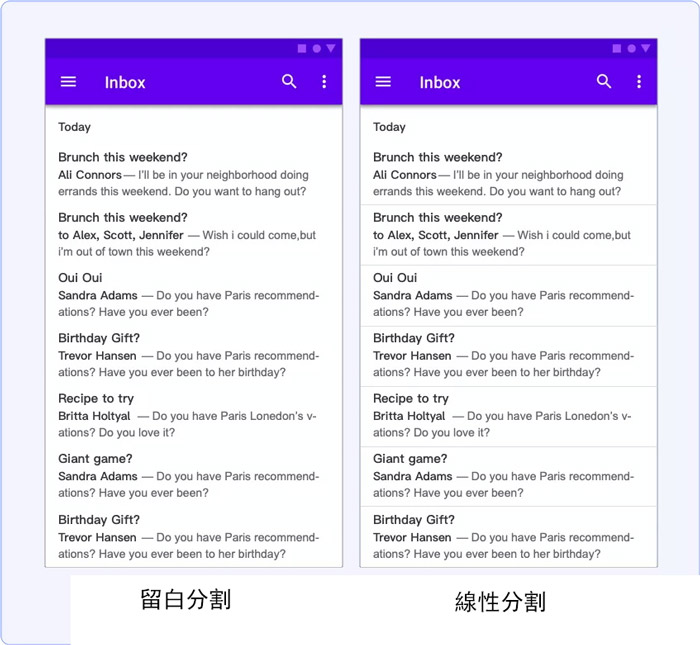
類型一:留白分割

所謂的留白分割,是指通過增加或縮小間距的方式,利用格式塔原則中的接近性原則,自然地將信息進行分組。
留白分割的使用場景:

理論上講,只要元素間的間距足夠大,都可以根據接近性原則,對界面中的元素進行分組。
但界面視覺層次越多,需要的間距類型就會越多,整個界面的層級關係就會變得更加不清晰。這就好比只有同色系對界面元素進行區分一樣,對比效果不明顯就會很難發現元素間的差異。
再者,每增加一個視覺層級,其間距至少是上一層級間距的2倍,才能產生明顯的效果。
所以,如果界面信息層級較少(≤2)時,採用留白分割會比較合適,但當信息層次較多(≥3)時,留白分割就會顯得浪費空間之餘,也難以達到一目了然的分割效果。
類型二:線性分割

線性分割,顧名思義就是指用一條細長而輕量的「線」來將頁面內容分割成層次更清晰的組塊。
* 在Material Design中,有對分割線有明確的定義和規範:分割線的粗細約為1dp,顏色根據日夜間模式,使用不同明度的灰色,確保產品的所有分割線顯示效果一致。
線性分割的使用場景:

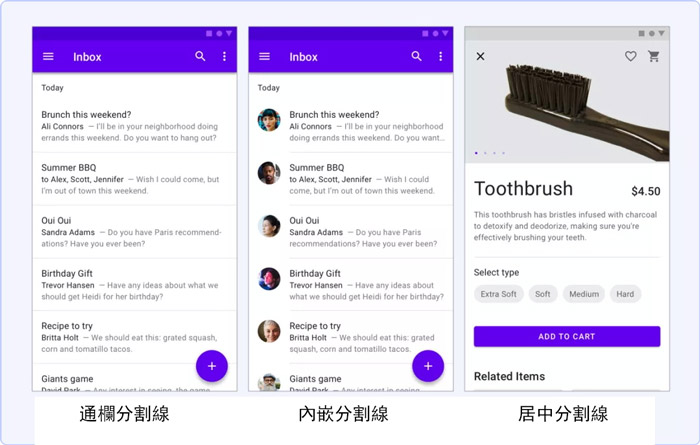
分割線一般分為三種:
▪ 通欄分割線:用於分隔彼此完全獨立的內容。
▪ 內嵌分割線:用於分割有錨點(頭像或圖標)的相關內容。
▪ 中間分割線:用分割無錨點的相關內容。
當界面的信息層級≤2時,既可採用線性分割,也可採用留白分割(留白空間需足夠大,才能保證視覺效果足夠清晰。)

如果為了提高屏效,希望能在一屏內儘可能多的展示信息,那麼使用線性分割會更加好,分割效果也更加清晰。
但當信息層級≥3時,就需要謹慎使用線性分割,避免因過度使用分割線而造成視覺干擾,影響頁面信息的傳達。
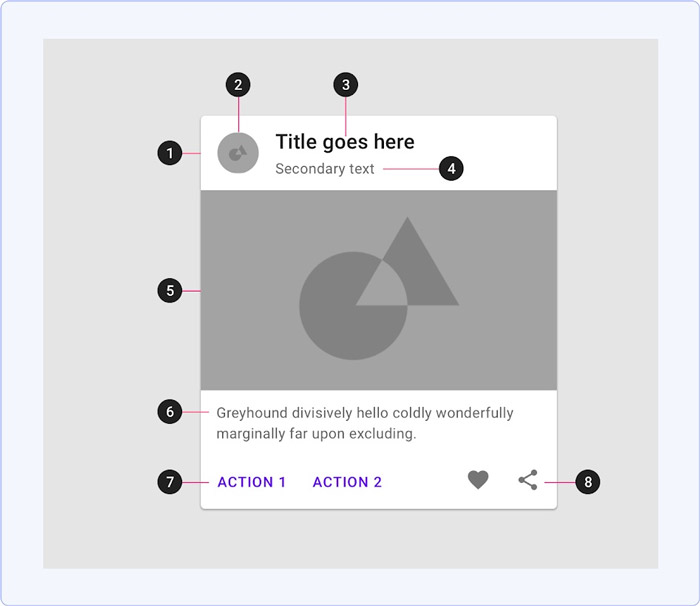
類型三:卡片分割

UI設計中的卡片設計和物理意義上的卡片非常相似,都是利用它作為容器,對界面的內容信息進行分層級展示,然後再整合組織起來。
卡片分割的使用場景:

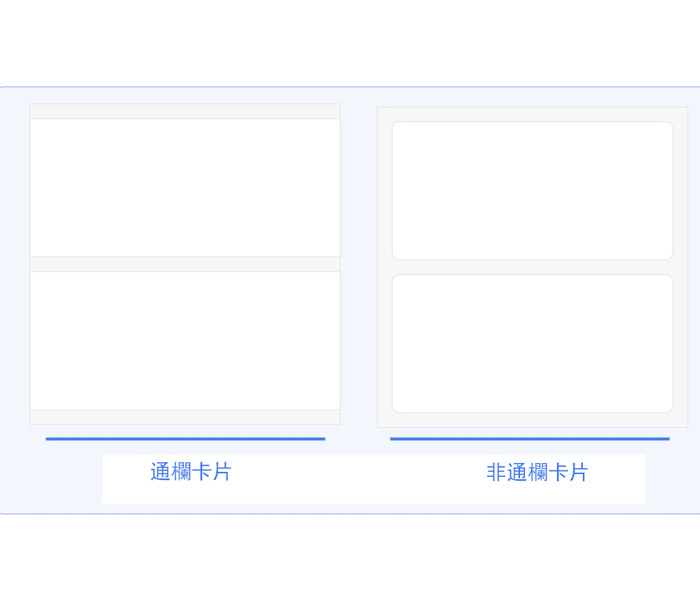
卡片根據左右是否有邊距,可簡單分為通欄卡片和非通欄卡片。從視覺效果上來看,非通欄卡片對與凸顯單個卡片的獨立性和展現內容的效果會相對更好,畫面的分割感也更強些;而通欄卡片的視覺效果,則有點與線性分割相似。
那什麼時候使用通欄分割線?什麼時候使用線性分割?
▪ 當主題內部的內容已經有分割線,建議採用卡片分割讓主題信息層次更清晰。
▪ 當主題內部的內容類型較多,上下所佔空間較大,建議採用卡片分割,以更好地圈定該主題的內容範圍,給用戶明確的內容邊界感。
▪ 當需要擴展頁面的橫向空間,並暗示用戶可以橫向滑動時,需要採用非通欄卡片,利用橫向內容連續性的原則,幫助用戶建立可以橫向滑動的意識。
除了上述三種視覺分割方式外,顏色、陰影、圖片等都是常用的視覺分割方式。但無論選用哪種視覺分割方式,目的都是為了讓版面產生更清晰的條理性,突出界面元素的層級關係,從而達成最佳的信息傳達效果。因此設計時,除了考慮上述的細節因素,千萬別忽略整體版面效果和信息傳達效率。



