UI設計技巧:改善UI版面設計的7個小技巧
好的UI版面設計不僅能給用戶帶來視覺上的享受,還能提供舒適簡單的操作體驗,以及充分展現產品的定位和特點。事實上,想要好看且使用的UI版面設計並不是容易的事情,因為你需要花費不少的時間去思考和製作,這個過程還需要你不斷去修改,讓產品更符合用戶的期望。
下面,Inspirroutlet為大家整理一份「改善UI版面設計的7個小技巧」,說說如何簡單修改界面的小問題,達到理想效果。
改善UI版面設計的7個小技巧
UI設計技巧一:襯線體和非襯線體相互搭配

字體千千萬,要從中找到合適的組合是一件非常艱難的事情。如果你正為字體選擇而煩惱,不妨試試「將襯線體和非襯線體互相搭配」!
很多UI設計教程都會要求界面所選用的字體應一致,即界面所有文字要麼統一為襯線體,要麼統一為非襯線體,盡量不要既有襯線體,亦有非襯線體,這樣會讓界面整體不協調。
當然,凡事都有例外。如果你將同系列的襯線和非襯線體互相搭配(例如Merriweather和Merriweather Sans、Roboto和Roboto Slab 等),所出來的效果會讓人有種耳目一新的感覺。
要注意的是,運用時一定要注意襯線和非襯線的特性:
● 襯線字體容易識別且易讀性高,適合篇幅比較大的正文;
○ 非襯線字體簡潔醒目,讓人一眼就看清內容,適合標題、DM、海報等需要醒目但不需要長時間閱讀的地方。
UI設計技巧二:注意文本字間距、行間距和段落間距的節奏感
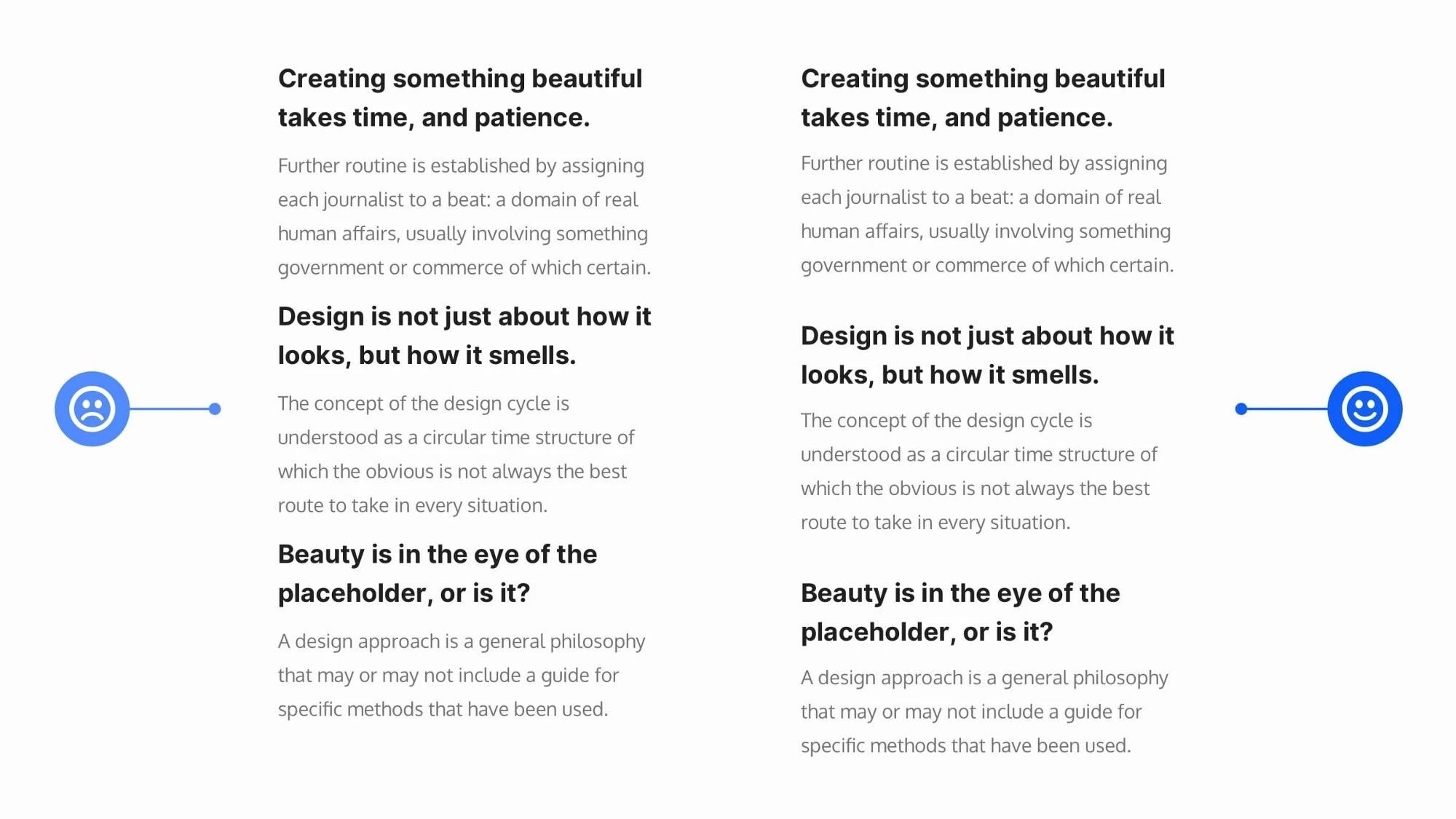
想讓整個UI版面的節奏感足夠好,就要有必要針對性地重新調整文本的字間距、行間距和段間距。

字間距:適當地設置文本的字間距,既要防止字符之間不會出現粘連情況,同時也要確保整體看起更加緊湊,讓文本有更好的可讀性,使整體界面視覺更加平衡,從而給人帶來愉悅的感覺。
行距:指的是兩行文字中間愛你的間距,一般設置為1.2~2倍會比較理想,但還要根據設計風格具體處理,行距太高會讓用戶難以辨認內容塊的關聯性。
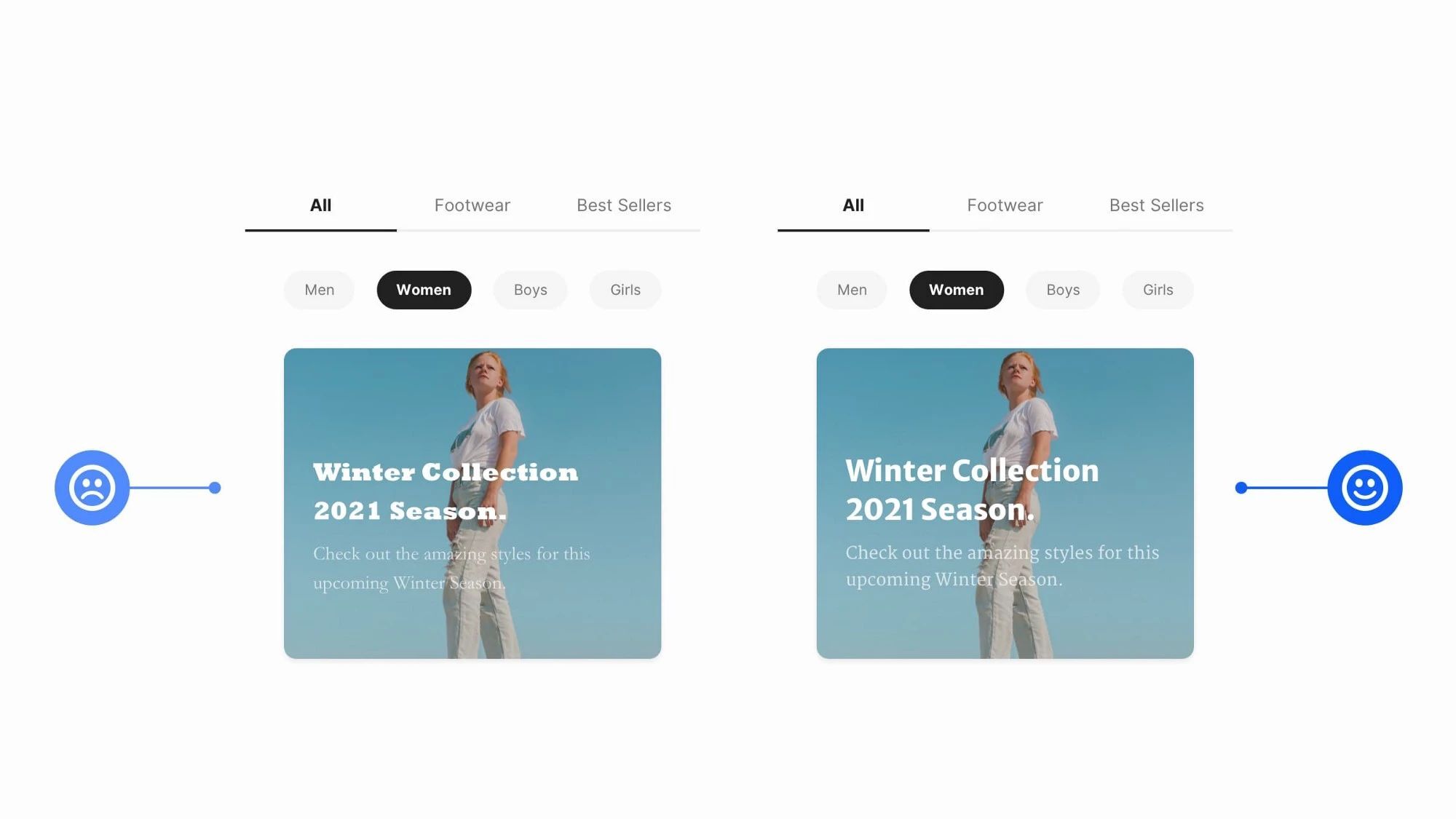
段間距:利用靠近原則,縮短關聯性強的標題和文本段間距,而拉大不相關內容塊的間距,讓用戶更好地區分界面內容分類。
* 通常而言,標題上方的留白更大一些,標題下方的留白更小一些,以確保文本的關聯性。
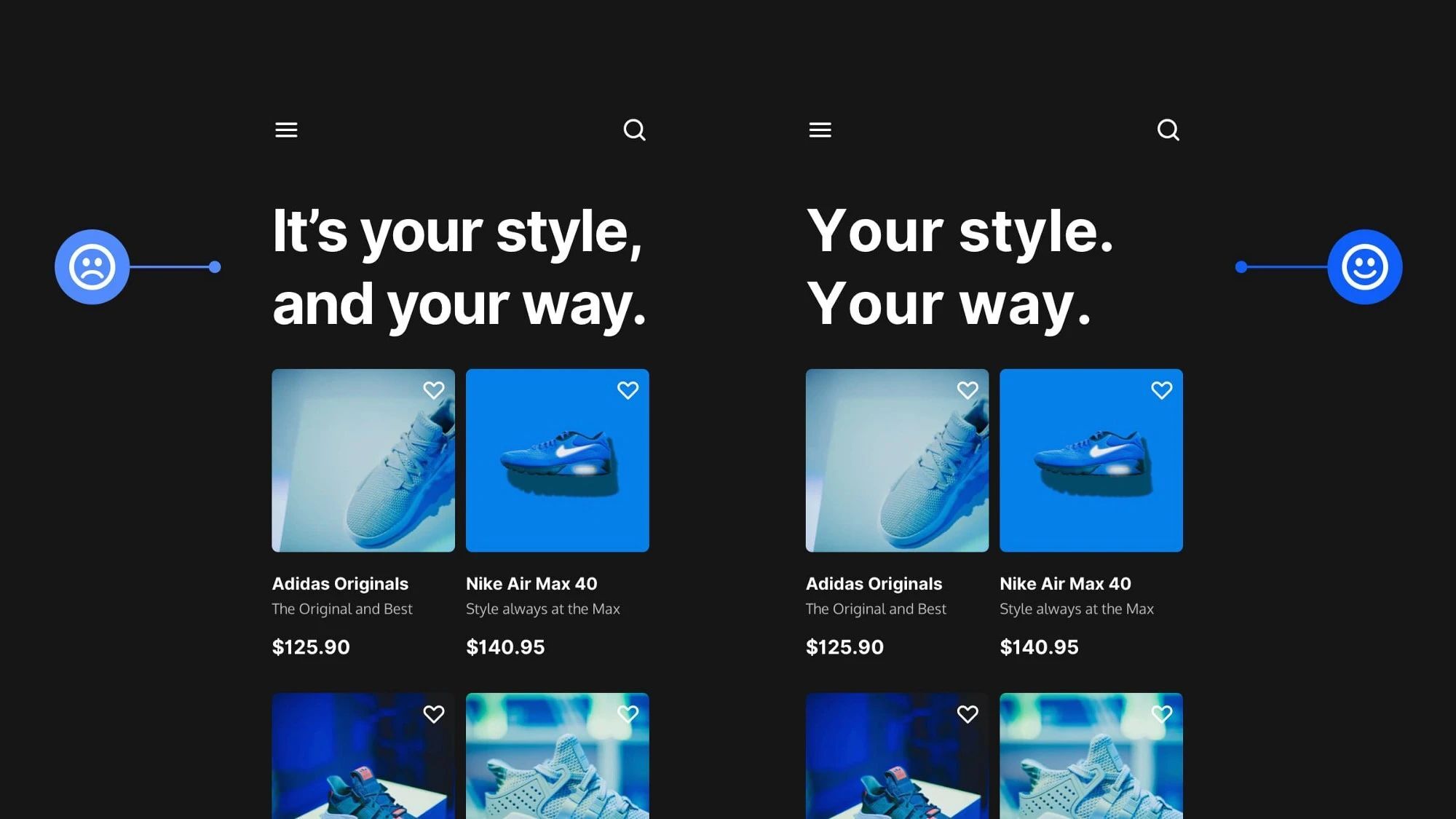
UI設計技巧三:盡量讓標題簡短明了

如果標題可以簡化,那就盡量讓標題簡短且有力,以便吸引用戶的注意力。例如「It』s your style, and your way」就直接濃縮為「Your style. Your way.」,但要確保縮短後的內容與縮短前的內容一一致。
當然,這種文案設計技巧是需要根據行業和領域進行優化的,這個方法並不適用於全部領域。

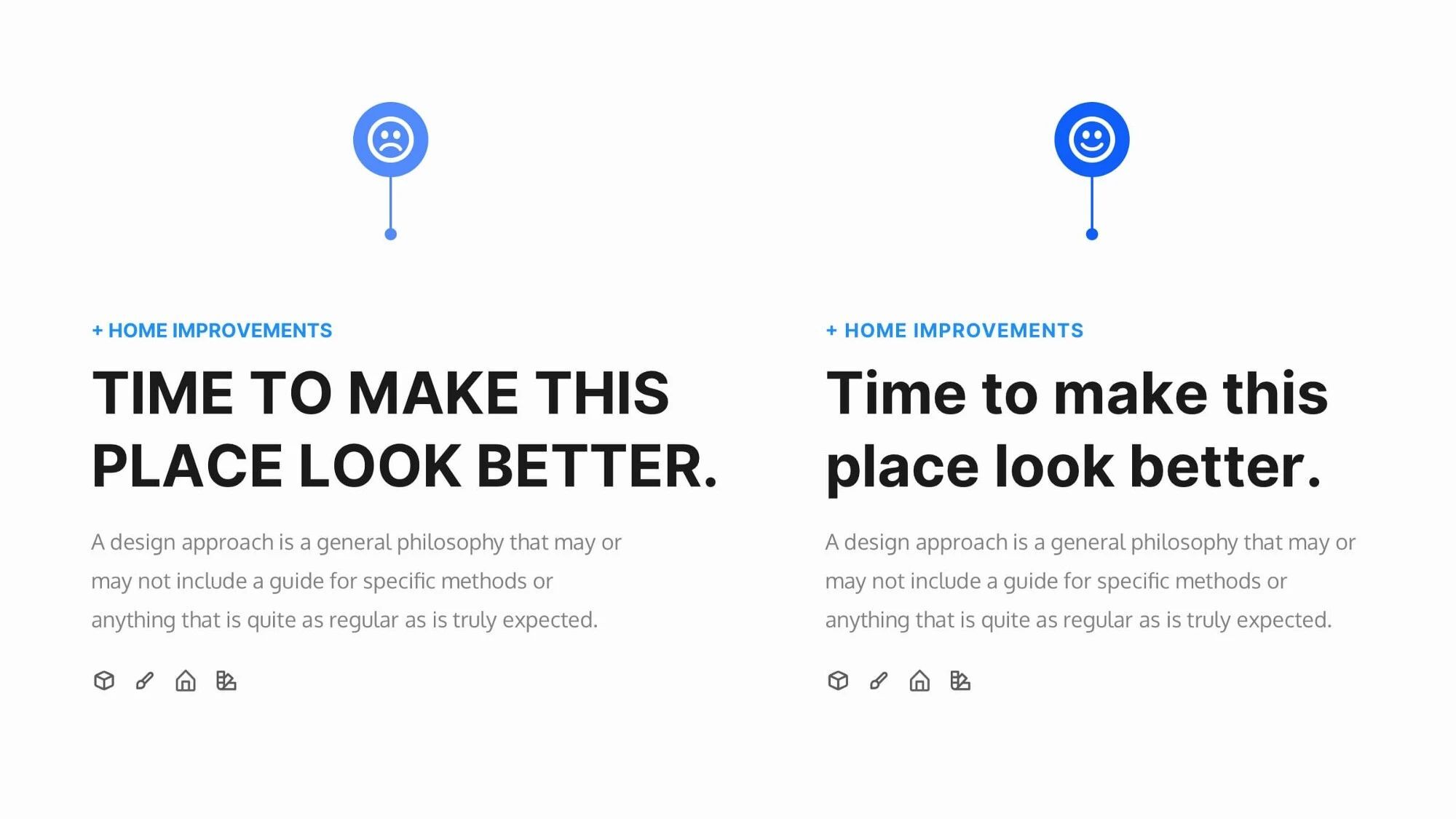
正常情況下,標題請勿使用全大寫字母,除非你的標題僅有一兩個單詞。
全大寫文本辨識度相對較低,放在標題上會降低文本的易讀性,讓用戶難於識別標題內容。相反,短標題使用全大寫字母會增加標題的識別度,讓它在視覺上更加突出。
* 使用全大寫短標題時,要適當地拉開字間距,從而增加呼吸感,降低壓迫感。
UI設計技巧四:選字體要注意整體風格和氣質

每種字體都會有不同的風格和氣質,把握各種字體的風格、氣質和特徵,有意識地總結這些字體的屬性,當你應對不同設計項目,就能快速找到符合該設計風格的字體。
另外,選擇字體時盡可量選擇那種有很多不同字重的字體族,以應對不同的設計需求,創造出有韻律感的設計。
在不同設計項目中,有可能會因應設計的需要用到不同的字重,如果該字體族只有一種字重,那麼你就需要考慮其他與之搭配的字體,非常麻煩。
總的來說,想要讓UI版面設計變得更加實用,其實遠沒有我們所想的複雜,甚至有可能只要改變文本大小就改變整個界面的觀感。所以,要做好UI設計,關鍵還是着眼於「細節」。



