網站設計技巧:網頁製作為什麼要參考新聞網站
為什麼要參考新聞網站?經常會有企業問Inspirroutlet,如果想製作網站參考哪類型的網站比較好?我的答案是:新聞網站。新聞網站設計技巧:網頁製作為什麼要參考新聞網站

網頁製作為什麼要參考新聞網站?經常會有企業問Inspirroutlet,如果想製作網站參考哪類型的網站比較好?我的答案是:新聞網站。新聞網站設計雖然看起來無趣枯燥,但和很多華而不實的網站相比,新聞網站有着相當驚艷的用戶體驗。尤其是如今各大搜索引擎都重視「用戶體驗」的情況下,即使你的企業網站設計得多亮眼,缺乏實用性,甚至阻礙正常功能發揮,也無法留住用戶,無法獲得理想的SEO優化效果。
網頁製作為什麼要參考新聞網站?
簡單來說,新聞網站設計更有利於新手設計師理解網站用戶體驗的意義,也非常容易上手,下面Inspirroutlet就來說說網站製作時可參考新聞網站哪些優點?
新聞網站設計優點一:令人安心的搜索框
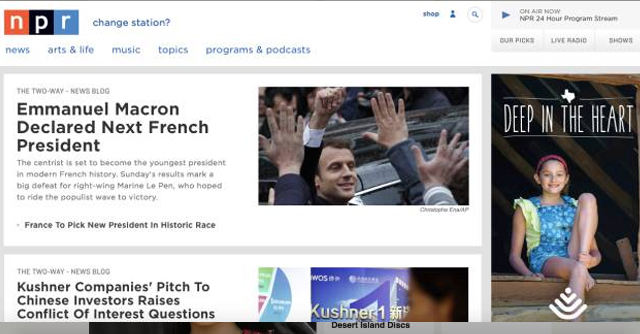
網站設計時,很多設計師都會花不少心思在導航欄上,常常被導航欄的設計和內容搞到焦頭爛額,唯獨是忽略了「搜索框設計」的重要性。
搜索框承擔著網站的搜索功能,當用戶進入你的網站並想尋找自己感興趣的內容時,卻發現網站沒有提供搜索功能,自然會很失望地離開網站。如果有幸他還記得你的網站,頂多就會想起,「哦,這個網站好像有我想要的內容,但我一直找不到。」
可見,對網站而言,搜索框不僅重要,而且還能提供非常友好的用戶體驗。

搜索框設計要點
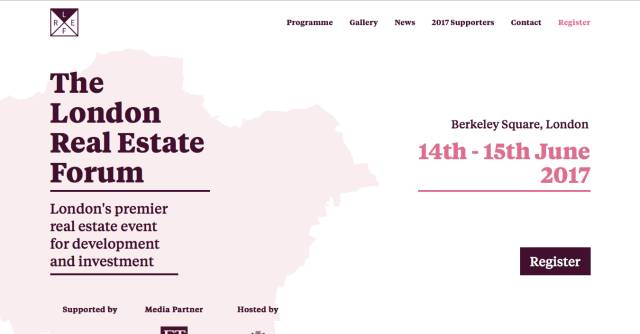
搜索框設計最大的特點就是醒目、可靠,流暢,顏色最好和網站底色,以及其他原色顏色有所區別,並且略微偏離導航欄參考線。很多網站都會將搜索框設計成長條狀,(如BBC網站)雖然方便用戶找到,但佔據的空間也不小。
因此部分網站會選擇搜索框開關(如下拉式彈出方式),給用戶帶來更好的操作和視覺體驗,同時還能兼容其他移動端顯示。
新聞網站設計優點二:與導航欄相關的提示
導航對網站的操作體驗有多重要,相信不用我多說,接觸過UI設計和UX設計的朋友都應該知道。導航欄設計的類別有很多,包括標籤導航、抽屜式導航、九宮格導航、混合組合導航、列表式導航、Tab導航、平鋪導航等等,而目前最常見的就是標籤導航。無他的,皆因標籤導航簡單高效,操作方便,而且還能讓用戶在最短時間了解整個網站的主要功能。
* 如果導航子菜單太多內容能否使用標籤導航?當然可以,使用垂直標籤導航同樣能給網站帶來不錯的用戶操作體驗。

導航欄設計要點
很多設計師在設計導航欄的時候都會忽略「反饋」問題。反饋是用戶體驗的核心要素之一,它能更好地引導用戶操作,同時又能及時給出反饋。
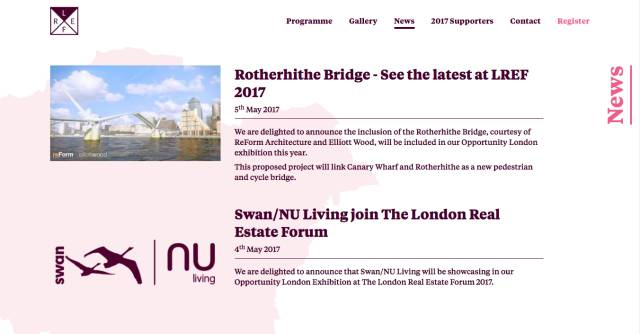
其次,強調用戶所在位置,如下圖,導航欄不僅用下劃線告知用戶當前的位置,右側的「NEWS」也提示了用戶所在的頁面,幫助用戶分辨位置,強化導航欄印象,同時由恰到好處地彌補右側留白過多的缺憾。
新聞網站設計優點三:給用戶選擇的空間
如果你的網站屬於信息服務類網站,為用戶創建個性化內容,提供可主導的權利,能夠獲得用戶體驗的加分。
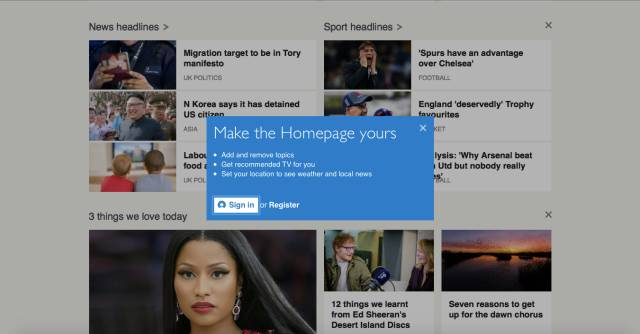
例如,BBS設立的「Make the Homepage yours」小窗口,就為用戶提供主導瀏覽器主頁的空間。

新聞網站設計優點四:好頭要有好尾
底部導航欄是每個網站必備元素,有些網站的底部導航欄卻是空有其表,放着好看但只要滾動鼠標就沒有辦法觸碰到,因為網站底部會隨着網站內容的增加而往下移。

底部導航欄設計要點
如果網站首頁內容不多的,可直接選用嵌入式放在網站底部即可,但如果網站首頁內容實在太多,滑動很多次都沒有辦法到底,要麼就直接製作成浮動式底部導航欄,要麼直接放在左右兩邊空白的位置,方便用戶點擊。
網站製作的關鍵是「以人為本」,如果網站用戶體驗不達標,只有精美的圖片和酷炫的特效作支撐,用戶和搜索引擎同樣是不買賬的,而這也是「網頁製作為什麼要參考新聞網站」的原因。



