APP設計原則:移動端版面設計需要遵循哪些原則
由於APP版面空間有限,所以移動端的版式設計會比PC端的複雜很多。如何將一個優秀的APP排版設計呈現給大眾,這就需要考慮到用戶的閱讀習慣和設計美觀,以及版面的層級關係和易讀性。那麼,移動端版面設計需要遵循哪些原則呢?
移動端版面設計需要遵循哪些原則?
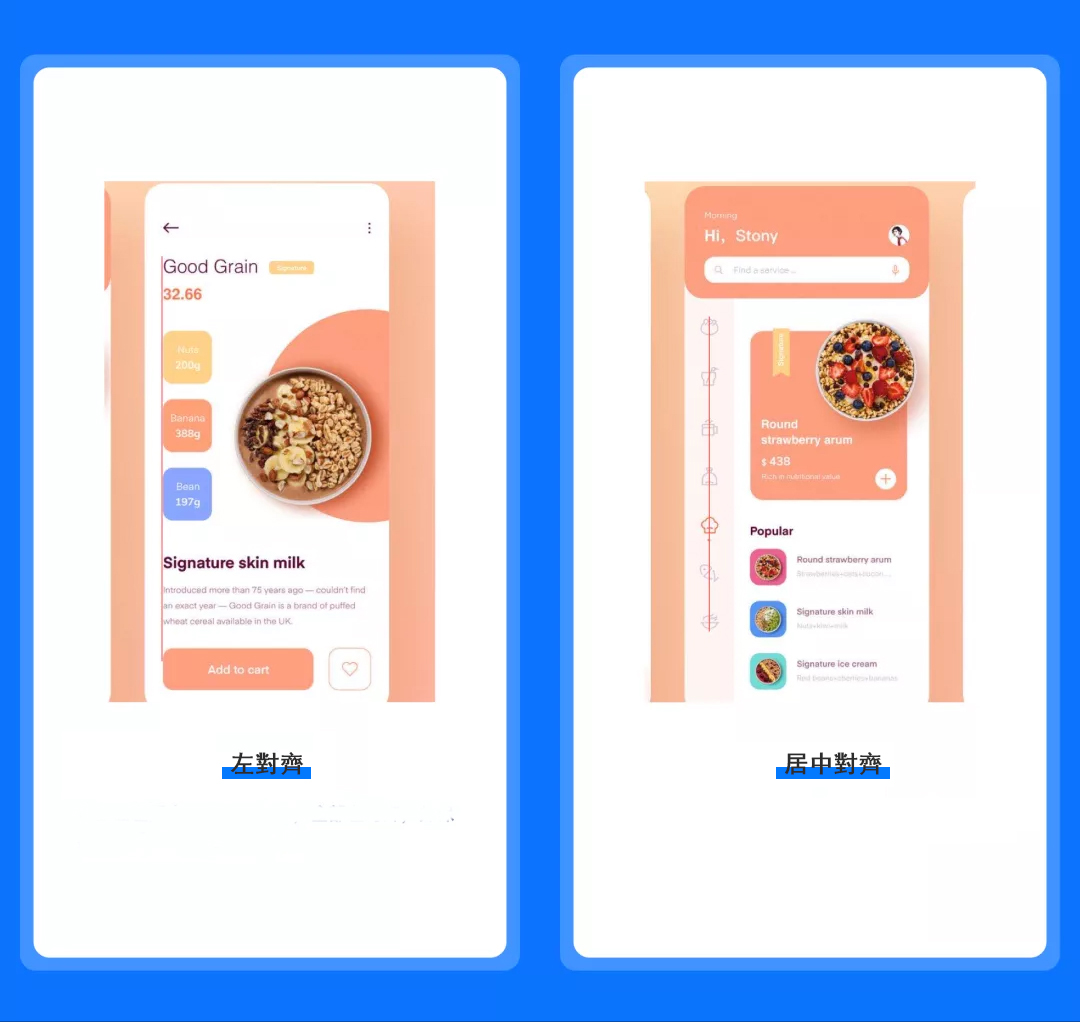
APP設計原則一:對齊原則
對齊是APP版式設計中最基本也是最重要的原則之一。對齊可以讓APP界面有一個整齊的外觀,同時給用戶帶來一致性且流暢的瀏覽體驗。

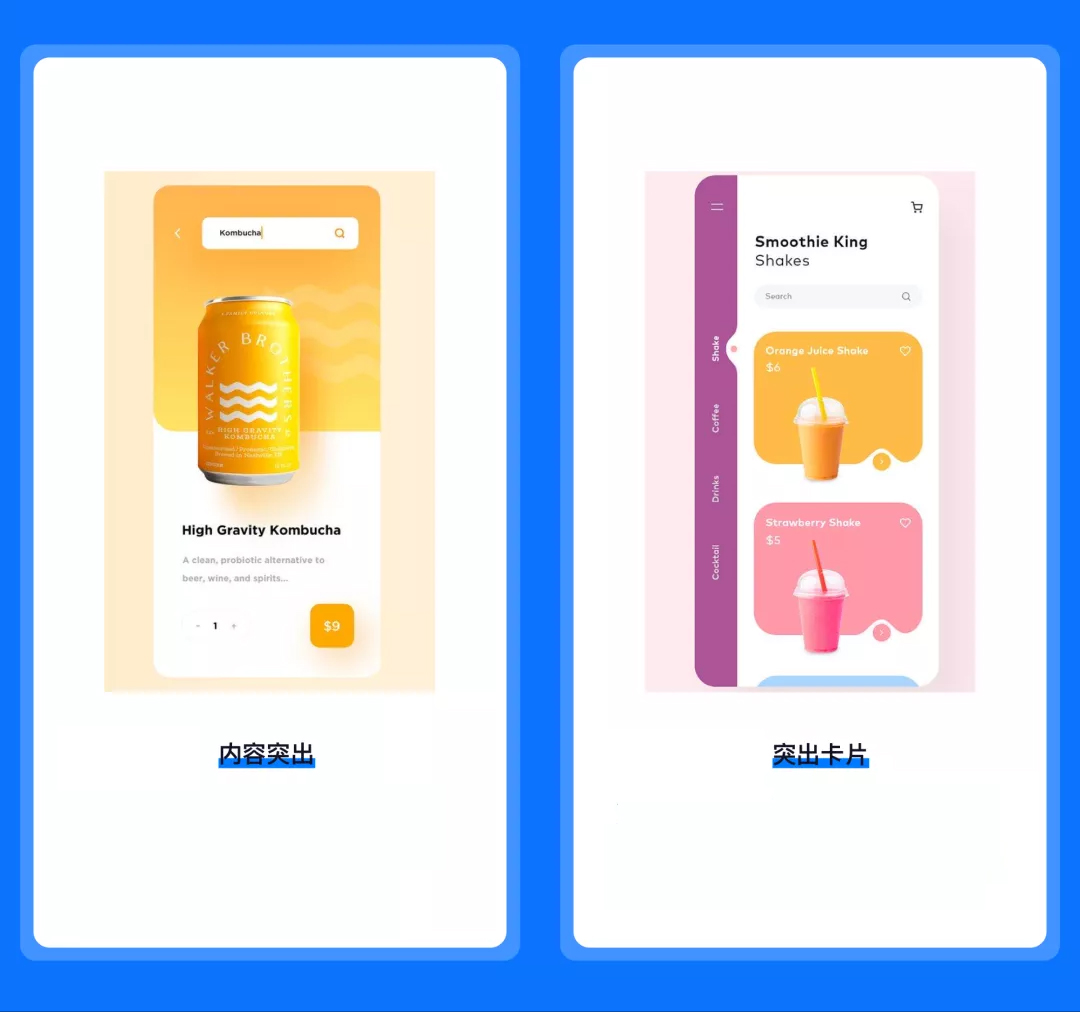
APP設計原則二:對比原則
對比原則主要通過尺寸、色彩、造型等的改造突出界面中的重點元素,從而引起用戶的關注。對比可以使APP設計的層級更加清晰,同時還能聚焦用戶視線,讓用戶的焦點放在我們想讓他們看到的元素。

APP設計原則三:親密性原則
親密性原則主要是將相關的同類元素靠近,同時遠離不相關的元素。親密可以提高UI設計的可讀性,以及清晰地區分好界面中的各個層級。

移動端排版設計需要遵循哪些原則?
說完移動端的版面設計,接下來我們一起探討下APP設計的排版布局。通常,排版設計指的是界面中文字上的布局,那麼移動端排版設計需要遵循哪些原則,才能增加界面的易讀性呢?
1.文字設置為左對齊

2.僅使用一種字體

3.字重/字號跨度要夠大

4.對齊到一個軸線

5.使用條框分類

6.注意間距

雖然現在愈來愈多企業選用響應式網頁設計,以便界面能根據用戶行為以及使用的設備環境進行相對應的布局。但畢竟PC端網頁設計和移動端仍有很多不同之處,因此在製作網站的時候,我們應該做好兩者之間的平衡,確保網站能在任何設備環境上都能流暢的操作。



