網頁設計規則:如何為老年人設計網站
預計2050年,全球60歲以上人口將會達到21億左右,而到了2100年或將達到31億左右。雖然現在許多60歲以上人群都非常樂意接觸新科技,但生理和認知變化,始終會對新事物感到不太熟悉或不太滿意。而這也就需要網頁設計師掌握老年人的特點,而進行網頁設計。那麼,如何為老年人設計網站?
如何為老年人設計網站?
要打造符合老年人特點的網頁設計,首先我們需要瞭解大多數老年人有什麼特點?

特點一:視力下降
據悉,視力喪失是美國成年人最常見的疾病,預計70歲以上的人有1/6是存在視力下降問題。因此,UI設計師在設計老年人可能進入網站時,應該根據老年人特點來進行網頁設計,如:
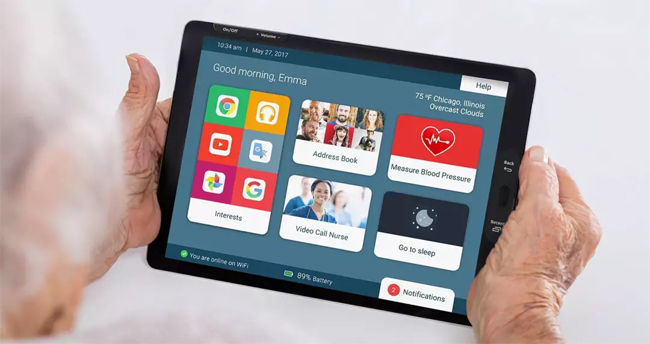
① 隨著年齡增長,越來越多的老年人會選擇眼睛或更大字號來閱讀。所以設計網頁的字型大小和按鈕時尺寸要夠大。如文字最小用16px,另外最好讓用戶可以隨意增減字型大小,字體方面儘量選用可讀性的字體。
② 圖示也是給老年人設計時需要特別注意的領域。圖示盡可能使用文字標出,確保圖示的意思會更加清晰,方便老年人閱讀。
③ 顏色選擇上,盡可能減少藍色的應用,在設計上使用藍色元素可能會降低介面的對比度,讓老年人感覺介面色彩很淡。總之,滿足老年人網站和APP,色彩對比度要足夠大。
④ 當視頻或音頻內容對交互非常重要時,加上字幕是很重要的。這大大方便無法使用耳機或外放的情況下,仍可正常訪問視頻或音頻資訊。

特點二:交互手勢要簡單
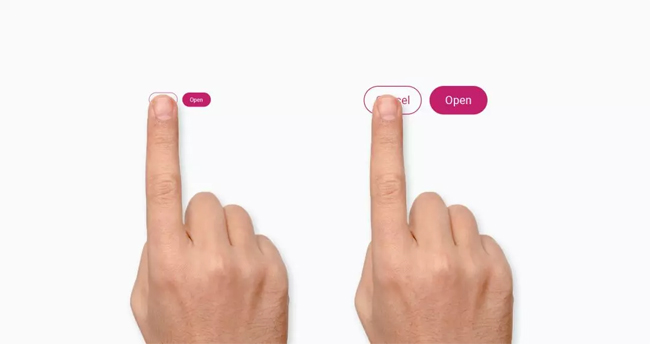
交互是用戶體驗的基礎,尤其是老年人,視覺線索要夠清晰且易於理解,這不僅僅是確保視覺提示要清晰,而是每個交互操作都必須保持易於理解和易於完成。
此外,手勢也是老年人時常感到困惑的地方,尤其是對觸屏科技的新手。有很多交互形式,老年人未必像年輕人有共識。為老年人設計時,儘量確保交互手勢能簡單完成,儘量簡化需要多於2個手指的複雜手勢,最好就是縱橫向或對角移動即可,否則可能會讓老年用戶會因此而感到沮喪。

特點三:記憶力和注意力下降
雖然不是所有老人都有記憶力和注意力的問題,但隨著年齡的增長大多數老年人對處理資訊的速度回逐漸下降,很多時候他們需要完成相同任務時可能會比年輕時花費更多時間。
因此,UI設計師在為老年人設計時,可透過幾種方式彌補這一不足:
1. 逐漸引入產品的特徵,逐步呈現資訊和簡化設計,降低老年人因心理處理速度較慢而產生的認知超負荷;
2. 設計師應避免將任務拆分為多個螢幕,確保老年人的注意力不會被幾多個任務或螢幕的一部分所分散;
3. 透過清晰的步驟回饋和提醒,克服用戶記憶上的問題,即使是熟悉操作也可通過提醒和工具提示變得更友好。

特點四:老年人對新技術的動機
年輕一代通常能將科技無縫整合到他們的生活中,但老年人對技術的使用會有所不同。通常沒用的應用都會被老年人忽略,即使有通知如果老年人不覺得該應用有用,依然會很快忽視它。
因此,如果確保應用程式的易用性和有用性,是保證老年用戶長期使用該應用程式的最佳方法。
此外,與手機相比,老年人會更傾向於平板電腦,這主要是這兩者之間的螢幕尺寸和易用性的差異。據一些研究,平板電腦的主要使用者,並且比年輕人更早開始使用。

特點五:老年人的社交因素
通常,老年人更喜歡與年紀小、較親近的人群聯繫,同時孤獨對老年人來說可能是一個問題,因此使他們較小的社交網路更有意義是關鍵。此外,老年人對隱私和安全方面的同樣有一定的顧慮。
為了更好地服務於老年人,UI設計師應該確保隱私和安全設置更易於管理,同時還應努力使資訊的使用方式透明化,預警資訊洩露的可能,以獲得老年用戶的信任。

特點六:老年人對科技的體驗
在技術融入日常生活背景下成長起來的年輕用戶,可能會更願意深入探索他們從未見過的應用程式,但許多老年用戶卻會猶豫不決。
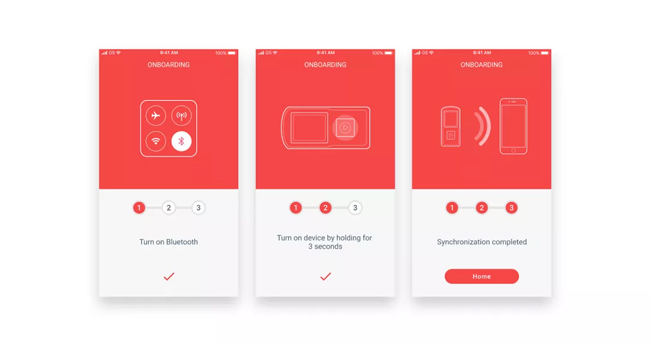
為老年人設計時,重要的是確保導航不僅易於使用,而且還應具有適當的入門教學,以向用戶介紹他們可能不熟悉的功能。為老年用戶設計用戶介面時,應嚴格遵循可用性和有用性。

特點七:尋求幫助
在操作過程中,老年人遇到問題有可能會求助於應用程式的幫助功能或教程。因此,UI設計師應確保這些功能放在顯眼的位置。
儘管年輕用戶可能會跳過入門引導頁,但老年用戶可能會更加關注,並在點擊前閱讀所有說明。所以在整個應用程式中應包含上下文提示,這些提示既可以在首次訪問功能時自動顯示,也可以在用戶請求時稍後提供。另外,語言上應使用清晰、客觀和教學有關的辭彙,不要給人居高臨下的感覺,這會讓用戶產生不安全感,甚至抗拒。
老年人舒適地使用應用程式並不需要進行太多額外考慮,簡單來說就是遵循介面易用性和有用性即可。當然,UI設計師為老年人設計介面時,使用較大的字體,更直觀的介面元素,清晰的措詞,以及有用的功能提示等,都能提升他們的用戶體驗。



