4月份的網頁設計流行趨勢是怎樣
一年之計在於春,春天溫暖的空氣似乎讓網頁設計師們在用色上更加大膽,再搭配吸引用戶足以的海報或電影風格,真的是非常cool的網頁設計。
4月份的設計趨勢:
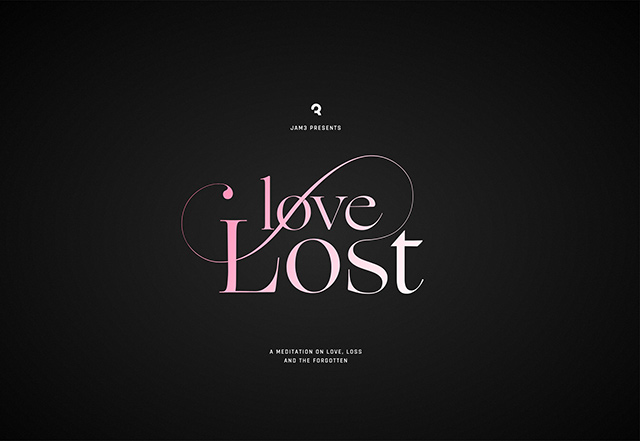
設計趨勢一:Poster-Style主頁

Poster-Style移除了很多主要的導航元素和文本,以獲得更多海報或電影風格的感覺,雖然這一趨勢看起不能吸引用戶,但實際上卻可以非常有效地使用正確的視覺效果。這是一種將最小的理論糅合在一起,而且讓網站更具有豐富多彩和華麗的造型。
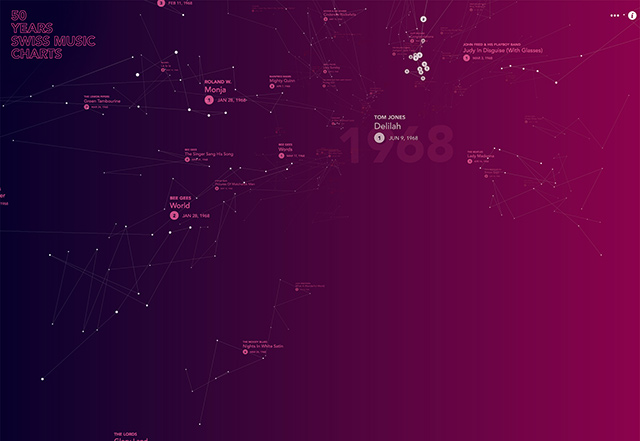
設計趨勢二:紫色的調色板

在Pantone命名為紫外線(18-3838)作為年度色彩的幾個月後,紫色色調在眾多設計中出現,似乎並不令人感到驚訝。
紫色最大的優點是在於它能跟其他顏色很好地融合,無論與任何顏色搭配,紫色都能成為最具「點睛」的顏色,給人留下更難忘的第印象。所以紫色,它既是一種幾乎可以避免的顏色,又是一種多才多藝、迷人而又友好的顏色。
設計趨勢三:漸變

漸變不單單適合背景和照片疊加,而且還能增加對文本元素的強調,當使用的目的。從照片填充到流行色到文本處理等,合理利用漸變,能讓你的網站在簡單的設計中脫穎而出。
這些網頁設計趨勢似乎都具有一定的生命力,海報風格能讓網頁設計高度視覺化;由於與其他趨勢的聯繫,紫色調色板在這個月顯得更加重要;至於漸變,基本上是經常都會出現且用到的趨勢之一。



