APP設計常見的交互範式有哪些
什麼是APP設計中交互範式?交互範式也就是一組可被重複使用、被用戶熟知、蘊含設計經驗的界面交互模式。簡單來說就是,我們使用交互模板需要靠產品的定位、運營能力和用戶群等。那麼APP設計常見的交互範式有哪些呢?
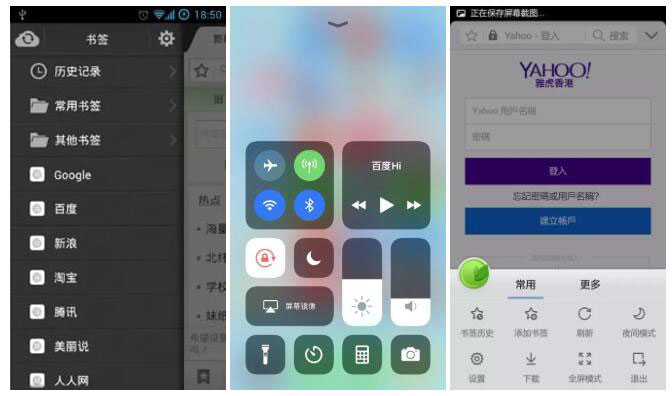
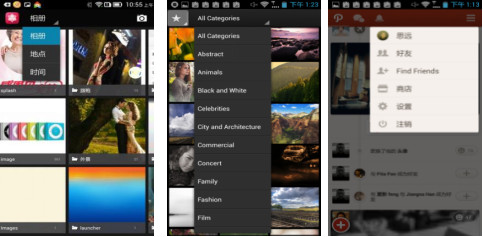
範式一:抽屜式

特點:
1. 隱藏內容,需要時可展開;
2. 抽屜欄一般從頂部、底部、兩側拉出(側邊欄);
3. 抽屜展示的內容一般是具體內容,彈框一般是完成設置或任務;
4. 抽屜隱喻在交互體驗更加自然,和原截面融合更好。
範式二:下拉式

特點:
1. 通常伴隨動作;
2. 是早期谷歌平台的設計規範;
3. 節省界面。
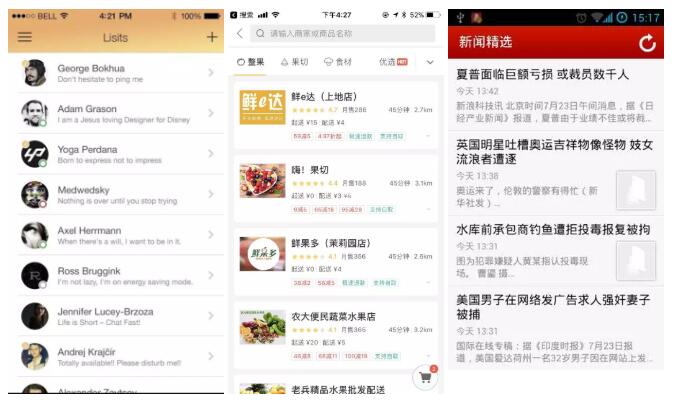
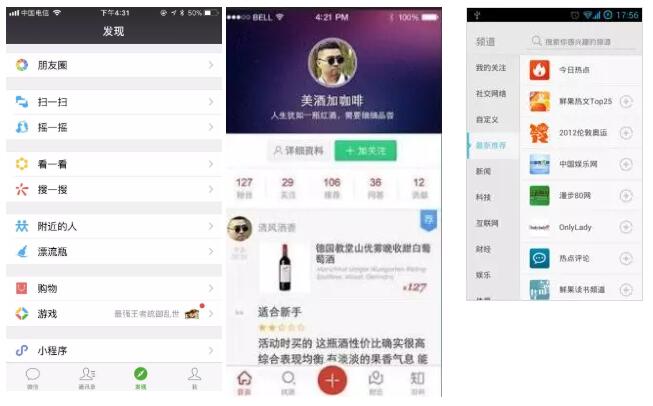
範式三:列表式

特點:
1. 最常用的佈局之一,而且在視覺上整齊美觀,用戶接受度高;
2. 列表長度沒有限制,通過滑動能查看更多內容;
3. 常用於並列元素的展示,如:目錄、分類、內容等。
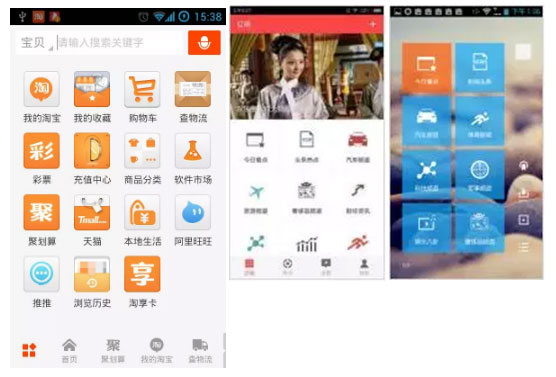
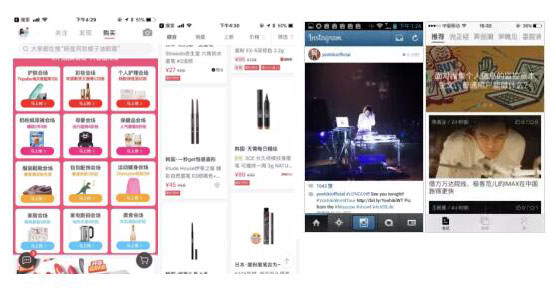
範式四:宮格式

特點:
1. 宮格式是非常經典的設計,展示形式簡單,用戶接受度廣;
2. 宮格式使用元素數量固定不變,尤其是九宮格;
3. 雖然宮格式給人設計老套的感覺,但它的一些變體目前也開始流行,例如:METRO风格。
範式五:TAB式

特點:
1. 受屏幕寬度限制可顯示的數量較少;
2. 能減少界面跳轉的層級和用戶的點擊次數,提高效率;
3. 通過左右滑動查看更多內容,需要用戶主動探索;
4. 功能之間密切時,用戶需要頻繁切換各功能,TAB無疑是最佳選擇。
範式六:彈窗式

特點:
1. 常見的佈局設計;
2. 需要時才彈窗,節省屏幕空間;
3. 可在原有界面上進行操作,不必跳出界面;
4. 非毀滅性操作盡量少用彈框。
除了以上六種佈局設計,還有卡片式、輪播式、主題結構式以及組合式等,設計師可以根據APP設計的定位和風格選擇合適的佈局設計。



