UI設計技巧:UI設計的常見視覺風格有哪些
想要設計出更優秀的UI設計效果,合理運用設計技巧很重要,另外還需要確保UI設計風格與產品理念相一致。畢竟好的UI設計,不僅能為用戶帶來流暢舒適的體驗,而且還能突出產品的格調,加深用戶對它的印象。那麼,UI設計的常見視覺風格有哪些?
UI設計的常見視覺風格有哪些
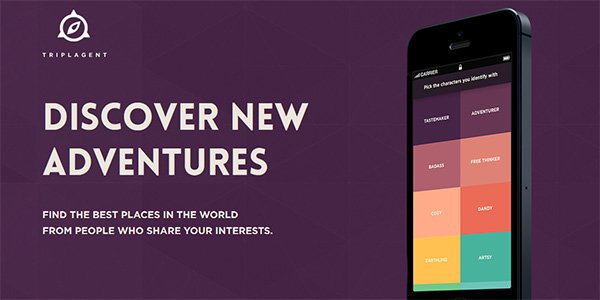
UI設計風格① :扁平化設計風格

有留意近幾年UI設計流行趨勢的朋友,相信對扁平化設計風格並不陌生。
扁平化設計風格恰恰符合了「少即是多」的藝術理論,即去除多餘、厚重和繁雜的裝飾效果,讓「信息」作為界面核心被凸顯出來,同時在設計元素上,強調抽象、極簡和符號化,這種設計風格會給人一種輕便、整潔的感覺,也為用戶提供更流暢舒適的操作體驗。
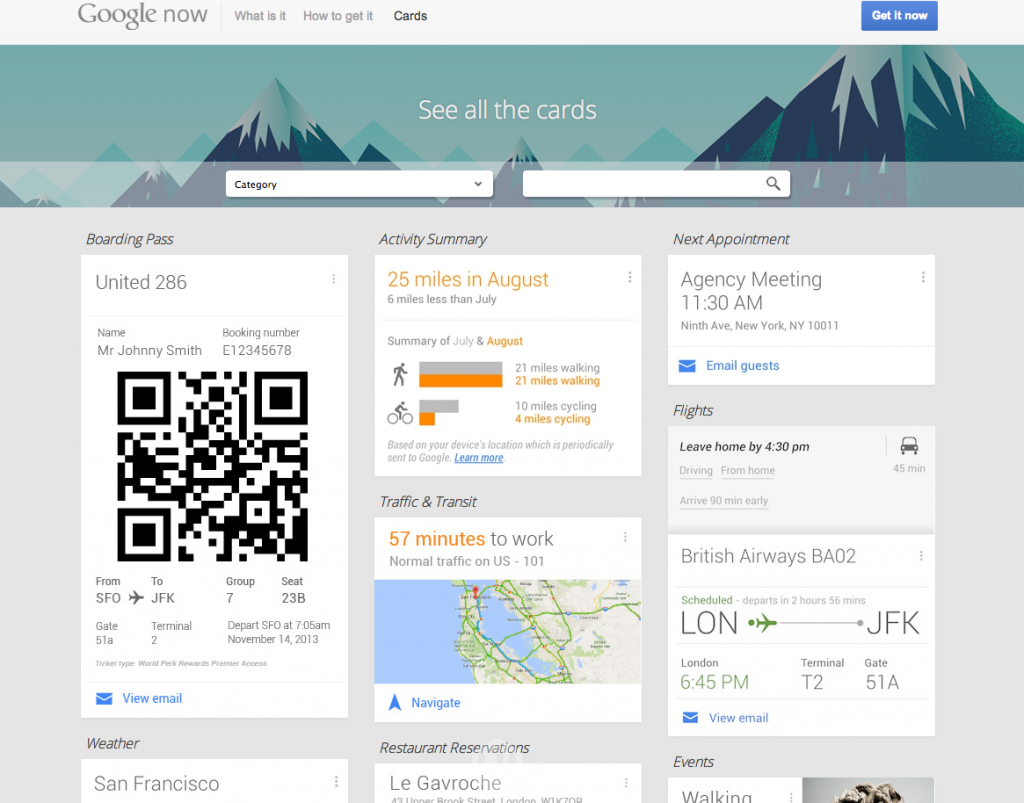
UI設計風格② :卡片式設計風格

卡片式設計風格在UI設計中非常流行,Google、Twitter和Facebook都極力推崇這一設計風格。
卡片式設計的本質在於作為信息的承載體,能更好地處理信息的集合。這種設計風格不僅有着良好的參與感,還能使界面變得更加整潔乾淨,更好地組織內容,以及易於擴展且非常靈活。
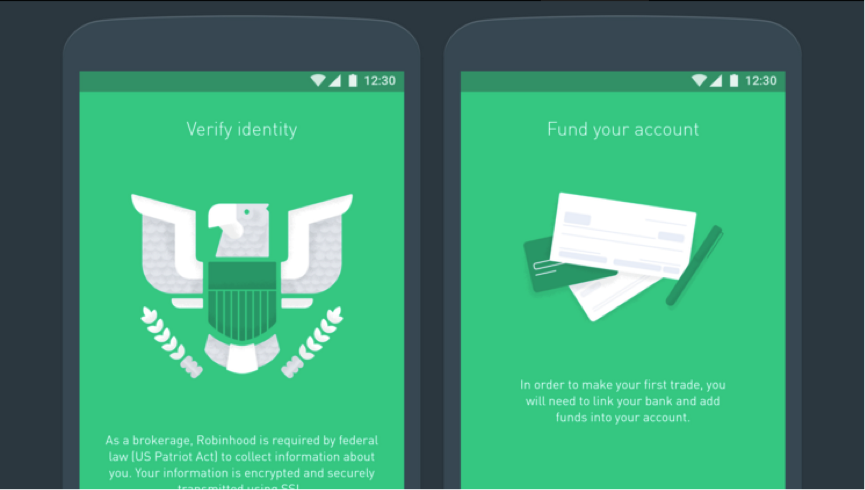
UI設計風格③ :原質化設計風格

原質化設計風格是指在扁平化設計風格上加以物理世界的真實質感,是一種介於擬物化設計和扁平化設計之間的設計風格。
如今原質化設計風格仍處於發展初期,未來是否會成為熱門的UI設計風格還值得各位設計師探討。
UI設計的常見技巧有哪些?
了解一些常見的UI設計風格,接下來我們一起看看UI設計一些常見技巧有哪些?

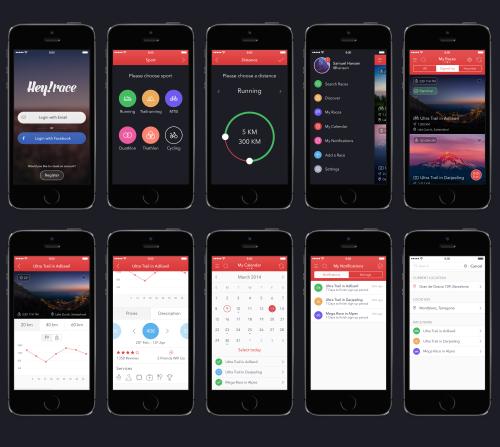
UI設計常見技巧 ①:盡量使用單列
單列布局能更好地掌控全局,讓用戶可以一目了然;相反,多列布局會更容易分散用戶注意力,無法有效地傳遞網站的重要信息。
與非必要,UI設計儘可能使用單列布局。
UI設計常見技巧 ②:合併重複功能
開發APP過程中,我們難免會創建很多模塊、元素或功能,避免界面模塊越來越多,加大用戶的學習成本,清除多餘的功能模塊,將重複相似的功能模塊合併,讓界面看起來足夠精簡。
UI設計常見技巧 ③:將選項與按鈕區分開
顏色、層級及模塊間的對比等視覺設計手法,可以很好地幫助用戶使用產品,讓時刻知道不同模塊和功能的主要作用。
要做好這一點,設計師需要將可點擊元素(鏈接、按鈕)、可選擇元素(單選/多選框),以及普通模塊明顯區分開,方便用戶在各模塊間切換。
UI設計常見技巧 ④:給出撤銷操作代替確定操作
用戶每次操作都彈出一個確定框,就像是在質問用戶,您是否明白這個操作會產生什麼後果。
在實際操作中,只有極少數情況下用戶才會發生誤操作情況。因此,為了防止誤操作而設計確認窗口,明顯不是什麼人性化設計,而且用戶每次都要進行這種毫無意義的確定也會感到厭煩。考慮在UI設計中實現撤銷操作,或許能增加用戶對APP的友好度。
總的來說,想要UI設計美觀且實用,除了了解相關的設計技巧,UI風格的運用也是非常重要的。



