網頁設計技巧:如何利用版式設計提升網站氣質
網頁設計的排版技巧有很多,可以說是幾乎每過一段時間,就會有新的版式設計技巧出現。但網頁版式的好壞會直接影響用戶對網頁的感想,怎樣選用才能提升網站氣質呢?香港網頁集團今天就要給大家分享「如何利用版式設計提升網站氣質」,這些版式設計技巧也是近幾年比較流行且容易上手出效果的排版,有興趣的朋友不妨多留意下!
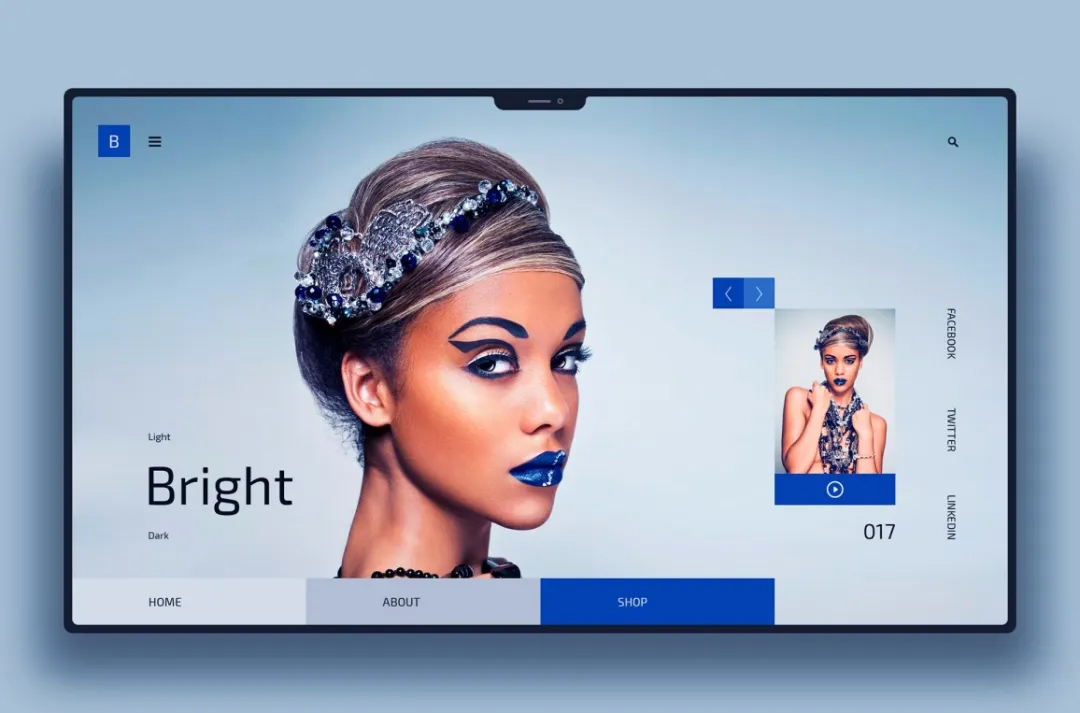
如何利用版式設計提升網站氣質
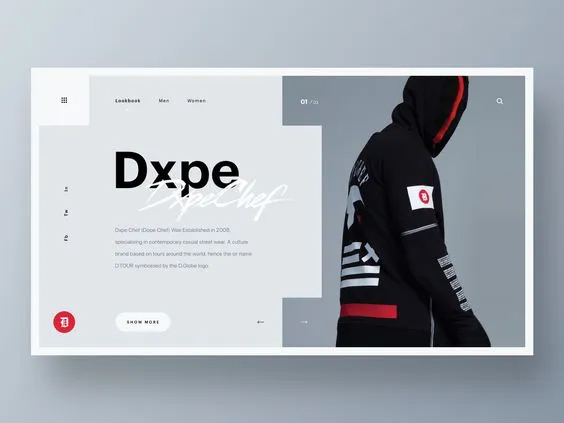
網頁設計技巧一:無襯線字體搭配手寫英文
給英文或中文標題選擇筆畫很粗的無襯線字體,然後再加幾個比較潦草、筆畫較細的手寫英文單詞作裝飾之用,會讓整個畫面沉穩而不失活潑。

無襯線字體和手寫英文的搭配,盡量選擇更鮮明的視覺差效果,這樣才能給界面帶來強烈的衝擊感。
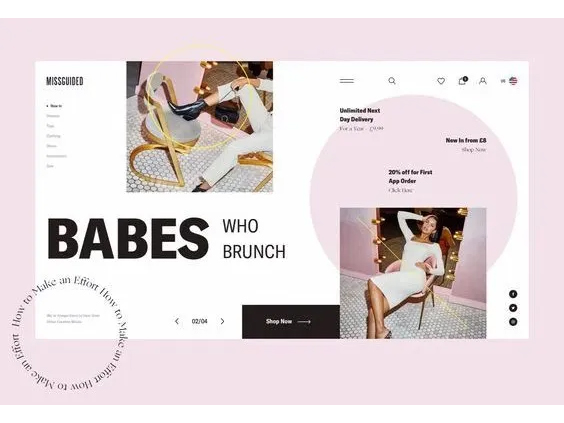
網頁設計技巧二:把英文排成圓圈
覺得網頁設計版面過於中規中矩,甚至有點單調範圍?增加一個用英文排成圓圈的元素,就可以解決這類問題。

圓圈文字能與版面的其他元素形成輪廓上的對比、面與線的對比,以及曲和直的對比等。圓圈的文字字體可以是襯線體、無襯線體或手寫體都可以,但要注意字號不要過大,盡量選擇精緻、秀氣的文字會更加好。
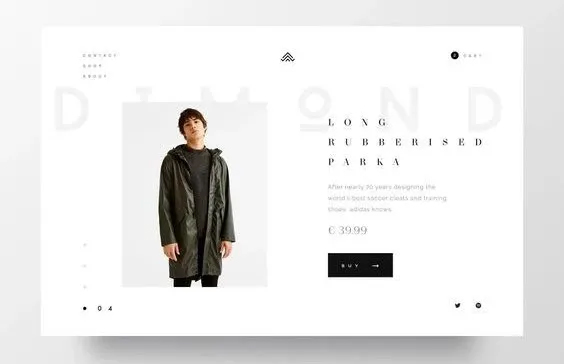
網頁設計技巧三:大間距與大行距
在正常排版中,字間距和行距不能太大,而且間距要比行距少,這樣看起來才會整齊有規律。但在文字較少、版面較空的情況下,我們可以將字數較少且不那麼重要的文字,採用大間距與大行距的方式進行排版。

這樣相當於將單詞拆成整齊排列的「點」,使它與版面其他元素形成點、線、面的對比,同時能增強版面的設計感,及豐富界面的視覺效果,從而起到裝飾的作用。
網頁設計技巧四:在文字中填充圖片
這種設計技巧類似於攝影中的雙重曝光技巧,只是將外輪廓圖形換成了文字。

為了讓效果更加突出,填充圖片的文字字號要夠大,筆畫要夠粗,同時要控制好字數;圖片應選擇質感好、顏值高的,還要盡量保證圖片重要部分的完整性和識別性,避免整個界面視覺效果顯得零散雜亂。
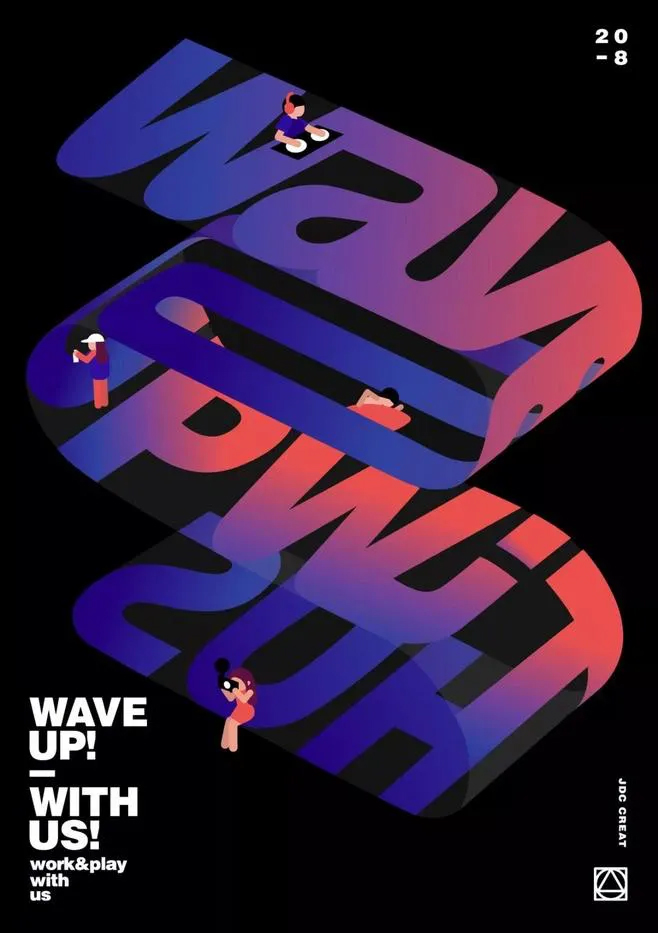
網頁設計技巧五:把文字排成三維效果
這不是說將文字做成立體字,而是將所有文字看成一個整體,按照一定的結構進行組合或將文字變形處理,從而達到三維效果。

這種設計技巧打破了「文字是扁平狀態」的固有思想,將文字組合呈圖形化,並賦予三維效果時,會讓整個界面極具強烈的視覺衝擊力。
網頁設計技巧六:描邊文字與無描邊文字的組合
描邊文字與無描邊文字搭配大多適用於標題排版,而且字體字號一定要夠大,並選用筆畫較粗的無襯線字體,描邊文字與無描邊文字的字號要統一或接近。

這種設計技巧能創造出鮮明的線面對比、虛實對比以及輕重對比。為了保證文字的識別性,文字描邊不要太細或過粗。
網頁設計技巧七:去底大圖與非去底大圖的組合
主圖為人物、動物或產品設計時,盡量選擇質量最好的圖片去底並拉大,然後配上1-2張比較小的圖片,形成鮮明的大小對比和輪廓對比,能給界面帶來極大的衝擊力。

這種排版方式多見於網頁設計和畫冊設計。
以上幾種版式設計技巧看似複雜,其實它們都是巧妙地運用了對比原則,因此想要做出好看有趣的界面設計,熟練掌握對比原則是非常重要的。如果你對網頁設計有什麼疑問或想找專業的網頁製作公司,歡迎請來諮詢香港網頁集團!



