網頁設計知識:Banner設計如何提高用戶與界面的互動
Banner設計如何提高用戶與界面的互動?當用戶訪問網站時,網頁設計的首頁首屏信息展示是非常重要,很大程度會影響用戶的停留時間。當首頁首屏存在太多文字的堆積,很難讓用戶直觀地迅速獲得擁有的信息,因此Banner設計就起到非常重要的展示作用,尤其是首頁Banner。
Banner設計如何提高用戶與界面的互動?
一、Banner的構成與設計形態分解
點、線、面視覺構成的基本元素,帶有不同的情感特徵,因此透過不同的組合能體現Banner的不同情感訴求。
①點
點的排列所引起的視覺流動,能設計出富有節奏韻律的畫面。點是線和面的基礎構成元素,當點連續排列,且點與點之間的距離越近,線的特性就會越顯著;同樣,當點密集排列,且兩者之間的距離越近,面的特性就會越顯著。

△ 無數點聚合,會增強畫面的韻律感。
②線
線主要分為直線、曲線、折線以及三者的混合,而直線又有水平線、垂直線、斜線三種形式。
其中,
水平線給人平靜、開闊、安逸的感受;
垂直線給人崇高、挺拔、嚴肅的感受;
至於,曲、折、弧線具有強烈的動感,能引導視線移動。

△ 線條的搭配,能使頁面變得穩重且理性。
③ 面
Banner設計在不同大小色塊元素的風格對比下,能使界面變得更清晰條例,同時在整體上顯得和諧統一。

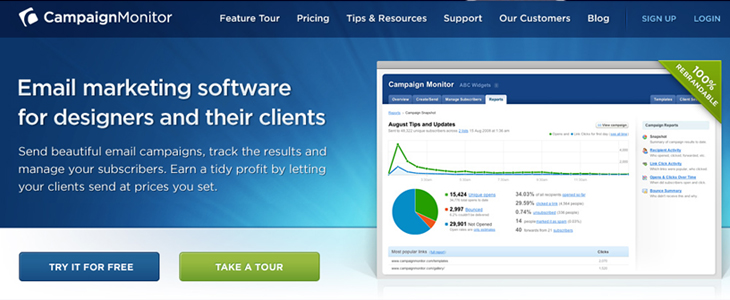
△ 清晰突出的色塊,能讓界面產生第一視覺點。
④ 三者混合
色塊、線條與點之間不同比例的搭配,能讓頁面具有形式美感。

二、Banner設計的形式美法則
Banner設計採用特殊的形式結構,會讓網頁設計變得個性且容易區別同類產品,加深用戶記憶。
1.有機形的柔和與美
所謂的有機形,指有一定的數量曲線組合而成,透過自然物外力與內力相抗衡而形成的形態。有機形由於富有內在張力,會給人純樸、溫暖且富有生命力的感覺。

△ 曲線與個性化插圖形式強烈的對比。
2.偶然形的獨特魅力
偶然形,是指在力的作用下隨機形成圖形,富有天然城區的效果,能讓Banner設計變得與眾不同。

△ 偶然形,能讓頁面變得更有趣味性。
三、有效的設計創意方法
①預留大面積的Banner空間創作

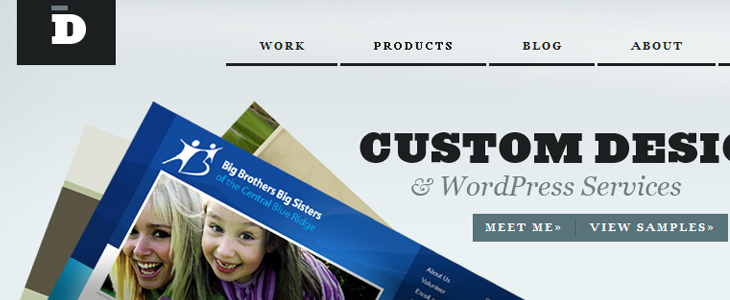
Banner設計通常會佔用界面很大的空間,而且還是重要有價值的面積。所以設計Banner時要小心處理,處理得好才能有效傳達信息。
②有效的措辭與行為導向按鈕

Banner設計透過真實產品的展示,配以鼓動人心的措辭口號,及醒目且直接誘導用戶點擊的行為導向按鈕,能讓網頁設計獲得更多點擊率和關注度。
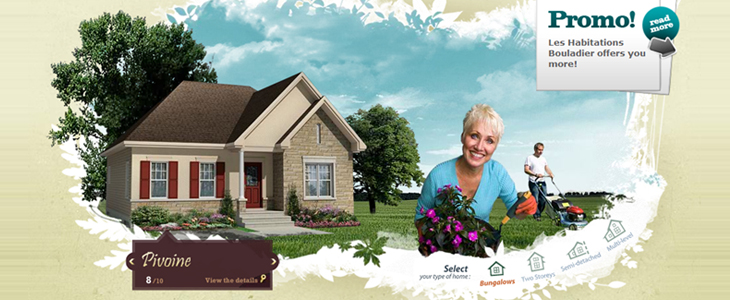
③ 豐富的產品展示組合效果

Banner設計透過堆積的布局特效,展示不同商品,並附上介紹性質的口號,能讓網頁變得更有說服力和層次感。
④ 特殊肌理的組合

⑤ 讓資訊循環動起來

使用滑動效果,將更多信息放到Banner區域,對有很多特性和豐富產品線的網站很有用,同時能界面變得更加活靈活現。



