網頁設計教程:網頁設計選用扁平化風格存在什麼問題
扁平風格在這幾年一直盛行,不少品牌都喜歡扁平風格設計網站,但這個崇尚「簡約至上」的設計是否真的能夠給用戶體驗帶來價值?一味追求扁平風格會否對網站的可用性帶來負面影響呢?
我們看看以下的例子:

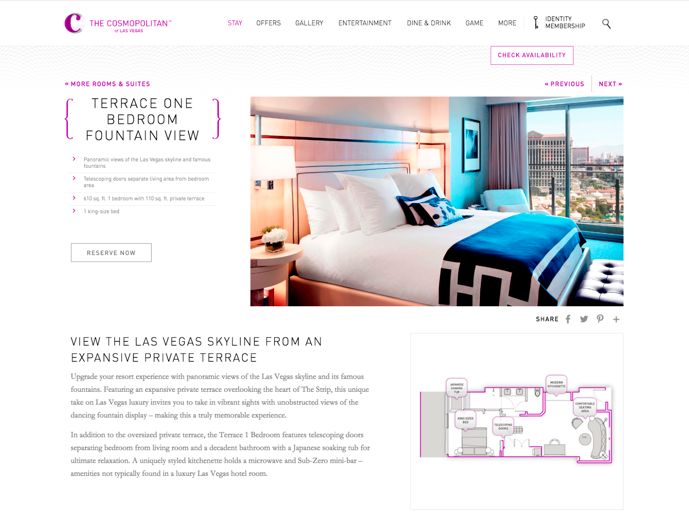
輕量版

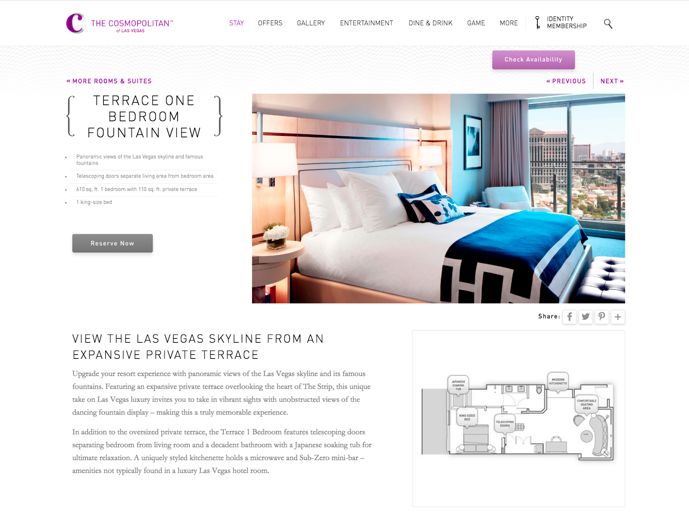
強化版
下面兩個頁面分別是一個旅館網站的強化版和輕量版(扁平風格),對比了一下,我們不難發現,強化版頁面強調了可交互元素(按鈕、連接、頁簽和滑塊),給用戶帶來更強烈,更深度的視覺效果;相反,輕量版則需要用戶花費更多時間在頁面上尋找目標,並需要觀察更多元素才能找到目標。
網頁設計選用扁平化風格存在什麼問題?
#1 弱化網站信息結構
扁平化出現前,我們會使用各種手段來烘托頁面各元素的層級關係。但扁平化風格出現後,這些手段都被視為「多餘的裝飾」。網頁設計一再簡化,容易抹殺各元素的層級關係,這樣反倒給用戶增加閱讀的難度。

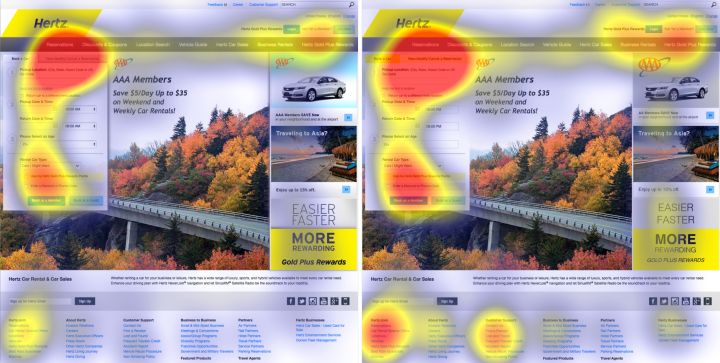
左:強化版 右:輕量版
從上面這個汽車租賃網站的視線熱點圖中,我們可以明顯看到強化版(左)的視線焦點明顯比輕量版(右)更少些,這意味着輕量版雖然讓頁面看起來視覺效果更清爽,但用戶需要在頁面上看很多地方,才能找到任務目標。#2 省略點擊暗示
扁平化的興起,很多界面開始摒棄特殊樣式,有時甚至連關鍵的文本鏈接都被省去特殊樣式,讓文本鏈接看起來和普通文字的差別越來越小。雖然部分內容類網站做輕量的確能提高可讀性,但如果是閱讀信息之外的且功能比較關鍵的文字鏈接被去掉特殊樣式,這可能會讓用戶以為此處不可點擊。

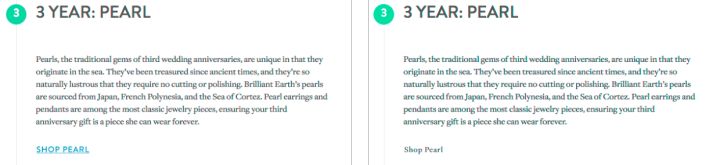
左:強化版 右:輕量版
如上圖,「SHOP PEARL」的文字鏈接是讓用戶點擊進入頁面購買,但由於文字鏈接被去掉特殊樣式,導致用戶即使有心購買,但因為無法識別鏈接入口,最終只能忍痛放棄。扁平化風格能讓整個頁面的視覺風格更加和諧統一,但稍有不慎將點擊暗示省略,用戶可能需要多次瀏覽才能找到,這無疑會影響網站體驗的流暢感,甚至給用戶帶來不愉快的經歷。
扁平化風格就一定不好嗎?
從上面分析似乎強化版比的可用性比輕量版要好,那是不是意味着扁平化風格就一定不好呢?網站類型那麼多,但卻沒有任何一種風格能貫通所有網站,因此網站風格沒有好不好之說,只有適不適合而已。
#1 扁平化定義
扁平化的核心意義是「去除冗餘、厚重和繁雜的裝飾效果」,具體表現為去掉多餘的透視、紋理、漸變以及能做出3D效果的元素,讓「信息」作為核心被凸顯出來。

「少」是不是一定不好?網站信息量少,使用扁平化風格的網頁設計,可以讓頁面效果更加簡潔舒適;但如果網站信息量大,這就非常考驗設計師的功夫,功夫夠深,懂得把握好輕重,避免過猶不及,扁平化風格同樣能在「簡約中突出重點」。
#2 半扁平風格

很多優秀的網頁設計,雖然大體上是扁平化風格,但也不是純粹的扁平風格,我們一般稱為「半扁平」。很多大廠牌的設計師雖然知道流行趨勢是什麼大, 在可用性和流行趨勢之間,他們並非一味的跟風,而是懂得平衡,將兩者融為一體。
#3 可用性的關鍵仍是交互
理想中,交互樣式決定界面的可用性,視覺樣式決定界面的美觀性,但現實生活中,視覺樣式卻會對交互樣式產生影響。
扁平化風格原本只是一個視覺趨勢,對界面可用性影響最大的應該是交互方案,但如果扁平化風格用得太過,就會對頁面的可用性產生影響。因此,要確保頁面不受過度扁平化所拖累,就要在交互設計階段大號基礎,才能在視覺設計階段把握分寸。
扁平化風格雖然強調「極簡」,但很多時候未必能滿足用戶的體驗,因此適當調整設計方向,讓網站變得更「易用」,才能更好地留住用戶。



