視差網頁設計的技巧有哪些?「似動非動」更吸引用戶眼球
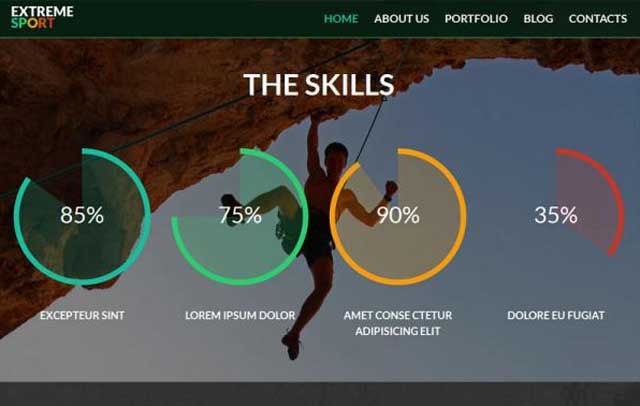
視差網頁設計的技巧有哪些?有很多方法可以吸引用戶的關注,視差網頁設計就是其中方法。與以往的視差技術相比,近年來視差網頁的配色風格和視覺元素趨近於扁平風,融合了很多微妙的交互細節,即使並非動畫,其可動元素也非常多,顯得非常生動。

視差網頁設計的發展趨勢
和之前的視差技術不同,新的視差網頁設計已不是屬於單一的視差滾動,而是諸多設計手法和技術有機而無縫地結合,使頁面上各種元素的交互更加流暢。
此外,兩者之間還有一個明顯的差別,就是隨着頁面的滾動,背景色彩也隨之流轉變化,網頁元素和視覺控件也會跟着移動,出入於網頁的焦點區域。

視差網頁設計的技巧有哪些?
1. 適合哪些網站使用
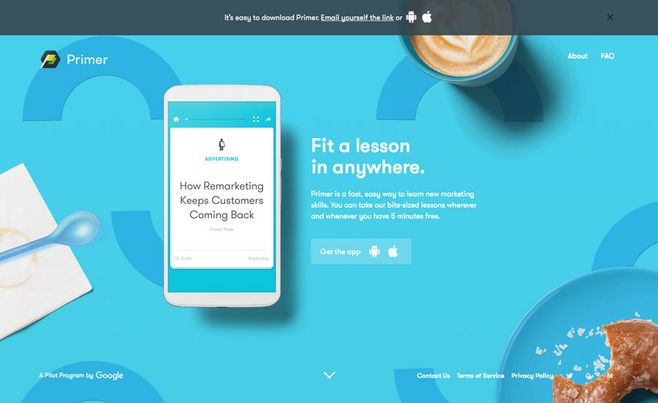
- 單頁設計:視差技術能最大限度呈現出各種設計效果。
- 大膽的版式:視差技術一方面能強化這類網站的視覺效果,另一方面能讓頁面的可讀性更加好,也更加新奇有趣。
- 多變的內容類型:利用視差技術,將圖片、文字、視頻、插畫等多種類型的媒體會交錯出現,部分交互性較強的元素,會伴隨着流暢而好玩的運動效果。
- 連續的故事:視差技術能突出故事的前後關係,將故事作為不同類型的媒體和信息的主體脈絡,用來穿針引線,勾連前後信息。
2. 如何選擇運動方式
視差網頁設計的核心就是可動元素,所以設計師需要把握好網頁中不同元素的運動和交互的微妙平衡,別讓大幅度或過多的運動元素喧賓奪主,給用戶造成眩暈的感覺。
通常要解決這個問題,為每一個元素的運動設定一個固定運動時間區間,盡量不要讓這些獨自運動的視覺元素在用戶滾動頁面的時候到處亂跑。同時,網站右下角的手型圖標會提醒用戶向下滾動。
無論是移動端還是桌面端,視差網頁設計在功能上和體驗上都趨向成熟,而這一設計趨勢也深刻地影響到如今的UI設計。嘗試使用視差網頁技術,會讓你的網站設計有着獨到之處。



