網頁設計技巧:如何利用對比度突出畫面主題
網頁設計中加入合適的對比度,能讓畫面主題更為突出。那麼什麼是對比度?對比也就是「不同」,通過兩者或以上之間的強烈不同,來突出重要的一方。那麼,運用對比來增強畫面主題有什麼方法呢?
1.元素大小的對比
如果畫面的元素盡可能的相似或對稱,那麼你想在設計中創建明確的焦點是非常困難的。但如果你使某元素比周圍的元素更大或更小,用戶的眼睛自然就會被這個對比鮮明的元素所吸引,因為它看起來就是與其他元素不一樣。

2.使用紋理和圖案
紋理賦予設計個性,例如粗糙帶顆粒狀的紋理,會給設計帶來復古的品質;而細微的噪音紋理則會選擇你創造出一次自然的變化;同樣,照片紋理也會給設計帶來逼真的效果。因此不同紋理背景與高對比度的前景文本進行配對時,能突出設計中文本的重要信息。

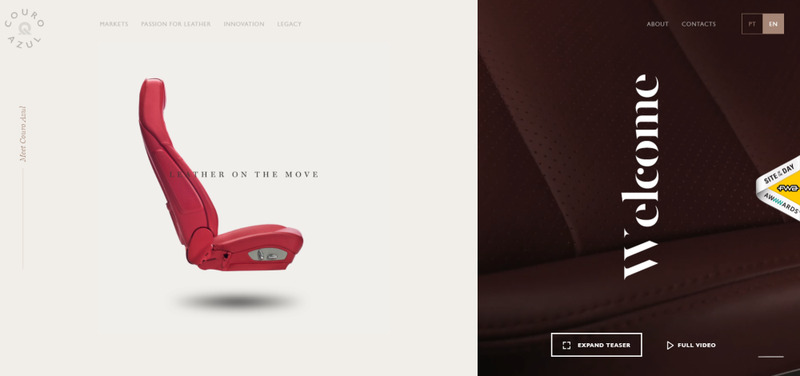
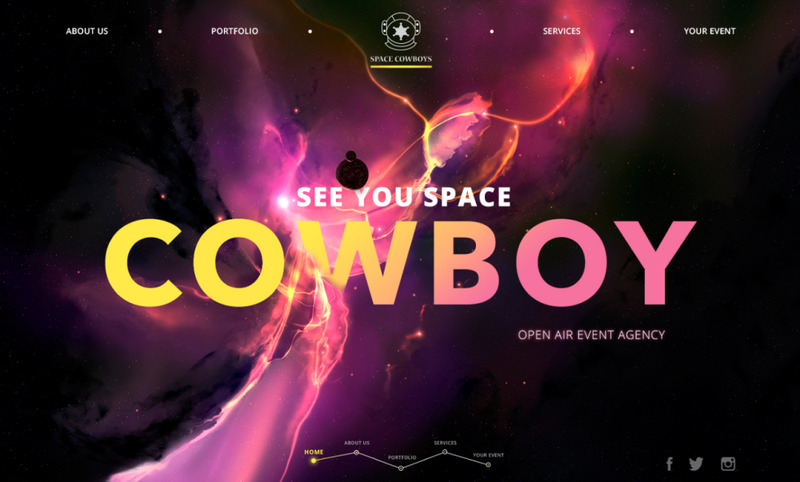
3.添加顏色
合適的顏色方案能為你的設計增加高對比度,例如:明暗顏色的對比、互補顏色的對比、拆分互補顏色的對比、三原色等,其中明暗顏色對比是非常簡單的,想想白色背景配上黑色字體,是不是讓你很容易就能看出,頁面上的內容呢?

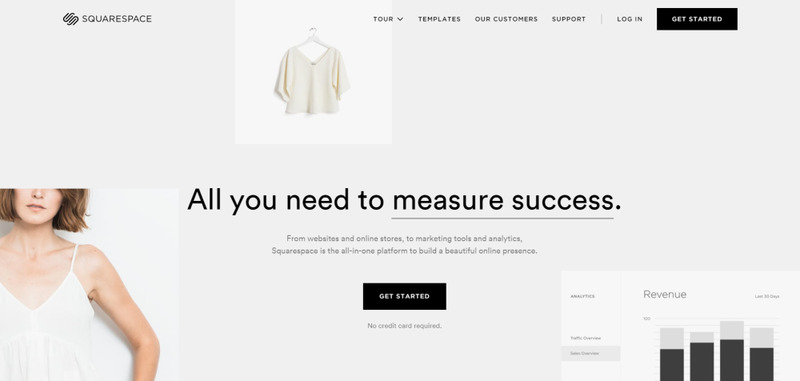
4.注意對齊和間距
留白和文本對齊能有助於建立組織結構,並在設計中創建視覺層次結構。例如,如果你整在設計包含大量內容的頁面,那麼在重要元素周圍加上留白,能加深重要元素的重要性,吸引用戶的注意力。
此外,利用空白和對齊將元素分組,不僅能讓用戶知道它們是相關的,還能使畫面變得更加優雅,整齊。

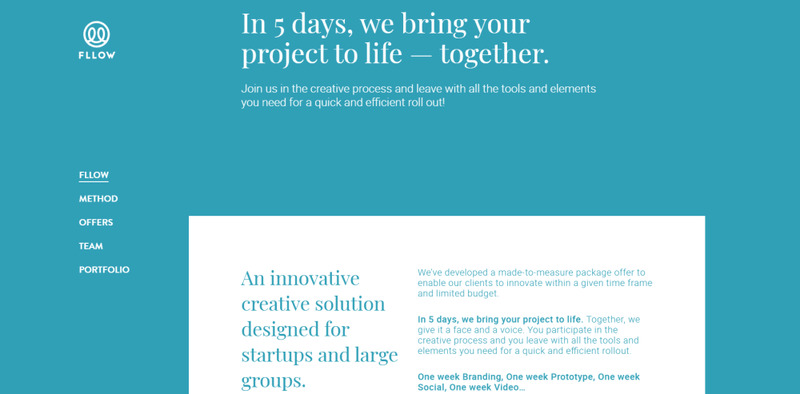
5.利用排版
版式是網頁設計中非常重要的一環,同時也提供很多機會提高設計的對比度。簡單來說就是,你可以使用多個字體組合、樣式和權重來實現對比度。目前最流行的方式就是使用稱線字體和無稱線字體的對比鮮明搭配,在視覺上突顯彼此內容不同點。

6.添加意想不到的元素
使用意想不到的元素,能給你的設計突顯平衡的對比。雖然這種對比技巧很難掌握,但是你也可以嘗試使用幾種不同來看看當中的技巧和效果。如:引入不對稱元素打破乾淨整齊的設計;在其他中性設計中使用明亮顏色,使其變得讓人眼前一亮的效果。在設計中添加對比度是一種「強調重點」的好方法,同時還能將用戶的視線引向你想表達的內容或元素上。設計師可通過以上的方式,如:大小、顏色、類型以及排版等,給設計添加合適的對比度,使頁面看起來更加有趣。