網頁設計技巧:如何讓你的網站看起來不死板
佈局在某種程度上來說,可算是網頁設計的氣質代言人,優秀的佈局會讓人好奇心大發,總希望能夠從中探索到自己想要的東西。網頁佈局雖然千變萬化,但有些佈局適用範圍非常廣,幾乎所有網站都能套用。
如何讓你的網站看起來不死板?
延伸-打破常規的佈局效果

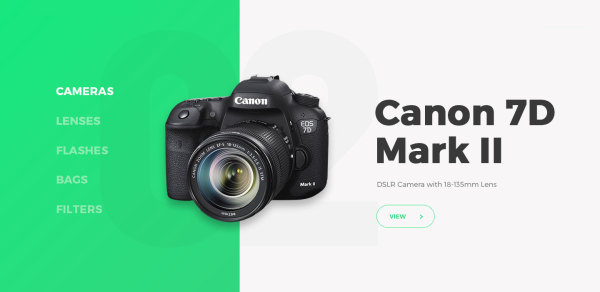
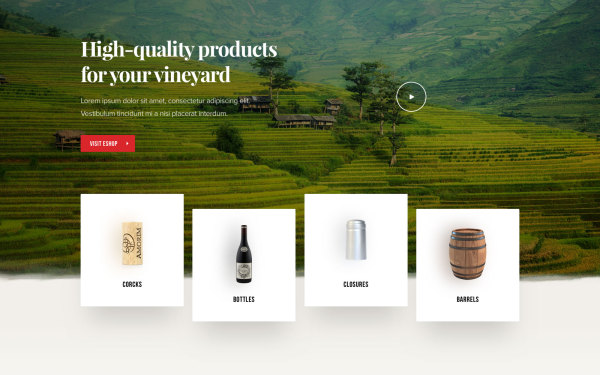
「滿園春色關不住,一枝紅杏出墻來」,利用延伸佈局就能製作出這樣的效果。網站主題內容不在局限於頁面中的條條框框,而是橫跨兩個模塊,這不僅打破了常規的佈局效果,而且還能讓這兩個模塊有一定延伸感和過渡感。
曲線-讓畫面「活」起來

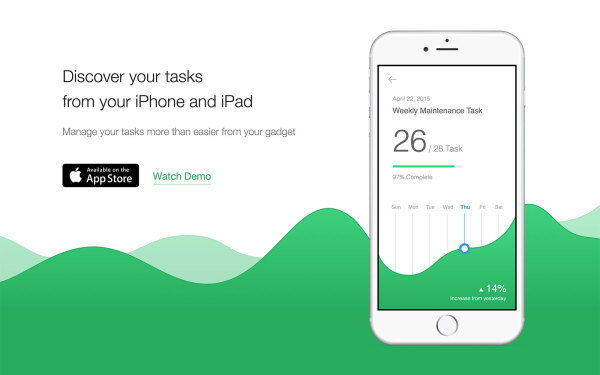
網頁設計中,很多設計師都需要對網站內容的模塊進行分割,但是直線用太多難免會讓畫面變得很死板。這個可以改變一下方式,利用曲線、斜線等,讓整個畫面突然「鮮活」了起來。
過渡-打破直線的死板感覺

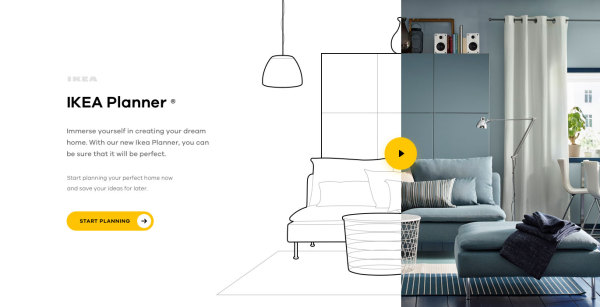
如果網站只能採用直線對網站模塊進行分割,你可以適當利用一些元素讓模塊之間有個過渡,這樣網站看起就不會那麼單調。例如:元素延伸、虛實過渡等,都能巧妙地打破直線所帶來的死板感覺,同時也成為畫面的點睛之筆。
隱藏-讓畫面變得更大氣

其實,網站上的某些信息不一定要全部都完整展示出來,相反只展示最重要的部分,對不重要的信息適度地隱藏,這樣會更有利於用戶將目光放到網站的重要信息上,同時也讓畫面變得更加大氣。
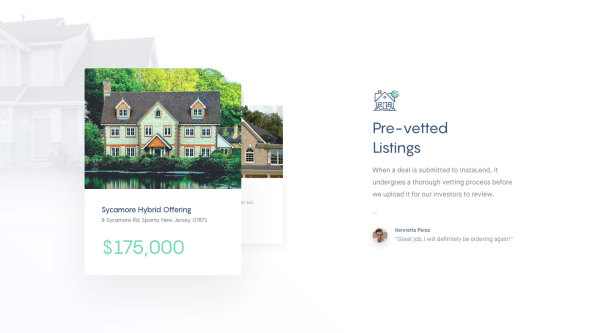
層疊-增加畫面的透視和層次

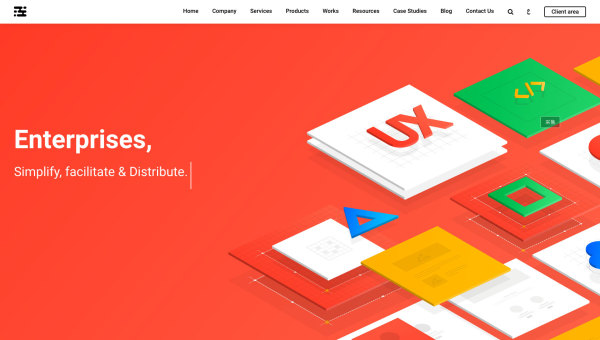
將圖形、圖片和文字等信息進行層疊,打破以往傳統的上下左右佈局,能營造出畫面的透視感、層次感和特別場景。
錯位-不在拘束於條條框框

利用錯位方式,讓碎片信息融為一個整體,這種看似沒做完,實際是設計師精心佈局的方式,讓網站信息不再拘束與條條框框之內,而是使視覺上更加有層次感,同時也讓畫面充滿動感,
想要網站看起來不那麼死板,設計師應該基於網站的用戶體驗下,大膽採用各種佈局方式,不斷給用戶帶來新鮮感和驚喜。



