提升網站的震撼力 如何讓網站具有衝擊力?
如何讓網站具有衝擊力?如何讓網站視覺層面帶給用戶衝擊力,不僅僅需要視覺上的美觀,還需要多方因素的完美結合。下面,我們一起來看看。
1)遵循「簡約但不簡單」的法則

很多設計師誤以為網站要有衝擊力,就需要使用很多的動效設計來襯托。而事實並非如此,做網站切忌大量使用動畫,而且是不宜過分誇張的動畫。遵循物體簡單的運動和良好的用戶體驗界面帶來的反饋去做動畫,該有的時候出現,利用細節去改變你的網站,通過帶有美感段落的排版,字體的選擇,圖文的穿插等細節的方式提升網站的質量。
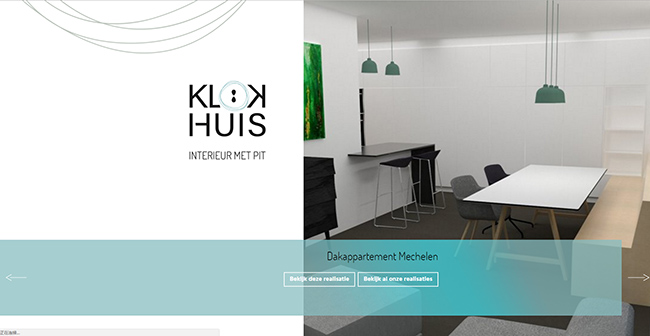
2)學會留白

頁面寸土寸金,沒有十分必要,不要把它塞得過滿,相反設計時需要充分但不過分的留白,這樣反而給人一種奢侈的感覺。另外,留白可以更好的凸顯主體;在特定情況下,適當的留白還能產生別樣的意味。
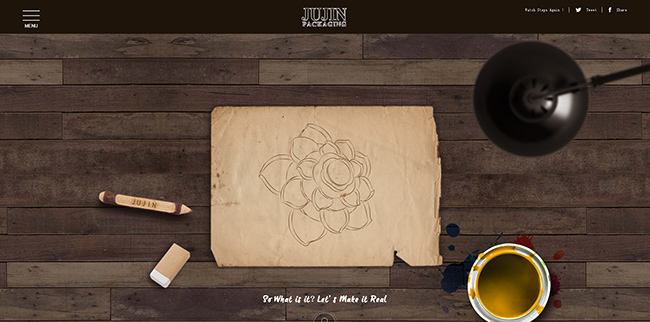
3)高質量圖片

圖片是渲染氣氛的最有效方法,圖片疊加文字的方式是一種非常取巧的辦法,一張高質量的圖片本身具備的美感已經足以提升逼格。
現在,網頁設計已經逐漸趨向極簡風,話句話說,就是用最少的圖片和文字就能夠表達出網頁的所有關鍵信息,讓整個網站都富有設計感。



