逛超市獲取網站頁面設計靈感,當我們進入壹個超市的時候,首先映入我們眼前的會有琳瑯滿目的商品,但是,為了讓銷售井然有序,超市管理人
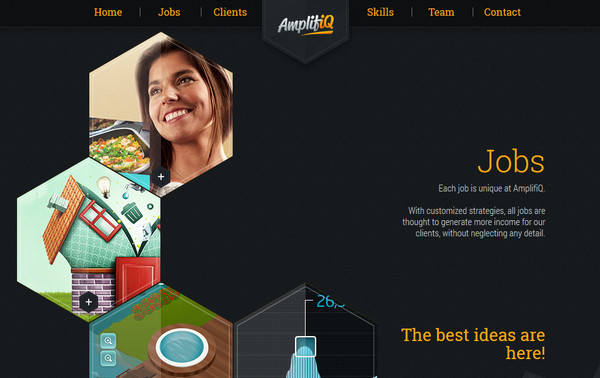
Read more >頁面設計的元素主要有導航、logo、口號以及作品展示等。一般來說,首頁都會顯示出網站的重要資訊,讓使用者一目了然。開門見山是最好的,所以網頁核心內容對頁面設計有非常大的影響!
Read more >無論你依舊是採用著傳統的提示或者相關的推薦引導的形式來進行404頁面設計,抑或是大膽創新,讓404頁面充滿著趣味都好,都不要忘記以下幾點要求:
Read more >頁面設計少不了要對圖形圖像進行處理,下面就圖形影像處理的工具來說說。photoshop不陌生吧?但是,有一些關於滾輪的冷門技巧或許你真的不大清楚呢!
Read more >一、 photoshop 這個圖形圖像軟體使用最多,無論是頁面設計還是平面設計。可以說是基本中的基本,只要任何的單位是px,給螢幕用這一軟體來進行處理製作。
Read more >對於登陸頁面設計來說,預留位置和標不複雜,每當表單當中的內容有所改變的時候,就會檢測其中的內容,如果內容沒有的話,預留位置標籤會在當中顯示,反之就會被移動出去。
Read more >一、 體現品牌類的風格 這種類型的登陸頁面設計通常是依靠logo和登陸框兩個內容組成,頁面的質感很好,操作起來也方便快捷,干擾因素少
Read more >對於登陸頁面設計來說,密碼的顯示還是不顯示,是一件非常值得斟酌的事情。不顯示密碼,容易輸錯,顯示密碼好像會給使用者傳遞出這個網站不那麼安全的感覺。兩者到底如何權衡?
Read more >冗長而繁瑣的註冊登陸頁面設計,經常要輸入的驗證碼,郵箱進行認證,無法使用快捷鍵方式,只要點擊關閉窗口就需要用戶重新的輸入賬戶和密碼再次登陸……
Read more >頁面設計要注重視覺效果、功能實用以及用戶體驗。而用戶研究就是為了更好的實現用戶體驗,但是,雖然很多網頁設計師已經有了要進行用戶研究這一個意識,但做到的還是很表面的功夫。
Read more >間狀態 在用戶進行下載、上傳或者導入等操作的時候,需要用戶耐心的等待。那麼,在這個過程當中,頁面設計要如何設置這一狀態,如何緩解用戶等待的心情?
Read more >1、 使用sprite 如果頁面設計需要運用很多的動畫元素,強烈推薦使用sprite工具!要注意的是如果單張sprite圖片比較大的話,可以進行拆分,比如根據你的需求進行拆分成2-4張。
Read more >1、 提供局部搜索時 這是能夠很好提升用戶體驗的一個方式,通常以篩選菜單中的形式出現,最好能夠用占位符或者其他指示性的文字標簽明確標注其功能。
Read more >1、 合理加入動效 註冊頁面設計看似是非常“實用”的一個頁面,但其實也需要兼顧到美感,只有合理的提升視覺效果用戶自然就會被吸引住。
Read more >首先要問下自己,註冊登陸頁面設計是否很多流程,用戶需要通過不斷的修改、更正、驗證才能註冊和登陸成功。這個過程最能夠影響用戶的購物體驗。
Read more >引導頁面的出現多是在用戶首次下載應用時,或者更新了版本之後出現。客觀來說,它的存在的確是為了引導用戶,但是很多時候,用戶的使用場景並不允許引導頁面的出現。
Read more >如今的404頁面不再是默認的類型了,而是充滿著小創意。再者,還具備了一定的引導性,比如在404頁面中添加內容鏈接,或者根據用戶的點擊而提供一定的選擇,這樣既能夠呈現出頁面在報錯的
Read more >有一種很奇怪的現象,網頁設計師很難清楚跟他人解釋清楚他們的網頁設計是如何的,尤其是細緻的地方更加難以言說。比如,這個寬度為什麼是200PX而不是250PX?是怎樣確定網頁的寬度?
Read more >無論移動端的界面設計還是APP的頁面設計,移動端的界面正在快速發展是不爭的事實。而用戶對於品牌或者產品的喜愛程度,總在期望能夠推出客戶端。
Read more >1、 熟悉HTML和CSS語言 瞭解和掌握如何閱讀、編輯以及解決問題,這是基礎。還需要根據頁面設計的實際工作情況,熟練的程度和範圍還需要更廣。
Read more >表單設計得好與不好,影響著網站的用戶體驗。如今的表單設計風格多為簡約,或者是增強交互性來替代傳統的模式。但下面這兩種表單設計,卻也隱藏著比較明顯的局限性:
Read more >用戶多是走馬觀花的形式來瀏覽網站,要吸引他們願意往下點擊觀看,不僅僅要網頁設計自身的元素和內容的吸引,還應該懂得滿足用戶的心理需求和期望。
Read more >一、 手機化菜單設計 很明顯,移動端優先已經成為了趨勢。而漸漸有不少的頁面設計師開始在進行桌面端界面設計時,開始應用手機菜單的設計形式。
Read more >碎片化信息時代,對於網頁設計的信息內容呈現形式也有很直接的影響,用戶越來越喜愛看圖,而忽略純文本。但純文本還是必須存在,那麼如何突出?
Read more >如今用戶對於頁面設計的趨勢,多是比較喜愛簡潔風格。通俗的來說,就是大號的字體加上醒目的色彩、圖片或者是視頻、音效,很少會出現長長的純文本。
Read more >何謂交互設計的任務分析?簡單來說,就是在進行頁面設計的時候,對於用戶在使用你的網頁過程當中,需要進行的一些行為,這些行為就是用戶與網站的交互行為。
Read more >一、 文字+截圖 也就是合理的運用截圖直接說明網頁的功能。 二、 文字+插圖 這種形式最為常見,簡單來說就是採用一些場景灰化土搭配簡短的文字說明,
Read more >比如權限問題,尤其是移動端的界面設計,最容易被用戶詬病的地方。用戶很少能夠理解為何你的APP產品頁面在剛打開時就要索要一堆權限,可否有想過隱私安全的問題?
Read more >一、 確定典型的用戶群 確定使用這一個網站的用戶群相當的重要,也就是向對的人問對的問題。因此,首先從客戶需求的網站建設類型當中確定出目標客戶,就是用戶調研的第一步工作。
Read more >1、 加載速度 一般來說,移動端的頁面需要跳轉的次數比較多,加載速度是用戶的剛需。而APP頁面設計時,則要考慮降低用戶的跳轉次數,否則會影響到用戶體驗。
Read more >作為網頁設計師,為了讓網站建設的項目完成的最終效果是可用、易用、直觀、美觀,去聽取用戶的需求、意見、期待、喜好是很有必要的,甚至應該成為工作的職責之一。
Read more >1、 提供友善引導 拋棄生硬不友善的話語,採用日常用戶甚至是口語來引導用戶進行表單的填寫。尤其是錯誤填寫時的提示以及更正要求,更加要注意友善程度。
Read more >1、 CSS嵌入 前端頁面設計,遇到常用的代碼通常會打包起來,這樣下次就可以調出來不用再重複寫。這就是CSS嵌入式,方便而快捷,提升了效率。
Read more >出色的頁面設計並不是設計師認為它是出色就是出色的了,更是因為它具有良好而愉悅的交互體驗、瀏覽體驗以及整個用戶體驗,讓用戶感覺舒適、熟悉。
Read more >眾所周知,極簡風格的網站建設風格一般適合用於內容比較少的網站類型,大型商業應用產品的頁面設計使用得比較少,多數用於小型的創意領域機構的官網。
Read more >尤其是大型的電商網站建設,或者比較複雜的在線服務頁面設計,最核心的問題之一就是表單的提交,問題處理的流程步驟,下單之後的訂單追蹤,都需要使用到進度條。
Read more >一、 對用戶進行定位 概述上來說就是,對用戶尤其是目標用戶要確定下來。主要的內容是對用戶自身進行分類、定義核心、帶來的影響、有哪些潛在的訴求、主要的指責是什麼等。
Read more >方向的明確 定義清楚頁面設計的特徵,出現的問題以及目標等之後,對模塊、場景進行梳理。其次就是對頁面設計方向的再次確認,之後就是到具體地制定頁面設計方案。
Read more >一、 暫時離頁面 建議使用急轉曲線,出現點和消失點的距離很近,這樣設計能夠讓它們隨時回到頁面當中。通常建議持續的時間是300ms左右,離開使用加速曲線,返回時使用減速曲線。
Read more >一、 使用好頁面音效元素 在頁面設計當中,合理地使用一些小音效能夠增強的不僅僅是交互效果,還有視覺效果,讓用戶感覺點擊或者滑動的操作很有趣味性。
Read more >作為頁面設計師,不得不承認一個設計現象:移動頁面設計對可用性問題放大了。 使用下拉形式去呈現出可選擇的菜單,對於桌面端的網頁設計來說上比較適用。
Read more >一、 SeedRandom 除了讓動效的關鍵幀變得更為豐富之外,還大有用處!隨機數值的設置其實在工具裡無法完全的隨機,之所以被稱之為隨機是因為實際的隨機數值並不能在JavaScript中得到。
Read more >一、 故事化形式令頁面更加吸引人 在進行整頁專題單頁設計的時候,在構思之初不妨考慮給整體專題頁面以故事化形式去呈現,這樣能夠讓頁面設計具有更新穎、耐看與吸睛度高的,從而提升
Read more >1、 比例 比例的調節,是增強視覺對比效果最有效的方式之一。遠與近,大與小,深與淺,比例都可以有效地實現。最為重要的是,比例還能夠呈現給用戶內容和元素的優先級關係。
Read more >空白狀態是頁面設計最為常見的組成部分之一,它的作用不僅僅是裝飾那麼簡單。而且還需要告知用戶,這個頁面是什麼,引導頁面去進行接下來的瀏覽和操作。
Read more >一、 占位符文本 最突出的兩個問題是:其一,當用戶點擊文本域的時候標簽就會消失。但很多時候用戶並沒有記住具體的輸入要求,往回查看的時候卻沒了。
Read more >按鈕設計是頁面設計的重要細節組成部分,而按鈕的色彩必須根據整個頁面的配色帶選擇。因為,按鈕作為頁面與用戶交互的核心元素,按鈕在頁面當中所適合使用的色彩必須要合理而統一。
Read more >1 任務類型 任務類型的搜索框,這需要事先瞭解用戶的搜索目的。因此,對於用戶使用搜索功能的場景要進行細化。因為通常用戶有自身具體化的關鍵詞,這需要你前期做好定位的工作。
Read more >1 先頭部再到樓層 首先,頭部Banner設計部分相當於整個專題頁面設計的門面。用戶進入到專題頁面,第一眼一般都是從頭部Banner開始的。
Read more >1、導航需直觀 導航是每個移動端APP頁面設計當中優先級最高的組成元素,因此必須保證導航能夠被用戶容易發現以及使用,同時可訪問性強,再者還應盡可能少地佔用頁面尺寸。
Read more >品牌視角 要知道用戶日常接觸的品牌非常多,用戶對於品牌的瞭解遠超他們自己的想像。因此,對於頁面設計來說,品牌重新設計了自己的視覺效果,字體或LOGO色彩的變化之後,用戶說不出個
Read more >考慮到溢出 在介面設計過程中必須要遵循溢出的基本法則,也就是只要動態輸出內容,或者是使用者輸入,都必須切實地考慮到溢出狀態的呈現。如文字溢出、清單溢出。
Read more >低視角仰視構圖 也就是以人的物件角度區俯視構圖方式去盡心頁面配置,能夠讓頁面顯得比較威嚴或者強大,讓用戶感受到積極、向上的氛圍。同時能夠很好的打造出意境。
Read more >第一種,手機號登錄註冊 只需要一個介面就可以完成這種登錄或者註冊的過程,用戶只需要輸入手機號驗證就能夠快速地註冊或者登錄。這種方式有個非常顯著的方式,使用者無需緊記密碼。
Read more >1、不要完全依賴 無論是在網站設計還是APP頁面設計,使用者查看視頻的方式並沒有一套完全標準化的規程:有些使用者選擇立刻查看視頻,有些使用者則喜歡先查看周圍的文本或者其他的資訊
Read more >優秀的網站不僅要外表看起來好看,還要對訪客非常友好。一個幹淨簡單的頁面雖然算不上什麽優秀的設計,但它絕對是一個可用性極高的頁面。
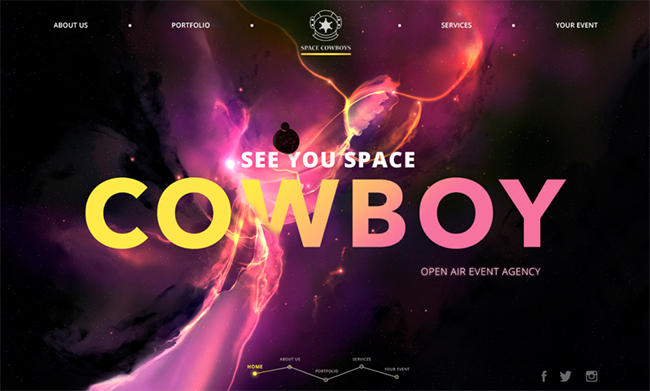
Read more >時下最流行的6大網頁趨勢有哪些?提高交互設計和美學升級是新時代網站設計的著重點,想讓自己的網站設計能更吸引用戶的眼球,網站的互動和細節是必不可少的。
Read more >
2017年即將過去了,網頁設計也開始迎來新的改變。或許你覺得2018年網頁設計與2017年大同小異,但事實上,有很多細微的變化如果你忽略了,有可能會讓整個頁面設計都變得很OUT。那麼2018年網
Read more >
列表頁的主要作用就是,把用戶目標定位的信息,頁面、欄目等通過列表的形式呈現。別看這是一個如此簡單的頁面,要運用最普通的元素設計出優秀的列表頁,而且還能讓用戶獲得良好的用戶
Read more >
網頁設計提升對比度有什麼好處?在幾乎所有設計項目當中,設計師總會處於各種目的來營造對比,例如:強調重點、提高可讀性、創建層次、增加視覺吸引力等等。下面,我們一起來看看有什
Read more >
在日常的網頁設計工作中,很多設計師都曾遇到畫面整體太亂的問題。很多情況下,頁面設計的目的就是為了傳達資訊,如果畫面太亂,就會影響整體的視覺傳達效果,那麼,有什麼方法可以避
Read more >
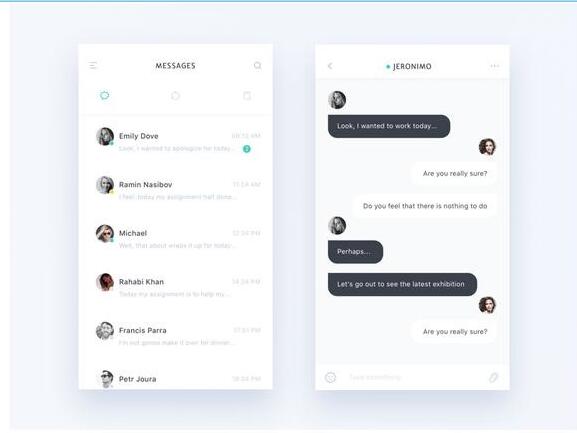
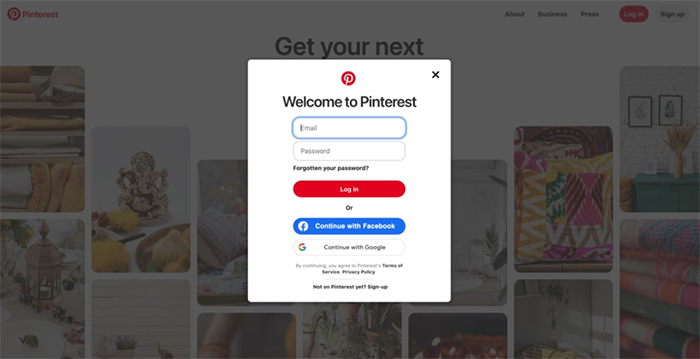
如何設計出美觀且實用的登錄頁?過去,幾乎所有UI設計的登錄頁都是大同小異,但隨着交互設計領域的發展。登錄頁面設計的門檻也變得越來越高,甚至不少品牌網站會將登錄頁面作為品牌宣傳
Read more >
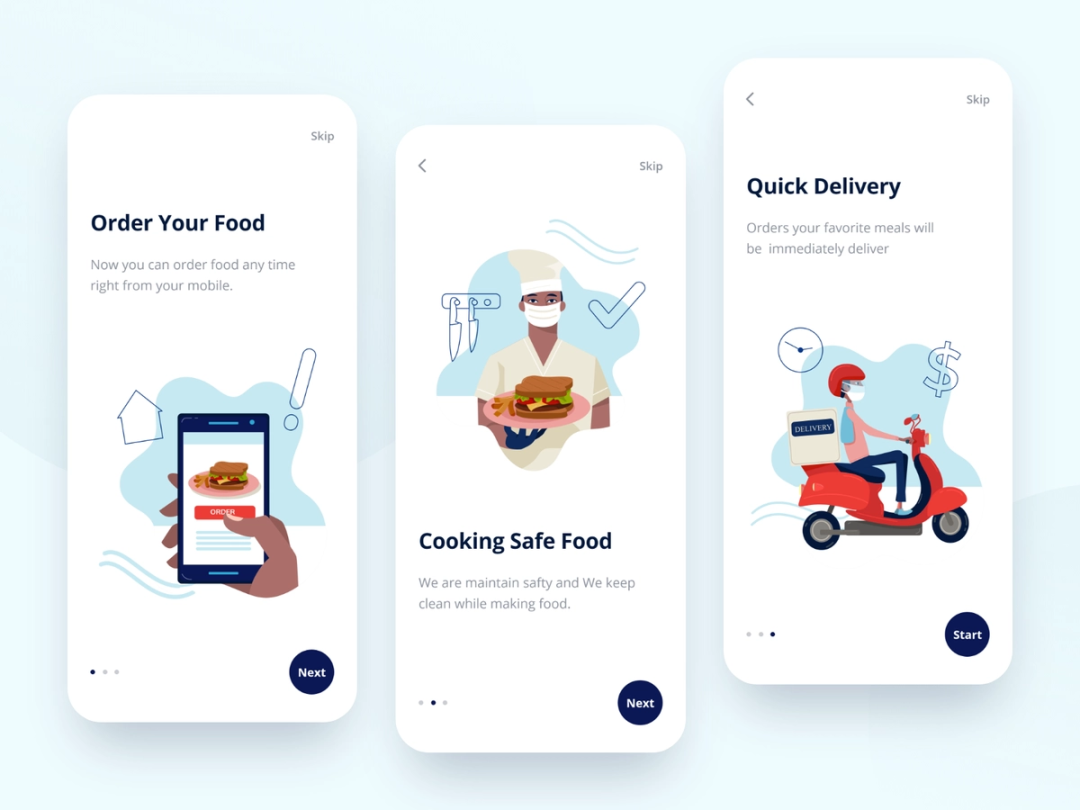
雖然大部分用戶在看到「新手引導」頁面都會選擇直接關閉,但這並不代表各位設計師可以忽略「新手引導」頁面設計的重要性。事實上,UI設計中的「新手引導」相當於一件家電的說明,用於
Read more >






