UI設計基礎知識:如何加強界面中的視覺層次效果
UI設計基礎知識:如何加強界面中的視覺層次效果
視覺層次在UI設計中起著非常重要的作用,它能讓內容以更有效的方式被組織到一起,並讓訪客更容易理解界面訊息。可見,視覺層次對用戶體驗的影響非常大,它將決定界面信息的組織架構是否清晰直觀,以及整體交互體驗是否流暢愉悅。
UI設計基礎知識:如何加強界面中的視覺層次效果?
首先,我們先來了解什麼是視覺層次?
視覺層次,是指通過將界面元素進行設計上的區分,並引導用戶的注意力始終集中於頁面上的關鍵地方。視覺層次不僅單指文字訊息,還包含圖片、視頻、按鈕、配色方案,以及排版佈局等視覺元素。

接下來,我們來看看如何使UI設計的層次更加清晰?
一、 運用尺寸大小建立層次
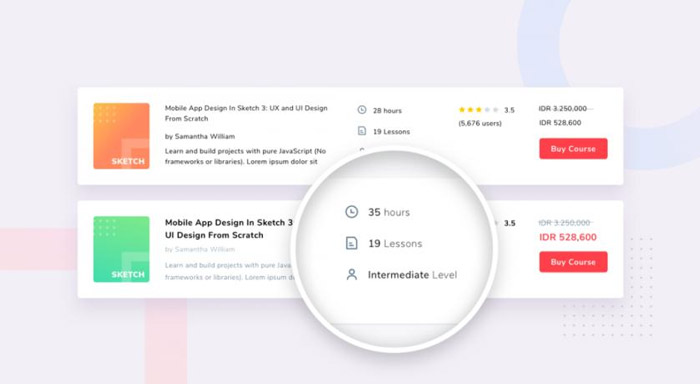
元素尺寸大小是建立視覺層次非常重要的方式之一。在進行UI設計過程中,我們需要了解屏幕上每個元素的優先級,並根據優先級判斷它的大小。

過去很多設計師都會將UI設計中的各種元素放大,以更好地吸引用戶的注意力。但在實際應用中,元素越大,其設計的複雜性就越大,所以設計時要注意好整體的節奏。

二、 運用色彩建立層次
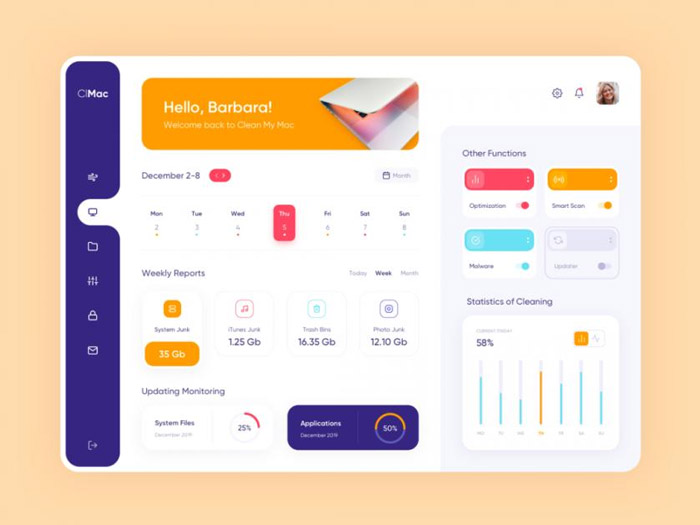
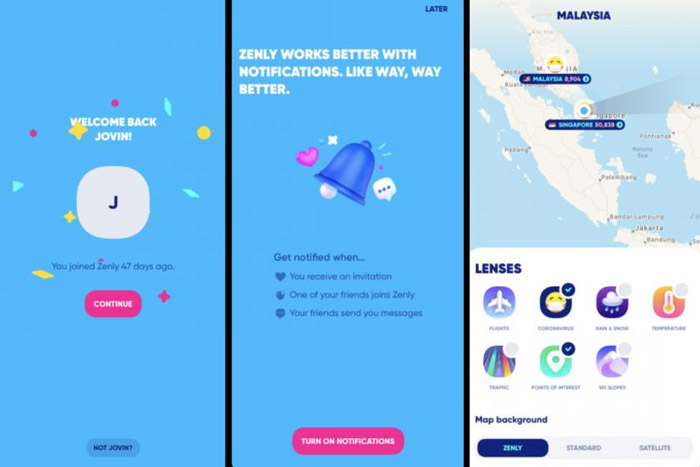
與元素尺寸一樣,色彩方案是建立視覺層次非常重要的方式之一,通過色彩強烈對比,拉開界面中的視覺層次,能給用戶留下深刻印象。

另外,色彩在心理學中有着很重要的作用,如黑金能打造尊貴感;糖果色能給人甜蜜的感覺;紅色能起到警示作用等。由於用戶在視覺情感上和顏色很容易聯繫一起,因此我們需要掌握不同色彩所代表的情感,並對不同色調和色彩進行細緻的組合搭配。

三、運用留白建立層次
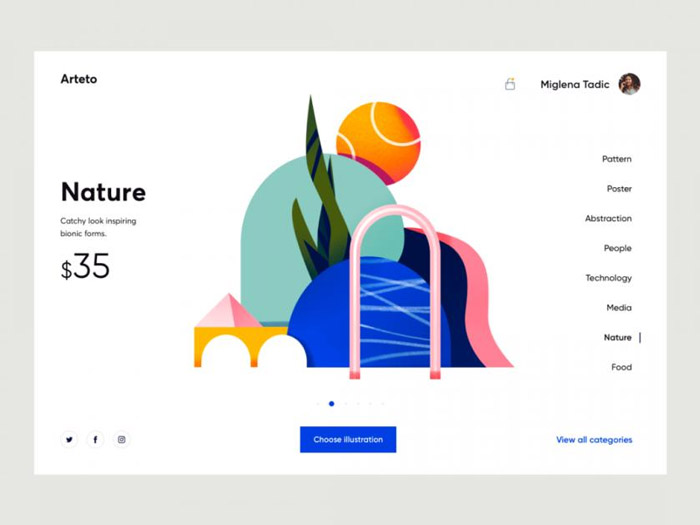
留白本是繪畫時留下的「空白」,也是藝術的表現手法。留白的地方,往往能給人無盡的聯想。在UI設計中如果留白運用合理,可以幫助用戶理解更多訊息,同時還能對各元素進行分組。

根據「鄰近原則」,關係越接近的元素,其距離越近;反之,距離越遠的元素,我們認為它們的關係越小。對此,我們透過留白的方式將不同信息進行視覺間距分組,從而提升用戶對界面內容的理解。

最後,UI設計的關鍵不僅僅是專注於界面的美觀上,還着重於給用戶提供流暢舒適的操作體驗,因此大家如果掌握了這些提升視覺層次的技巧,無疑是滿足上述兩大方面的要求。



