跳出率一直居高不下?試試這些提升用戶體驗網頁設計的細節
對大多企業網站而言,如果網站用戶體驗差,即使關鍵字在搜索引擎有再後的排名,最終只會迎來一個高跳出率、回頭率低的窘境。這類站點比比皆是,最典型的就是早期資訊類網站,這類網站內容量豐富,權重很高,但當用戶進入網站後往往可能找不到方向而直接關閉網站。
可見,在製作網站時,我們不能為設計而設計,為SEO優化而優化,而是經過對細節的思考將網頁設計完整呈現出來。
下面,小編將分享10個有效提升用戶體驗的網頁設計細節,希望大家能通過這些能直接用到工作中的設計細節,以減低網站跳出率,提升用戶回頭率。
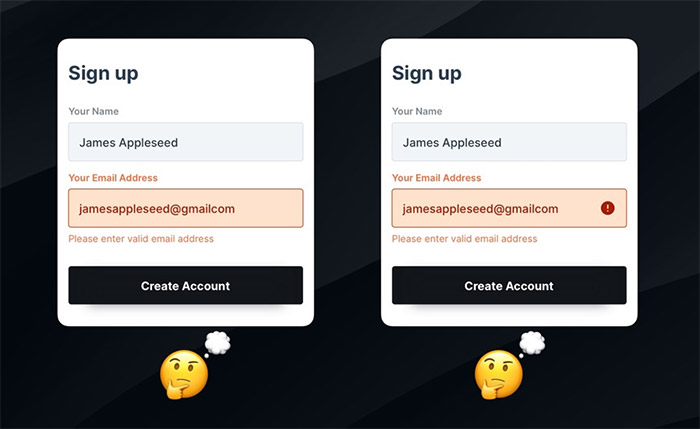
網頁設計細節① 為錯誤狀態添加圖標

☒ 大多網站的錯誤提示結構都是以「文字+顏色」為主,雖然同樣能清晰告知用戶錯誤原因,但識別度不高,容易被用戶忽視。
☑ 在上述基礎上添加錯誤圖標,構成「文字+顏色+圖標」的提示結構,可以讓整個提升狀態更全面,同時有助於用戶更快地識別問題所在。
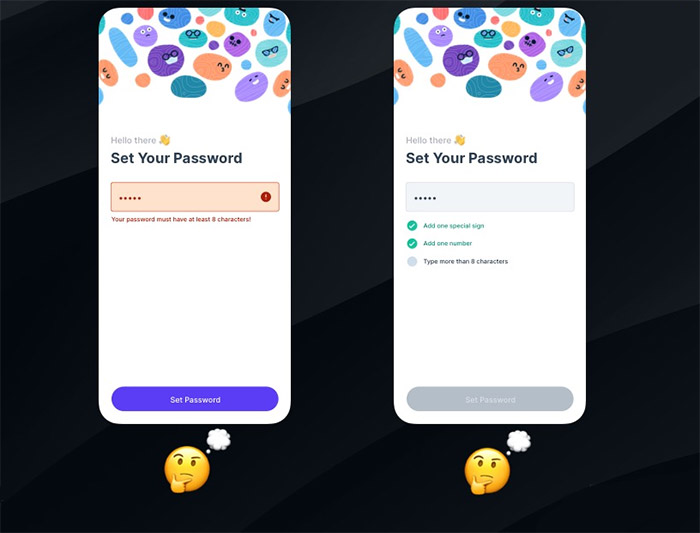
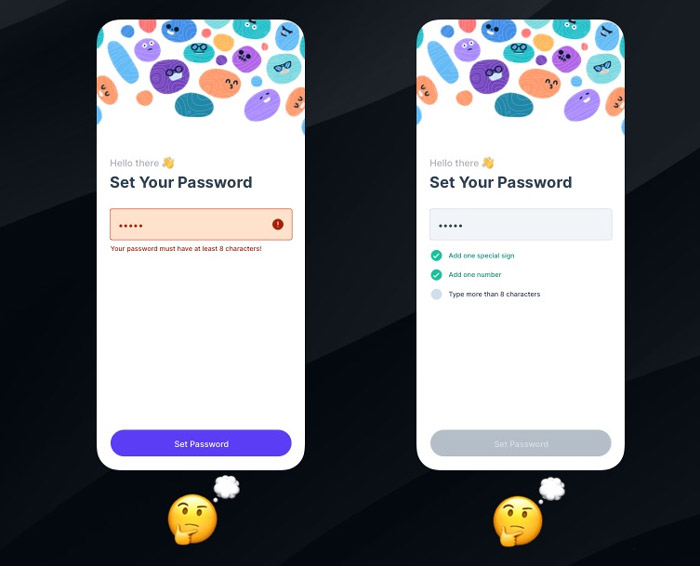
網頁設計細節② 引導用戶而不是顯示錯誤

☒ 當用戶創建密碼失敗後,若錯誤提示只是單純告知用戶做錯什麼,而沒有告知用戶應該怎樣做才正確,這會讓很多用戶非常困惑,無法做到第一時間了解情況,而繼續犯錯。
☑ 相反,通過明確的引導,告知用戶做錯什麼的同時,還告知用戶正確的創建方式,這樣才能避免用戶因重複錯誤,而出現不耐煩的情緒。
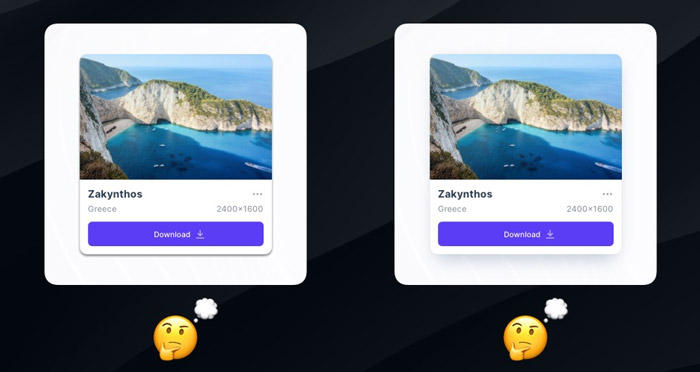
網頁設計細節③ 給灰色加點顏色

☑ 左側頁面背景為純灰色(242,242,242),右側則是藍灰色色(228、235、242)。通過對比發現,在UI設計中盡量讓頁面背景的灰色偏冷或偏暖,會比純灰色的視覺效果更加自然且舒服。
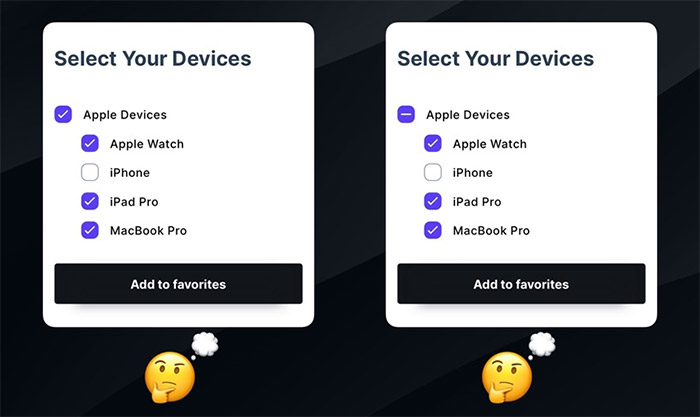
網頁設計細節④ 使用不同的複選框狀態

☑ 複選框通常會有一個或多個的選項供用戶選擇,但這裡要注意選項中又「全選」或「未全選」兩個狀態:
① 若選項中沒有被全選中,複選框需要有一個和選項不同的狀態提示,告知用戶框內有未選選項。
② 當選項全被選中時,可用統一標識告知用戶。
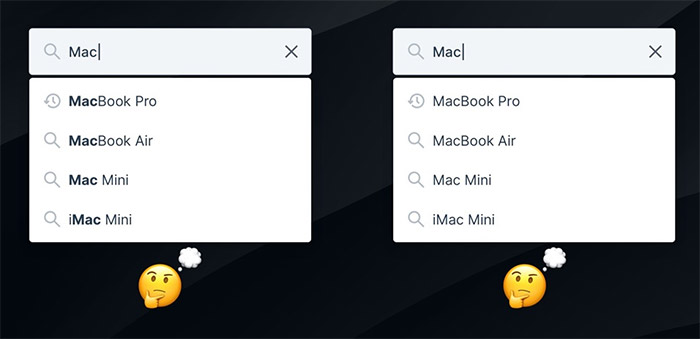
網頁設計細節⑤ 突出顯示搜索內容

☑ 當用戶在搜索框中輸入搜索字詞進行搜索時,在聯想關鍵字的同時突出顯示輸入的內容,供用戶參考和使用,這樣不僅能讓用戶快速識別提示中的其他內容,同時還可提升用戶的搜索效率,既突出重點又節省時間。
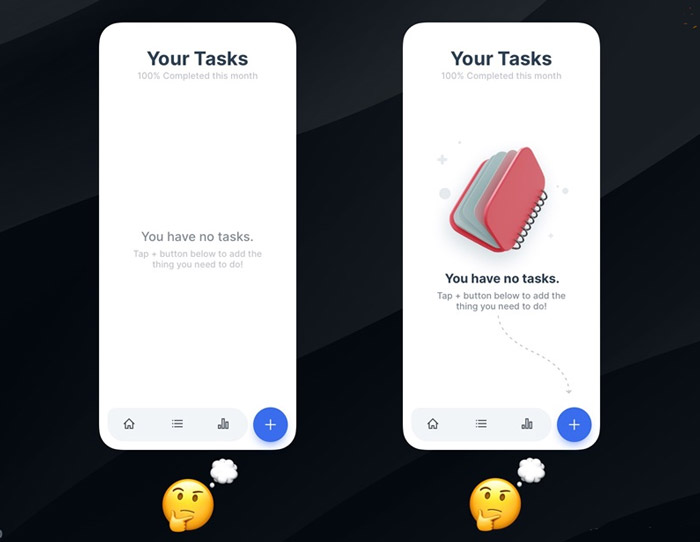
網頁設計細節⑥ 將插圖添加到空狀態

☑ 如果想讓空狀態頁面變得更好,除了給出具體的操作提示,告知用戶下一步操作,嘗試引導用戶到正確位置,還可適當添加一些元素,如插畫、動效等,讓整個畫面變得更有趣,減少用戶因錯誤頁面而產生的煩躁感。
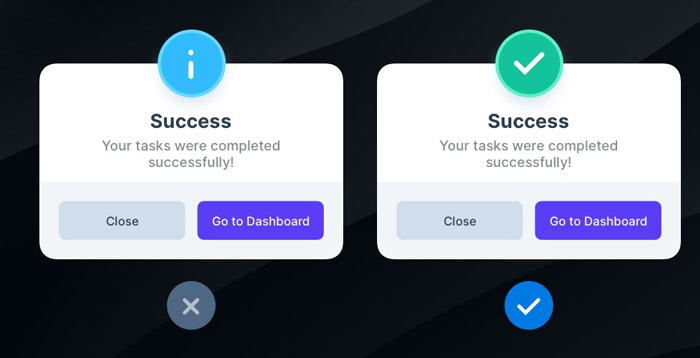
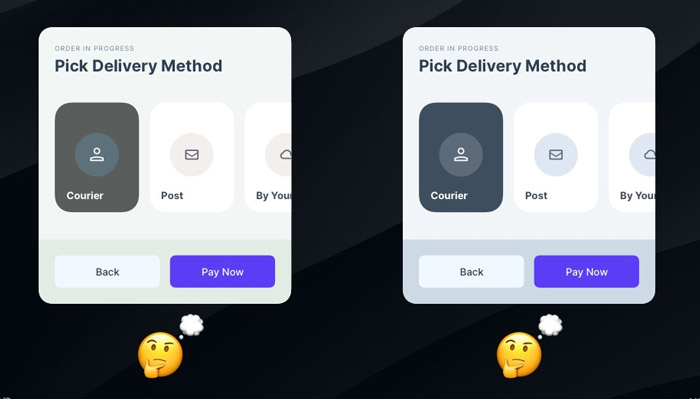
網頁設計細節⑦ 為消息添加合理狀態

☑ 交流和溝通不只是靠文字訊息,圖像、圖標或插圖同樣能有助於用戶識別所執行操作的狀態。如上圖,兩個彈窗設計看起來很相似,但右邊的「√」圖標會比左邊的「!」圖標更符合當前語境。
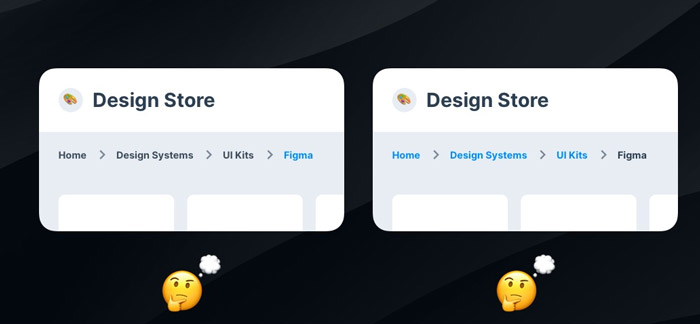
網頁設計細節⑧ 為麵包屑導航添加顏色

☑ 在麵包屑導航上添加顏色,既可告知用戶可點擊的導航類別,同時還能提示用戶的具體所在位置,更加方面操作。
網頁設計細節⑨ 避免使用默認陰影

☒ 很多設計軟件中預設的默認陰影效果都比較「實」,看起來很死板,也不是很舒服。
☑ 根據UI設計的特點,設計一些比較柔和的陰影效果,會讓整個作品看起來更加自然,真實。
網頁設計細節⑩ 同一方案採用相同的色調

☒ 中性色彩有助於在UI設計中建立平衡,增加其吸引力,然而界麵灰調太多容易破壞頁面的和諧。
☑ 在整個UI設計中保持相同的中性色,將顏色選擇器切換到HSB模式,通過改變數值能很好地調節顏色關係。
通過上述實用性頗高的設計細節,可以讓整個網站用戶體驗上升一個Level,對SEO優化也有不少好處,有興趣的朋友不妨試試。



