網頁設計新知:分享兩種值得嘗試的網頁設計風格
網站千千萬,每個網頁設計都有自己獨特的風格,如果你還沒有找到合適的網頁風格,讓你的網站能在同行中脫穎而出,引起用戶的關注,那麼就不要錯過,小編為你介紹的兩種網頁風格。
網頁設計新知:分享兩種值得嘗試的網頁設計風格
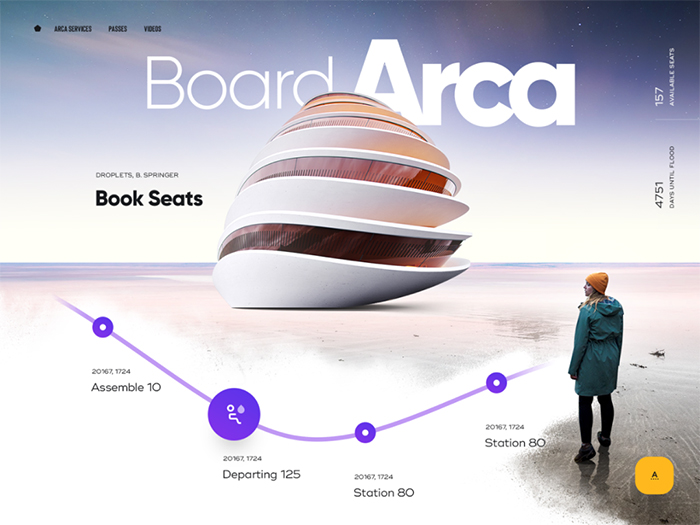
網頁設計風格推薦一:疊加元素

什麼是疊加元素?簡單來說就是元素與元素進行疊加組合,形成一種新的排版方式。
疊加風格做出來的網頁設計,能讓版式層次更豐富且有縱深感,打破常規枯燥的排版結構,變得大膽而又不拘一格。疊加風格網頁設計不僅增加畫面的視覺衝擊力,同時也讓用戶產生更多的思考與聯想。

常用的疊加組合方式主要有:
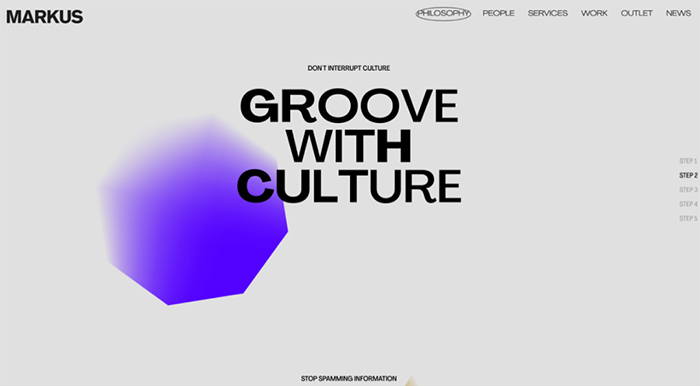
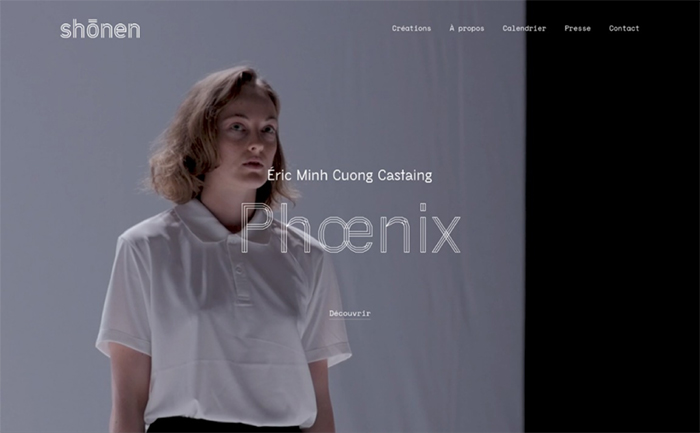
1. 圖文疊加
即文字元素與圖片元素進行疊加排版。圖文疊加風格在UI設計中非常常見,打破了版式中的寧靜感,讓元素間產生衝突。正是這種不拘一格的衝突關係,加強了畫面的視覺衝擊效果。


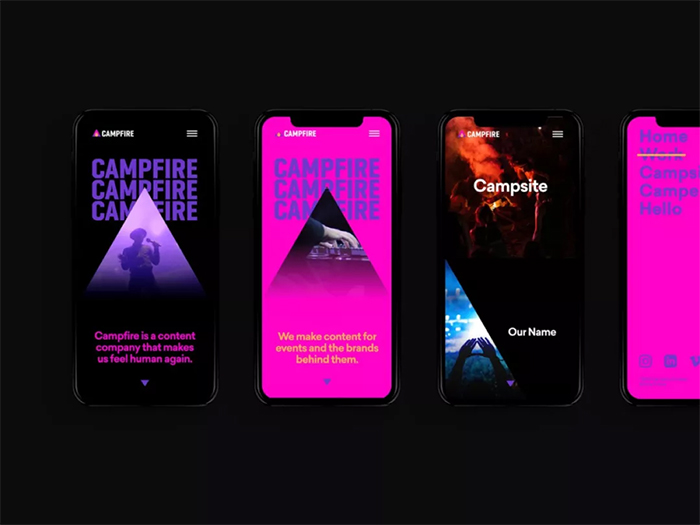
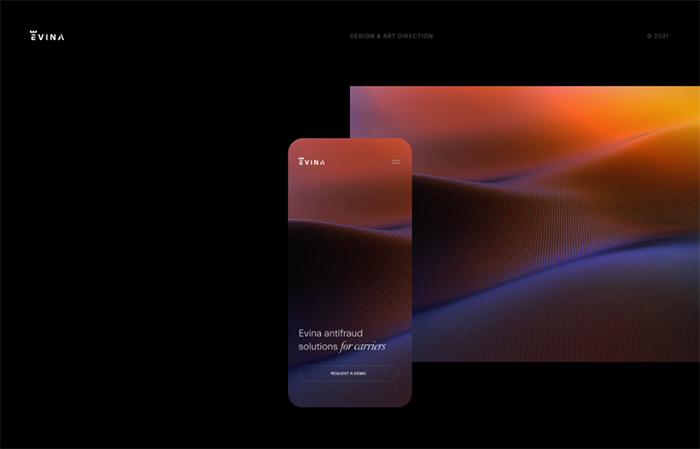
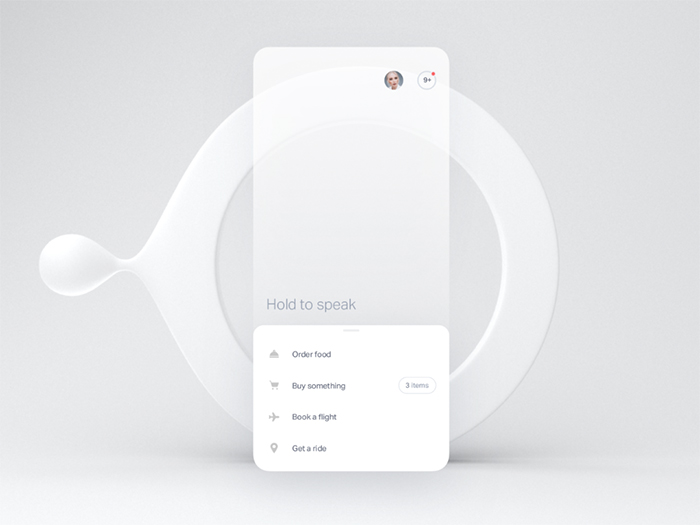
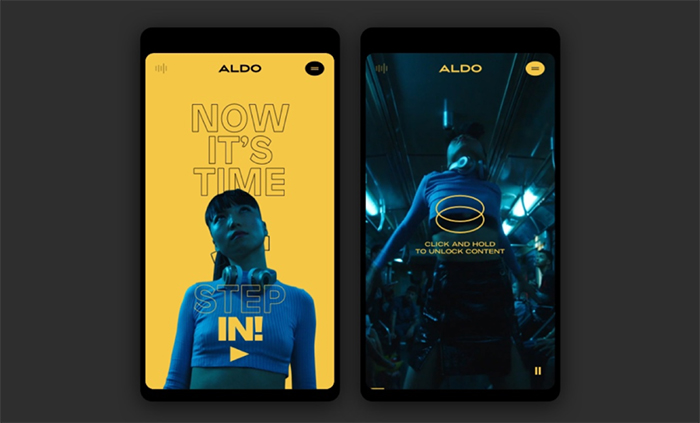
2. 圖片與圖片疊加
這種組合一般是由一張圖片作為大背景,另一張則是成為界面重要的視覺焦點。需注意的是圖片與圖片的疊加容易造成界面層級關係混亂,因此主要搞清楚圖片之間的關係,就能很好地處理這種風格。


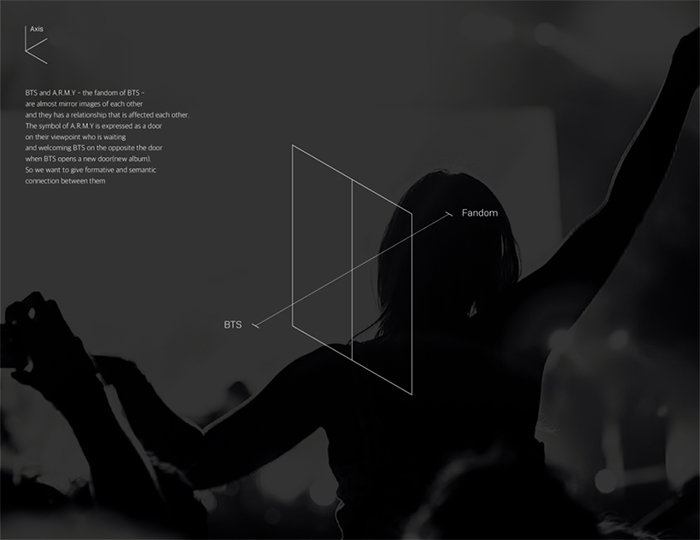
3. 空間疊加
指在一個具有空間感的場景中,讓元素與元素進行疊加組合排版。這個空間可以是虛擬創建的,也可以真實自然環境,難度性較高,但只要多嘗試同樣能很好把控效果。


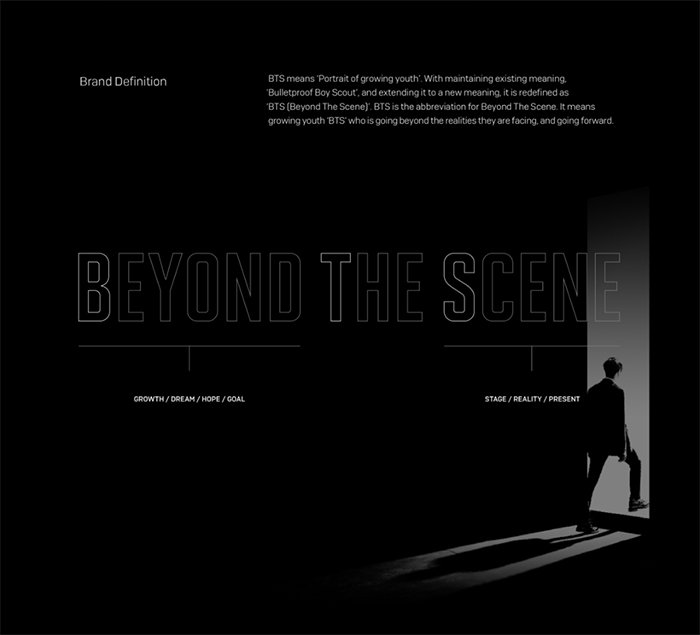
網頁設計風格推薦二:輪廓化描邊風格

什麼是輪廓化描邊?顧名思義,就是將畫面抽象化表達的一種處理技法,透過捨棄內部細節,僅運用輪廓作為傳達信息的圖形,給人留下簡潔幹練的印象。
經過抽象化提煉的輪廓圖形在傳播上極具效率,同時缺失部分更讓人產生無限遐想。

常用的輪廓描邊方式主要有:
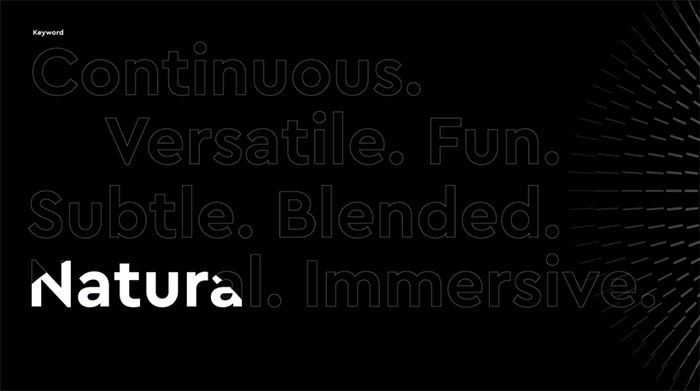
1. 純輪廓化描邊
直接將元素以描邊方式呈現,滿滿的線條感使整體界面的視覺效果變得更加高級,同時這種形式會顯得更加整體也能更加接近圖形,使其信息的部分刻意降低下來,因此適合作為輔助性排版使用,增強設計的細節感。


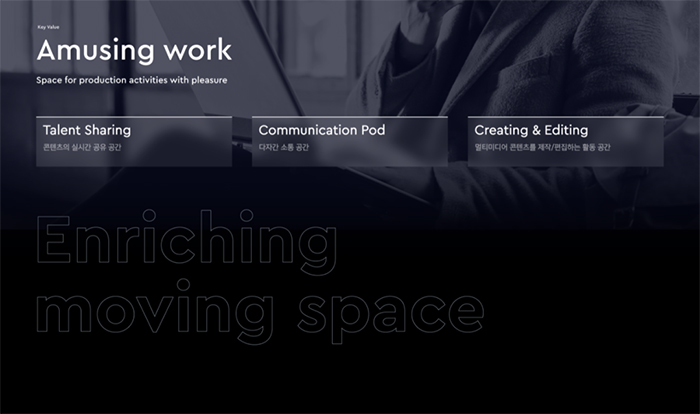
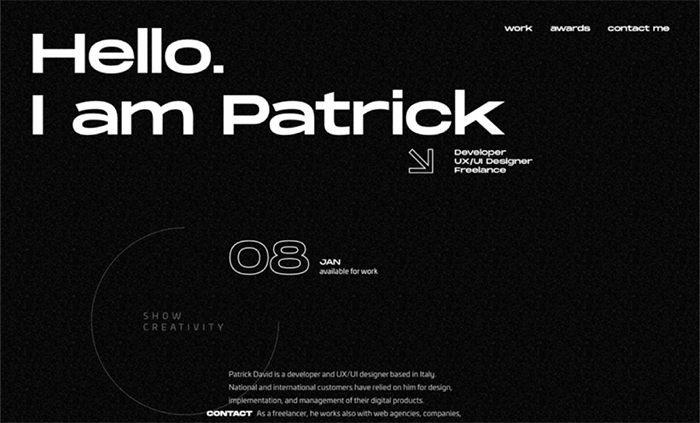
2. 虛實集合
虛實集合,即輪廓化描邊文字與填充文字組合排版,這種版式的細節和層次會更加豐富,與純輪廓化描邊,還能突出元素中的重要信息。


今天分享的兩種風格,都是幫助大家彌補界面單一的痛點,特別是疊加風格。掌握兩種網頁設計風格後,或許會對你接下來的UI設計優化有一些幫助,同時還能使界面更有層次感。



