UI設計基礎知識:設計無靈感?試試彌散光感風格
如果你最近沒有什麼UI設計靈感,不妨試試彌散光感風格。彌散光感不僅容易掌握,而且還能讓界面瞬間豐富起來,增加品牌的記憶點。那麼什麼是彌散光感?如何設計出彌散光感的UI?

什麼是彌散光感?
彌散光感的形成,一般由單色或多色模糊漸變形成,當這兩種模糊效果疊加一起,會有更細微的色相變化,同時也會增加更多視覺上的細節。
彌散光感不僅能豐富單調乏味的界面,還可幫助品牌/產品打造記憶點、優化信息層級。

UI設計使用彌散光感風格有什麼好處?
毫無疑問,彌散光感能為產品增加不少新奇的記憶點,讓平淡無奇的界面排版瞬間鮮活起來,為畫面增添不少細節。除此之外,彌散光感還具有以下優點:
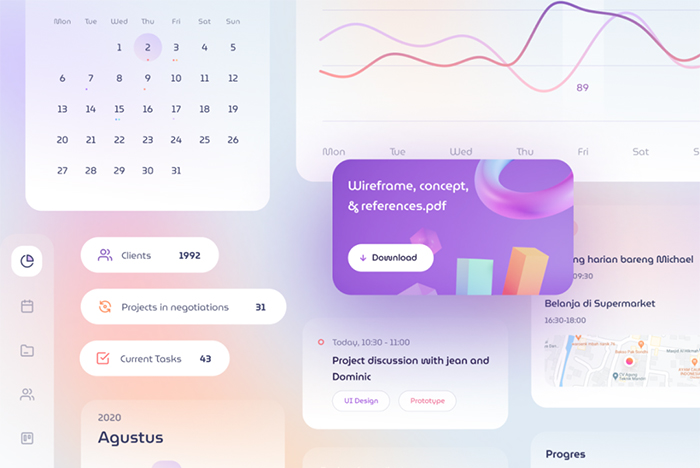
① 在營造背景氛圍時,使用彌散光感,能豐富畫面的設計細節,讓界面更有質感。

② 彌散光感通過自身彌散滿開的特徵,將頁面的重點信息與周圍環境區分開, 並引導使用者的視線聚焦在界面的關鍵內容上。

③ 立體式彌散光感能營造界面的空間感,常見於智能化、科技類產品設計上,同時也可以運用到語音形態上或一些加載進度效果等。
如何設計出彌散光感的效果?
目前實現彌散光感效果的常見形式主要有:虛實集合、純彌散光感、在圖標上使用。接下來小編逐一說說。
1. 虛實集合

界面的一側進行虛化模糊直到消失,而主體則保持清晰的輪廓,增加主體的存在感,並將使用者的視線聚焦到主體上。
2. 純虛化彌散光感

將一種或兩種以上的漸變色進行模糊虛化,並作為背景修飾,能增加界面的空間感,讓單調乏味的界面瞬間生動起來。
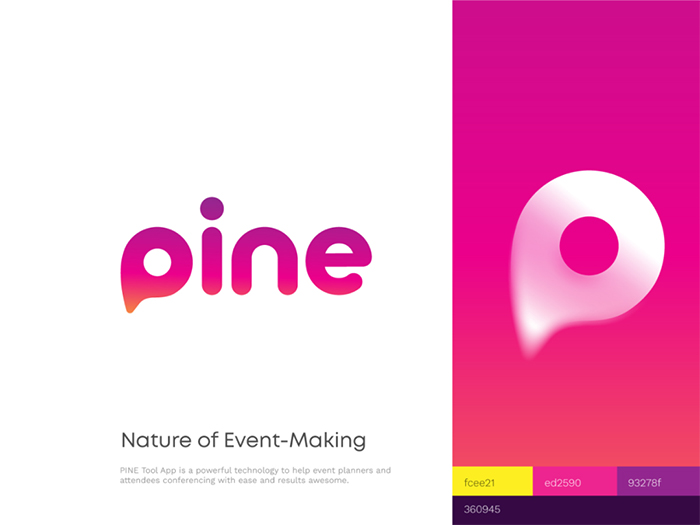
3. 圖標式彌散光感

在圖表中使用彌散光感,能輕易地營造出神秘感和浪漫氣息。
總之,彌散光感的秘訣就在於漸變色的調節和運用。如果你也想打造豐富且神秘的彌散光感UI設計,不妨多去嘗試下。



