UI設計技巧:為什麼你的設計作品總是缺少高級感
普通人在評價藝術設計時,大致可分為兩種:一種是通俗藝術,平平無奇;另一種則是具有高級感的藝術,震驚世人。那到底什麼是高級感呢?大家都很難解釋清楚,因為高級感就像一種「感覺」,是大眾審美對藝術設計的描述,看似虛無縹緲,甚至有跡可循。今天,小編將從UI設計的角度和大家說說,為什麼你的設計作品總是缺少高級感?
為什麼你的設計作品總是缺少高級感?
一、從視覺元素來說說
在互聯網產品日趨成熟的今天,你會發現市面上不少APP設計逐漸傾向同質化現象。產品同質化日益嚴重,會使得產品缺少氣質和品牌感,變得不那麼精緻。
設計產品是否高級,關鍵在於「細節」。因此,我們進行UI設計,就要從多方面鑽研,從細微除入手:
● 別只有大小差異營造層次
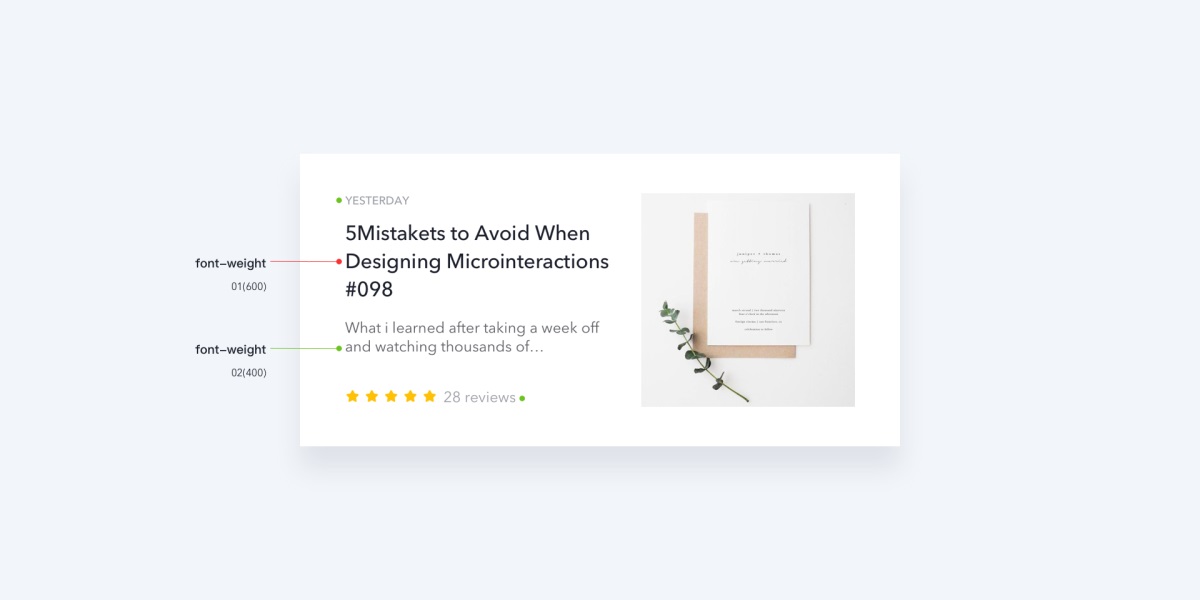
進行UI排版時,很多設計師都會利用字體大小的差異來營造內容層次。但單純使用字體大小對比,所營造的效果是遠遠不夠,嘗試結合色彩和字重,效果會更佳。
① 色彩

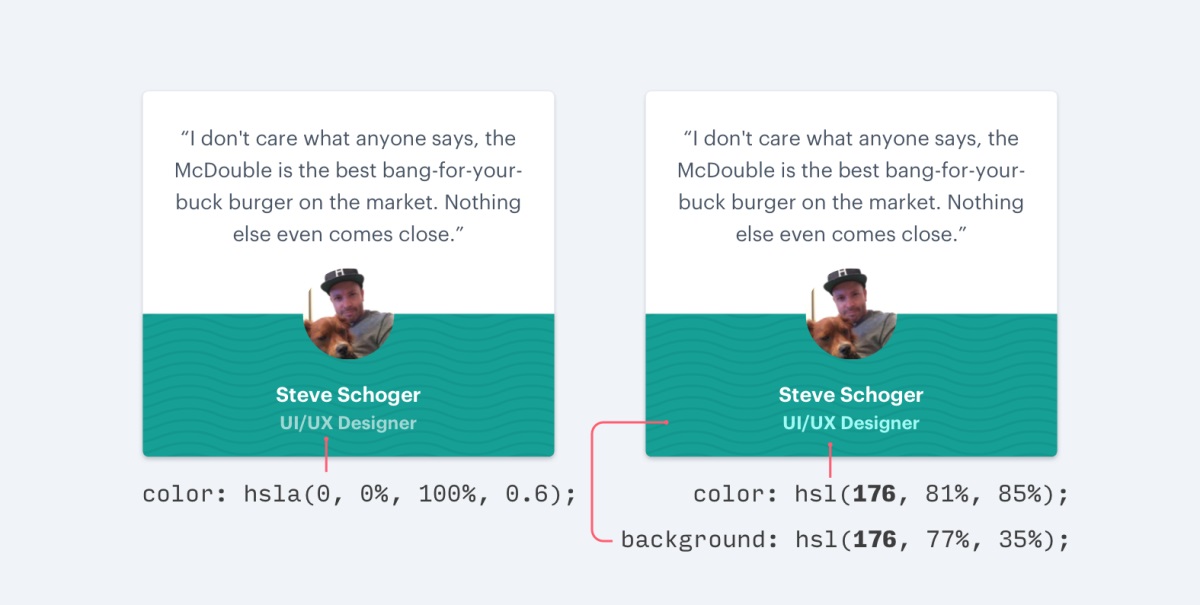
每種顏色都有一個視覺權重,根據顏色的屬性,為元素賦予不同的重要性,有助於為內容建立層次結構。
② 字重

此外,在UI設計時也可利用兩種不同的字重,營造優秀的層次感:
· 大多數文本採用正常字重;
· 需要強調的文本採用較重的字重。
● 統一色調
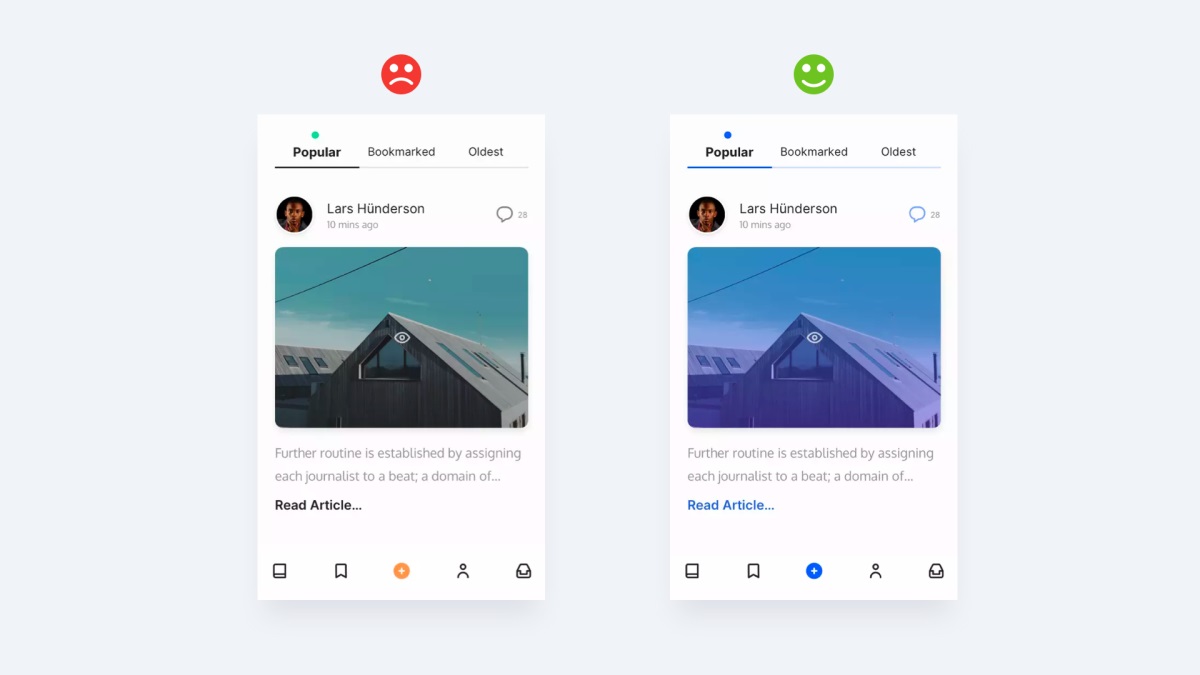
色調統一,是指網頁當中色調運用的統一性,這樣的統一性可以體現網頁中的整體色系,也可以體現在網頁當中所有區塊標題的顏色,甚至統一到整個網頁界面當中按鈕的顏色搭配。
一般情況下,如果不知道網頁定什麼色系,可以跟着Logo顏色走;或者選擇一種基礎色,再調整色調和顏色增加均衡。

設計時避免用過多的顏色,如果項目允許,只需使用固定的色板,通過調整基礎色的飽和度和明度,利用這種簡單的方式為設計增加一致性。
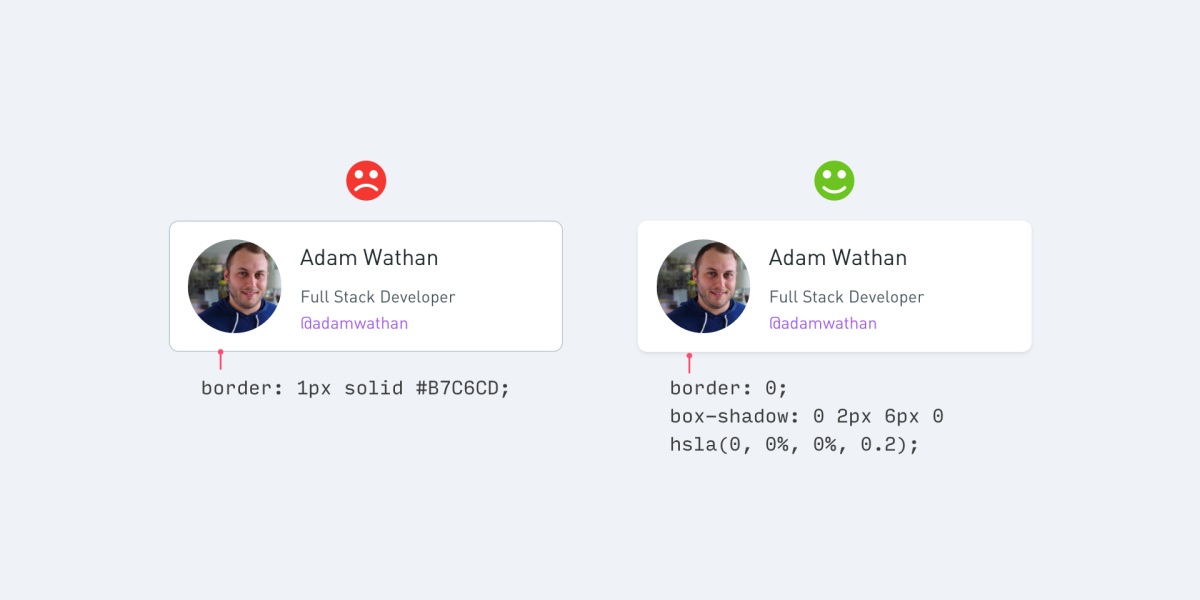
● 乾淨的陰影
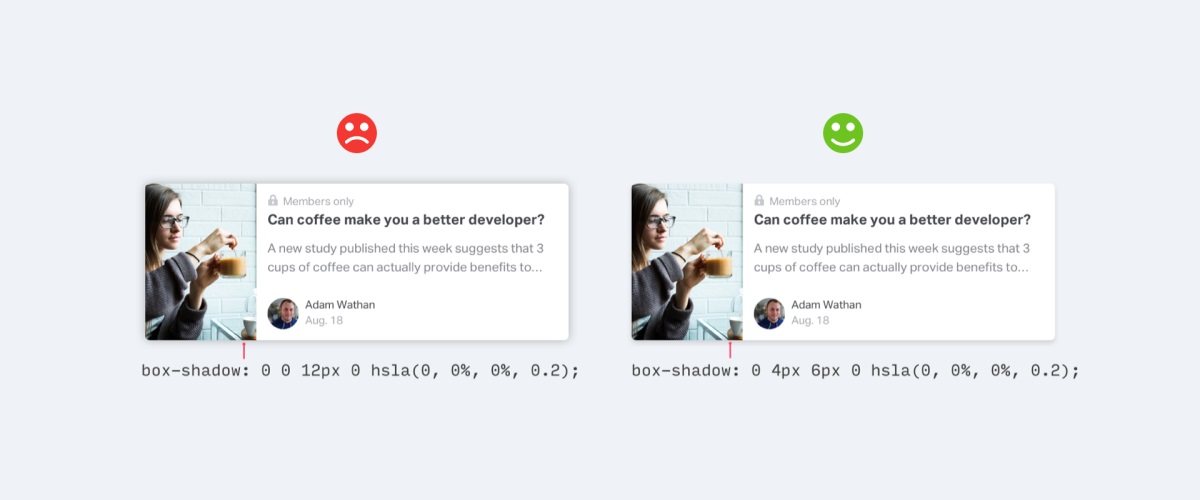
陰影是UI設計中最常見的視覺表現手法,可增加元素深度,使元素能從背景脫穎而出,引起用戶的注意力,同時還能增強畫面的視覺層次感。

使用陰影時,可採用大範圍的擴散模糊陰影以及垂直偏移陰影效果,會顯得整個界面非常自然,就像光線從上往下照下來所營造的陰影效果。另外,陰影不一定是黑色,模擬元素本身的顏色投射在背景中,讓陰影與元素的色調一致,能呈現出十分融洽的畫面感。
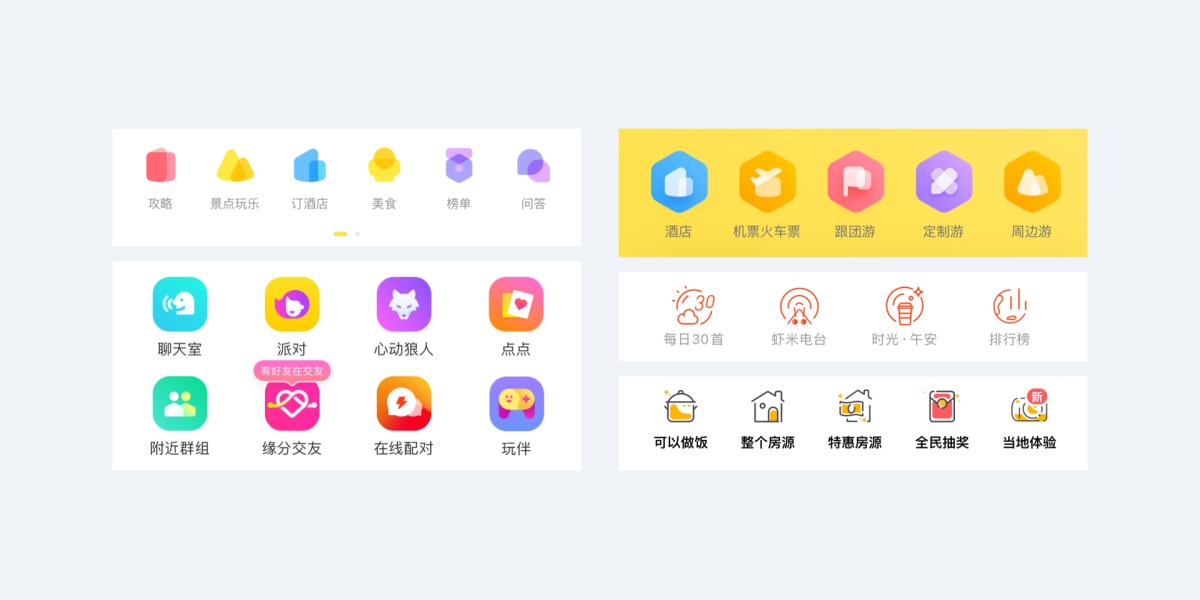
● 個性圖標設計
圖標是UI設計中除文字外最不可缺少的元素,尤其是如果想讓界面的視覺表現力增加更多創意,添加風格獨特的圖標是不錯的選擇。

圖標設計是非常考驗設計師的基本功。對於剛接觸UI設計的朋友而言,了解圖標相關概念及正確繪製方法,是入門的必備條件。
● Tab的設計感
Tab是APP設計中最常見的控件之一。相對於圖標設計,Tab設計非常簡單,一般使用一組文字標籤,通過顏色或在Tab下加上小長條來區分兩者的狀態。

但正因Tab設計簡單,所以要設計得出彩,是需要發揮極大的設計想像力,跳脫出設計規範的限制,才能找到完美的方案。另外,我們也可以從品牌基因中獲取靈感,提取具有獨特氣質的視覺符號作為Tab選中狀態的小長條,建立起視覺上聯繫,讓用戶產生由內而外的一致感受。
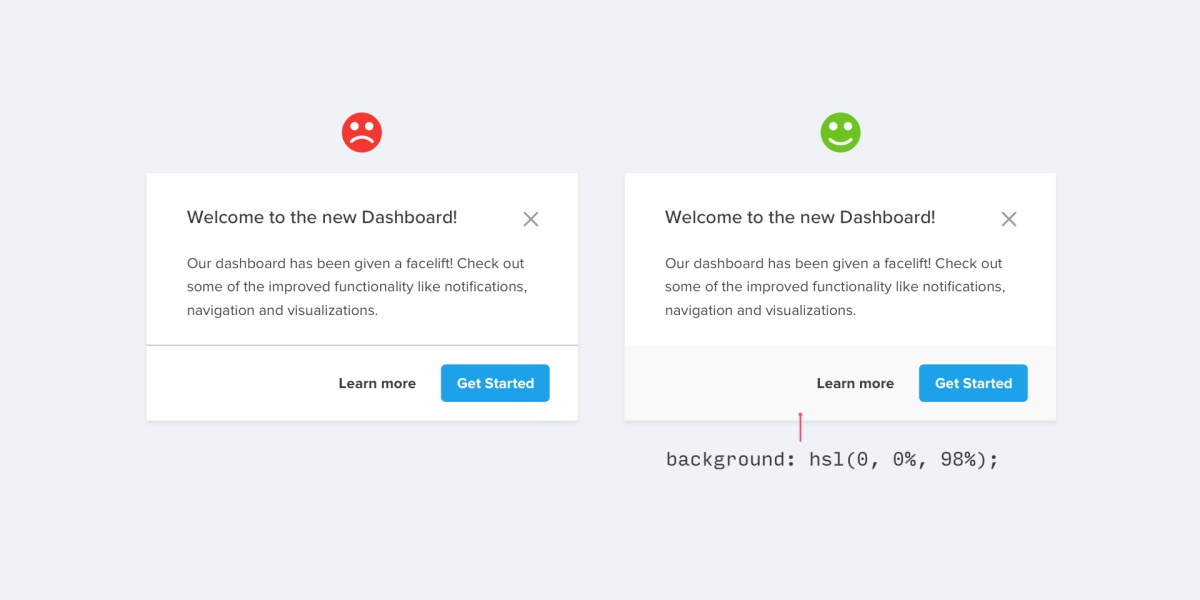
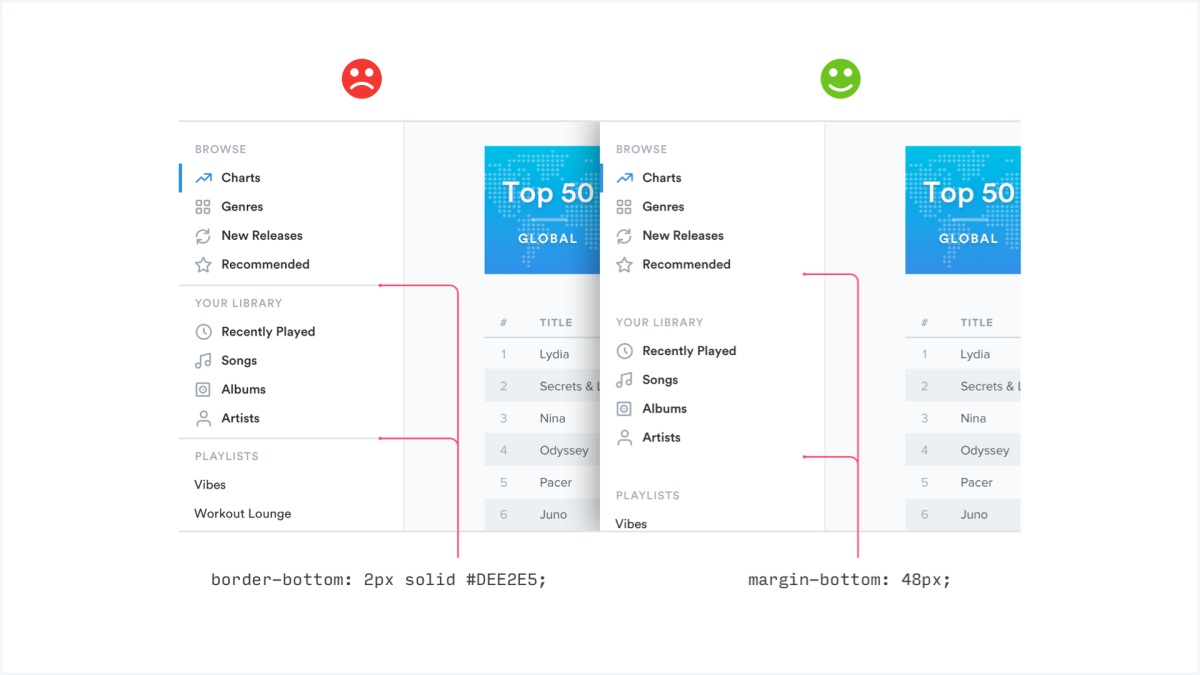
● 分割界面不是只有分割線
在UI設計中,要分割界面兩個元素的最好方法就是使用分割線,但是它並非唯一的方法。如果界面出現過多的分割線,會干擾用戶的實現,讓信息內容失去注意力。
事實上,除了分割線,還有以下方法可劃分元素的視覺層次,使畫面變得更乾淨整齊:

① 陰影,可營造邊界感,但同時能讓內容更聚焦,不會分散用戶的注意力。

② 背景色,相鄰元素的背景色只要有微妙的差別,就能讓人很好地對他們進行區分。

③ 留白,利用留白創建元素之間的分離效果,給界面營造清晰的層級之餘,還可使界面變得更整齊。
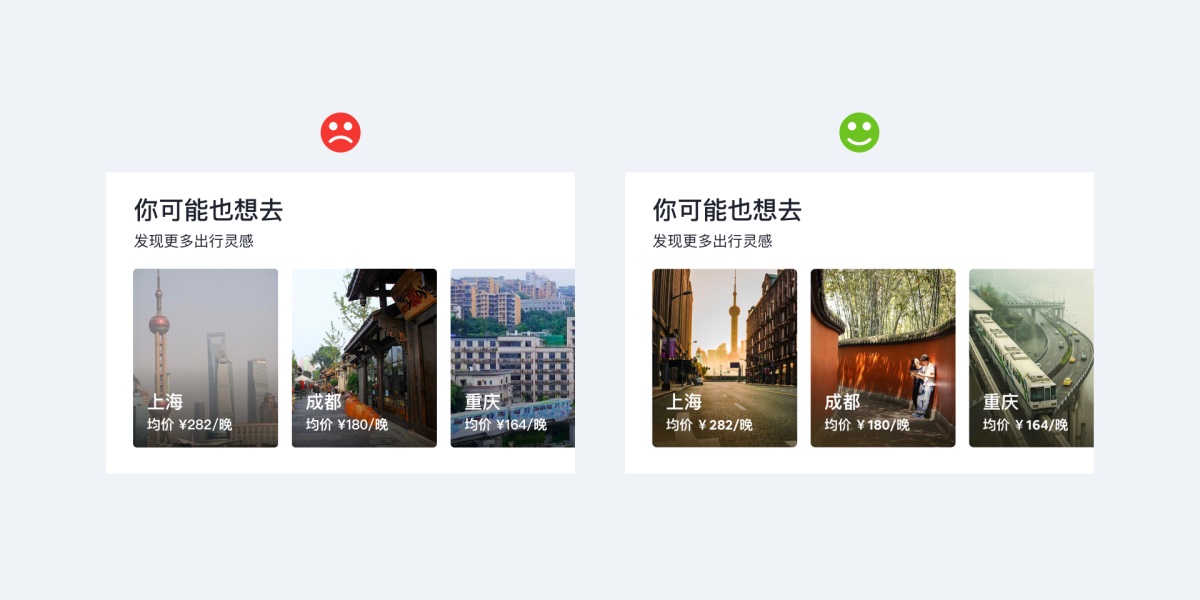
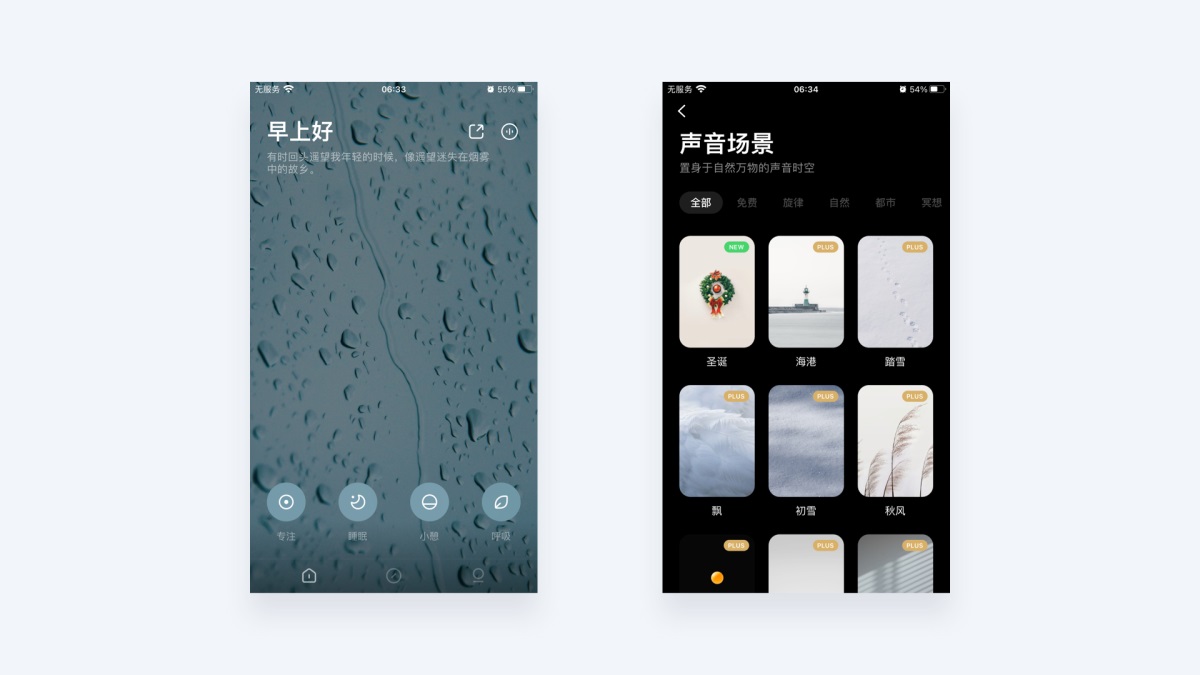
● 提高圖片質量
圖片質量影響整個APP的格調和用戶的情緒,並給用戶帶來愉悅的視覺享受,產生美好的臉型。

在APP設計中,一張漂亮的圖片從收集到上線,是需要經過裁剪、調色等過程才能使用。即使是普通商品照片,只要將它們調整成同一風格和大小的照片,再加上乾淨的背景,Like能提升商品的美感,整個界面視覺效果也變得美觀整潔。
二、從情感化設計來說說
說完視覺元素,接着我們說說「情感化設計」的問題。所謂情感化設計,並不是要給用戶帶來震撼的視覺效果,而是簡單地利用文案、插圖、動畫打動用戶的心,使用戶獲得愉悅的使用體驗。簡單來說,情感化設計的作用不僅僅作用於視覺層面,而是向用戶展示產品的功能性和易用性,從設計細節給用戶傳遞積極情緒。
○ 提示性文字

語言是情感化設計中最直接的利器。相比冰冷的機械話語,擬人化對白能賦予APP新的生命力,並更容易獲取用戶的好感。
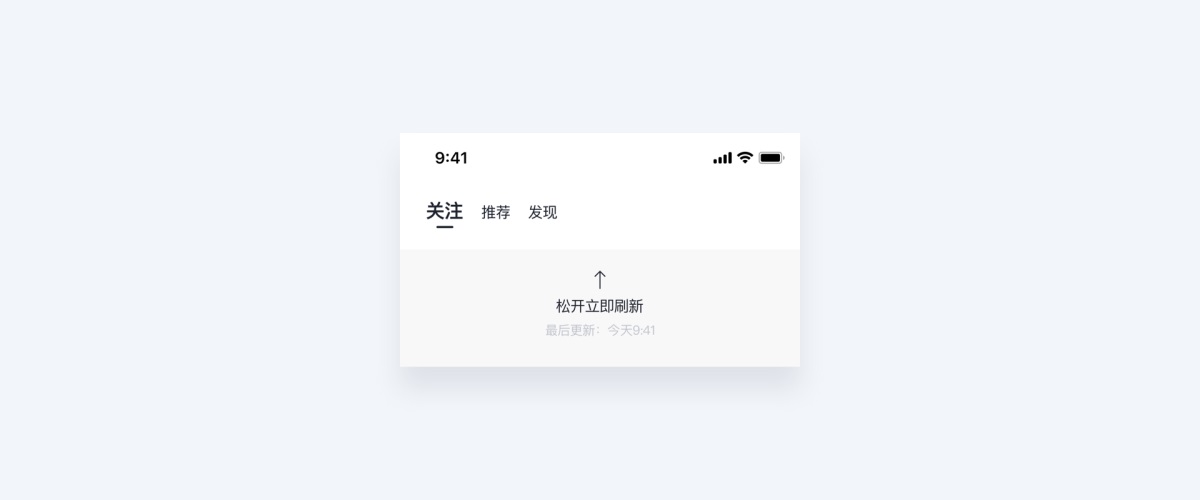
○ 下拉刷新

下拉刷新是用戶在使用APP時經常進行的操作,多以圖標加文字的形式出現,但往往會顯得蒼白單調,難以引發用戶情緒。
豐富下拉刷新的設計細節,讓下拉刷新變得生動有趣,用戶在這種快樂的情緒中容易產生對產品的好感。
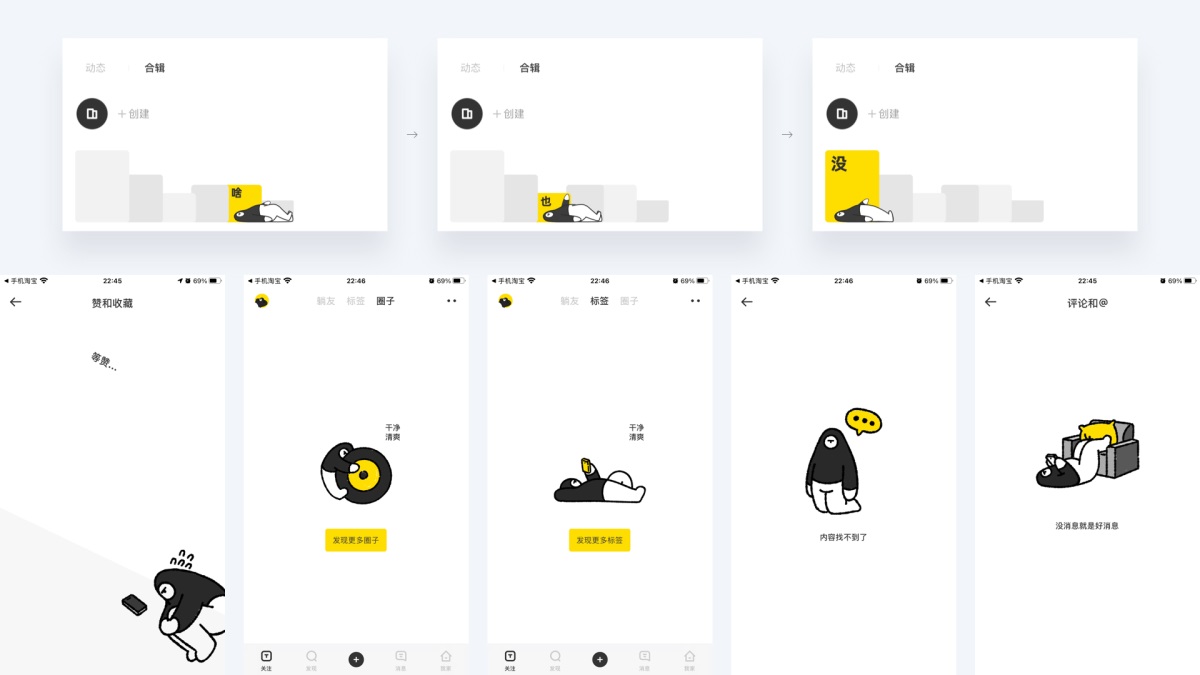
○ 缺省頁化解負面情緒

缺省頁指頁面的信息內容為空或信息響應異常的狀態,常以圖標加提示文字的形式出現,這種簡陋設計會給用戶心理造成較大的落差,甚至陷入負面情緒。
設計師可根據產品屬性和品牌延展圖形,結合動效或插畫等情感化設計,豐富頁面內容,同時還能緩解用戶的負面情緒。
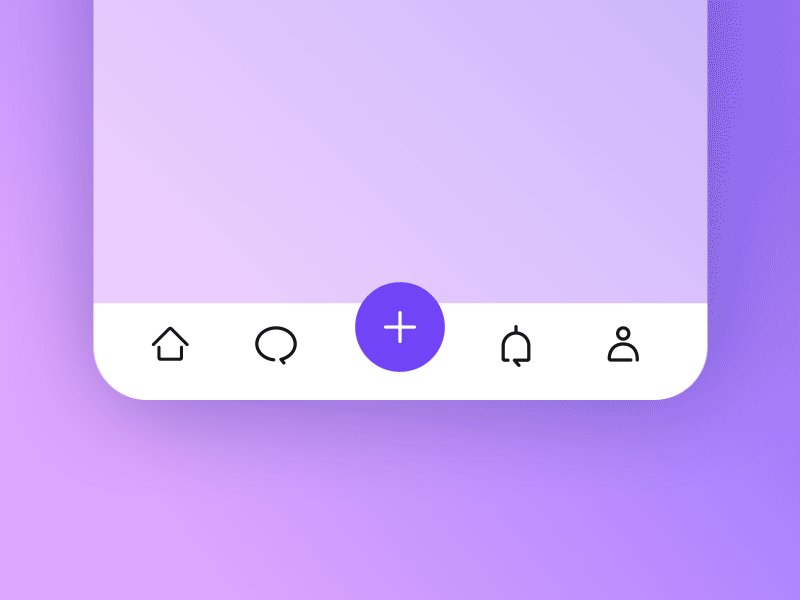
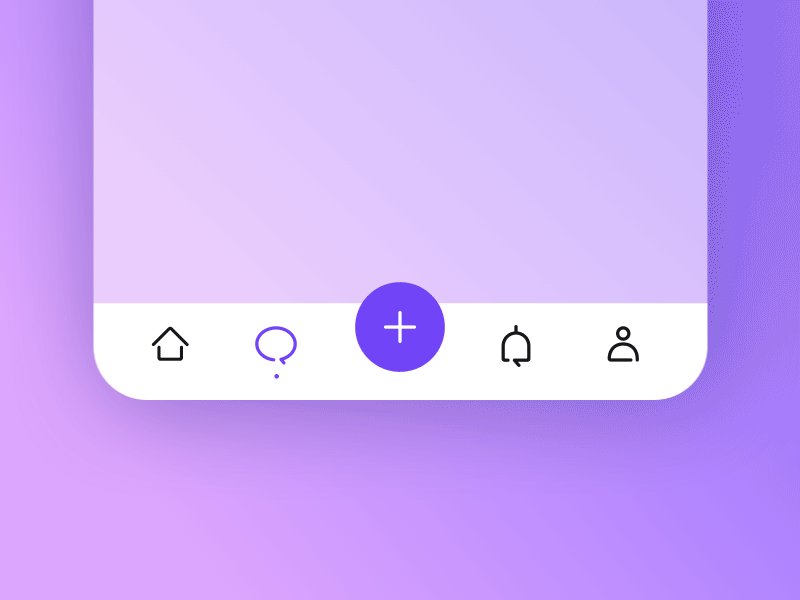
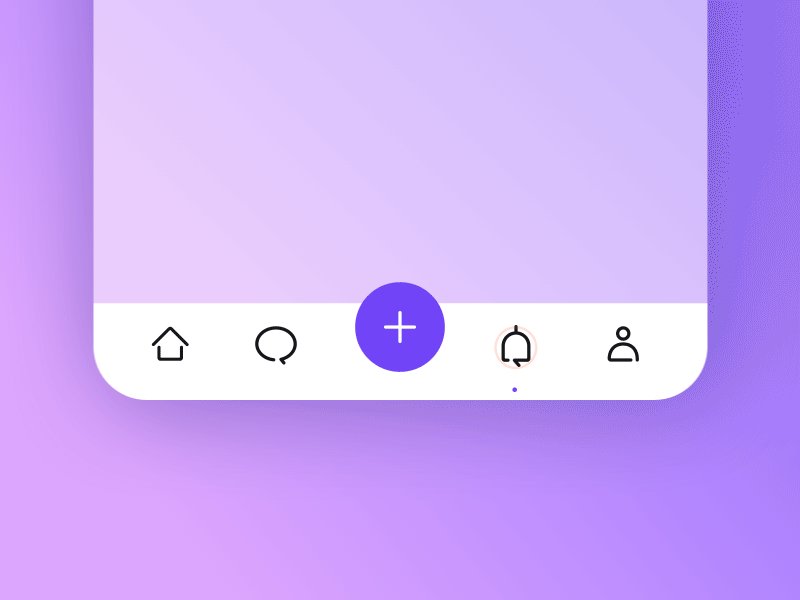
○ 標籤欄微動效

通過標籤欄微動效,能讓用戶在頻繁切換頁面時不再感覺單調。精心設計標籤欄微動效,能緩解用戶在等待時焦躁的心情,從心理上縮短用戶等待時長,讓品牌更深入人心。
○ 模擬用戶行為

如果產品可以模擬用戶的行為,將用戶代入真實的情景中,能拉近用戶與產品之間的距離,向用戶展現對人性的關懷,為用戶帶來情感上的愉悅和感到,用戶就會對產品產生深刻的認同感。
那麼如何模擬用戶行為,將用戶代入真實情景中。最簡單的方法就是洞悉用戶的行為,換位思考去滿足用戶的需求,這樣就能產生情感化的交流。
總的來說,要提升UI設計的高級感,意味着要從視覺層面的細微之處入手,設計出精緻且富有設計感的換面;同時從情感化設計出發,讓用戶與產品能產生情感上的共鳴,增加用戶對產品的依賴。



