UI設計小知識:為什麼要在UI設計中使用插畫
在過去幾年,插畫設計一直以堅挺的姿態,躋身於UI設計趨勢的最前列,受到眾多設計師的追捧。插畫作為設計中最具表現力的元素之一,它所傳遞的信息往往會比文字更多更豐富;而且在UI設計中,使用插畫來輔助傳達信息,不僅更加直接到位,它的可定製性之強甚至高於圖片多倍。今天,Inspirroutlet將和大家一起探討,為什麼要在UI設計中使用插畫?
為什麼要在UI設計中使用插畫?
原因一:插畫是設計的原創性和藝術性的基礎

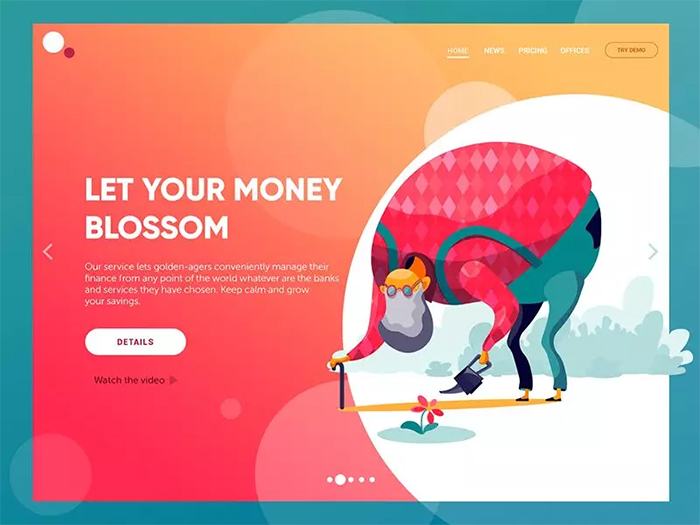
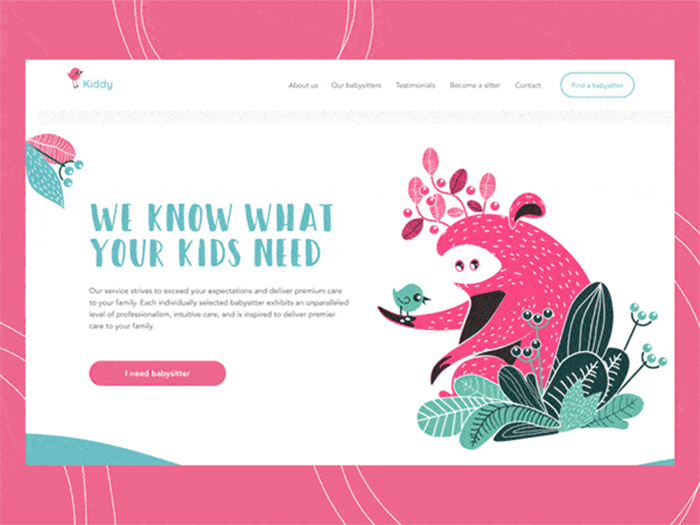
無論是平面設計、品牌設計還是UI設計,更加風格化的插畫能將不同的風格和創意融入其中,讓這些作品在激烈的競爭中更容易脫穎而出,達到理想的轉換。此外,插畫還具備根據設計內容進行深度定製的優勢,使整體設計更加符合產品目標,藉助色彩、角色、環境甚至暗藏的隱喻,吸引特定的用戶。
原因二:插畫能瞬間傳遞大量信息

所謂「一圖勝千言」,與文本需要依賴可讀性設計相比,圖片和插畫則更容易打破文化和語言隔閡,讓用戶可直接識別內容中的含義。這是因為人類的視覺感知能力很強,當視覺信息傳遞到大腦時,也許還沒有來得及進行邏輯思考,大腦已經接收到大量信息和內容,並且人類通常會將重要信息固化為視覺圖像,而非文本化的記憶。
此外,對於視障用戶、閱讀障礙用戶和兒童來說,圖片插畫更容易被理解。
原因三:插畫是標題和文本的重要支撐

雖然圖片和插畫都會被用戶直接識別,但圖片若需要傳遞過多信息是無法提供精準而詳細的內容,這時用戶仍然需要透過文本來解讀界面上的內容。
但如果UI設計中的文本和標題都已經具備,定製化插畫能輔助用戶清晰理解界面中的內容,加強對功能操作的記憶,甚至強化對產品的信任感,帶來強烈的情感連接。而這些都是文本所不具備的。
原因四:插畫更容易呈現故事

故事是最令人難忘的內容,曲折離奇、扣人心弦的內容往往會更容易給人留下深刻印象。而插畫則以清晰的形象將文字和意象勾連起來,達到營造氛圍,渲染情緒,描摹環境,呈現角色之作用,讓整個故事變得更加鮮活,更易於理解。
原因五:插畫獨有的情感吸引力

雖然圖片、顏色、文字......設計元素都具備傳遞情感的效果,但在撬動用戶情緒這一點上,插畫有着獨一無二的作用,無論是線條還是色彩,亦或是角色的表情和動作,甚至是動效,無一不在向用戶闡述故事,營造氛圍,讓人置身於故事和場景中去。
原因六:插畫讓品牌識別度更高

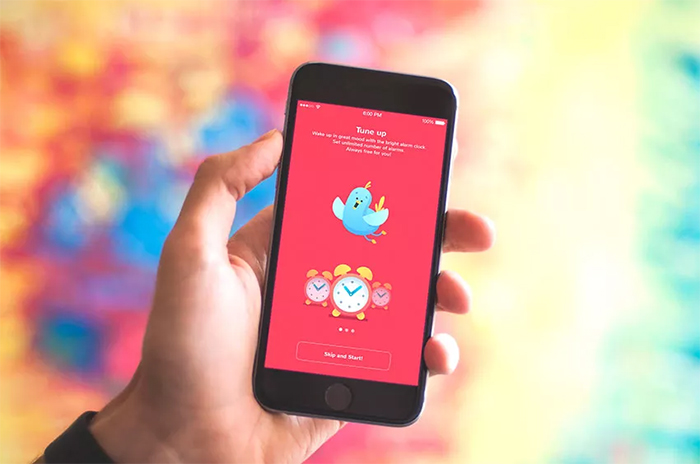
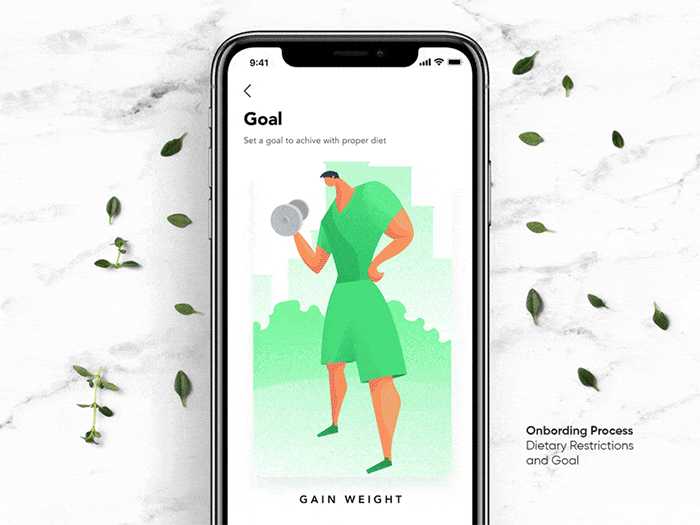
與文本相比,插畫的視覺化屬性無疑是更強的。插畫所提供的定製化內容能從各方面貼合品牌的需求,更加到位地表達品牌需要呈現的信息。此外,插畫不僅能讓品牌識別度更高,同時很多APP設計或網頁設計的新手引導和教程,都會使用定製化的插畫來呈現。
原因七:數字插畫能強化交互

當數字插畫通過各類軟體合理處理後變成動態或短片時,數字插畫便開始具備更多可能性,既可作為微交互,強化產品的整體體驗,同時還能給用戶帶來截然不同的感覺和體驗,更不用說這還是時下非常流行的玩法。
原因八:插畫讓用戶可以更快理解和操作

面對如今的數字界面,用戶注意力的持續時間愈來愈短,而插畫設計會讓用戶更快、更直接地獲取信息,並快速決策下步要做什麼。如果插畫內容不能被用戶一眼看出,那麼用戶就只能倚靠文本標籤來了解,這將增加用戶的學習成本和操作時間。
當然,插畫設計也不是沒有門檻的,如果設計不當同樣會引起用戶的誤解,甚至不良情緒。避免出現此情況,UI設計在使用插畫時需考慮以下幾個方面:
▶ 目標受眾(身體能力,年齡,文化背景,教育水平等)
▶ 產品的使用環境
▶ 產品和內容的在全球範圍內和當地的傳播水平
▶ 所選圖形的隱喻以及是否容易被識別
▶ 插畫是否會讓人分心



