網頁設計技巧:響應式網頁設計的布局規則是什麼
過去,網站大多是根據電腦大屏幕展示而設計,而隨着使用移動端設備訪問網站的人越來越多,響應式網站設計應運而生。那麼,什麼是響應式網站設計呢?響應式網站設計是一種相對較新的網站設計方法,透過一套代碼,構建適應幾乎任何屏幕的布局和操作,確保用戶無論使用哪種類型的設備都能獲得流暢的操作和良好的觀看體驗。

響應式網頁設計的布局規則是什麼?
響應式網頁設計的布局規則其實並不複雜,基本上只要注意好以下兩個問題就可以了:
一、分段響應規則
首先我們要明白一點,響應式網頁設計所針對的核心對象是瀏覽器窗口的寬度,而不是設備類型。
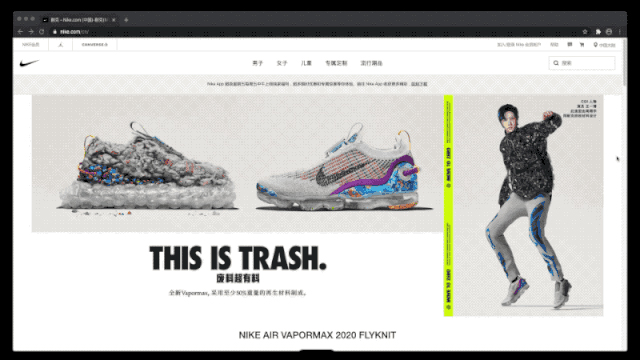
當我們打開一個響應式網站,並改變瀏覽器的寬度時,會發現頁面的展示效果會發生明顯的變化,而這就是響應式設計中最重要的功能——分段響應。

簡單來說,分段響應規則就是根據不同的瀏覽器寬度區間,展示不同的樣式,以此應對不同的場景和設備類型。因此,要做好分段響應規則,我們就要關注內容、布局、樣式的變化進行調整:
◆ 內容調整:部分模塊在不同的分段內會有顯示和隱藏的轉檯,尤其是部分網頁端的內容過多時,就需要在小屏幕場景中隱藏掉。
◇ 布局調整:針對模塊排列和順序發生變化。
◆ 樣式調整:針對不同的分段設計完全不一樣的樣式。
所以,針對不同的分段展示不同的結果,響應式網頁設計的組件若觸發對應的變化類型,可應用不同的變化類型,無需進行統一。
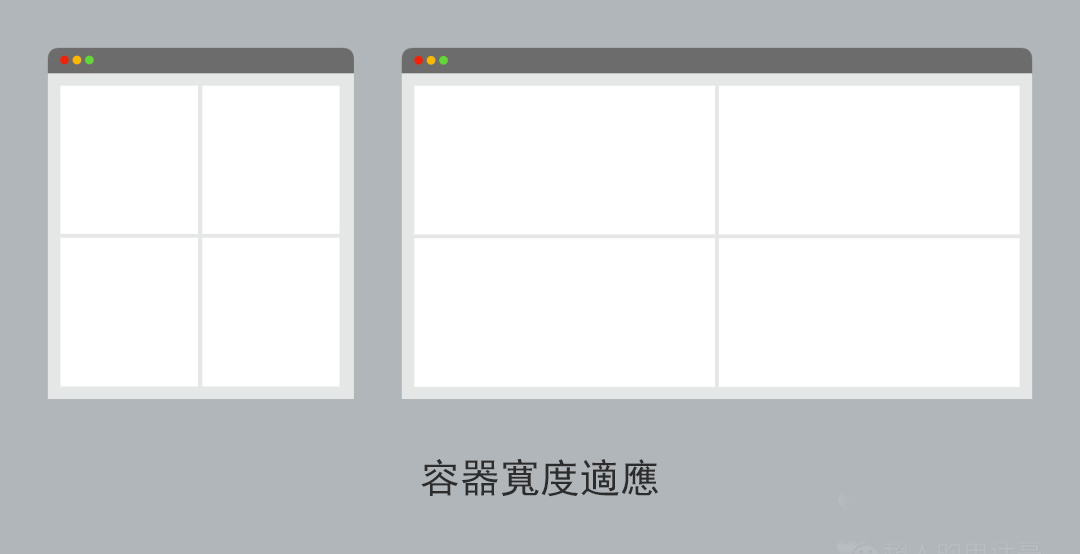
二、組件寬度適應
組件寬度適應在手機UI設計的適配中非常重要,即完成不同屏幕寬的手機適配所應用的邏輯。


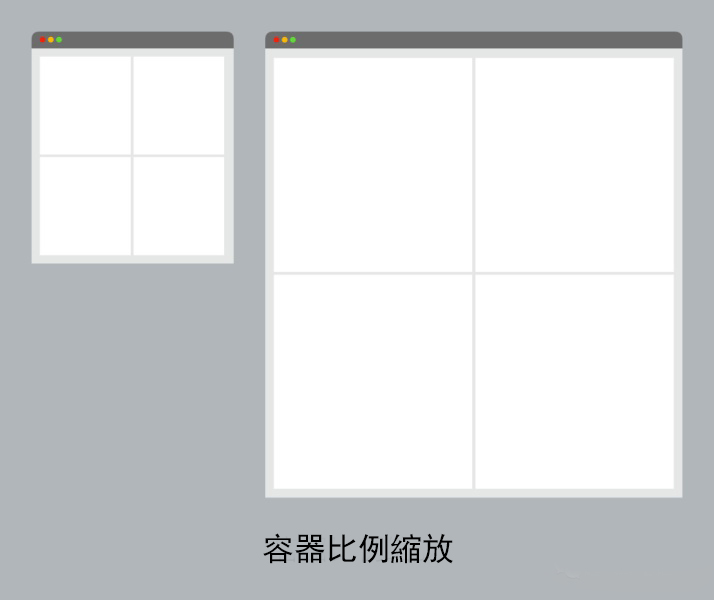
組件的寬度適應模式主要有兩種類型,一種是容器寬度適應,一種是容器比例縮放。但在響應式規則中,大多會選擇前者,而不是後者。因為如果組件按容器比例縮放,容器內的元素容易會造成尺寸過小,而增加用戶閱讀的難度。
正確的做法應該是定義下級元素針對父容器的響應方法,做到容器變更的同時其自身的顯示也是合理的。比如相對容器左右間距一致、對齊方向一致、尺寸固定等設置。只要設置得當,就可以獲得一樣的寬度適應效果。
總的來說,響應式網頁設計的規則就是頁面組件先遵循當前分段展示的布局效果,並在這個區間內支持小範圍寬度的變更和適應。
響應式網頁設計有哪些小技巧?
了解響應式網頁設計的規則,接下來我們一起看看響應式網頁設計的技巧有哪些?
響應式網頁設計技巧一:控制圖片的高寬比

隨着屏幕和設備的變化,圖片展示在頁面布局的伸縮變化過程中,有可能會變得奇怪和失真。這時,設計師需要始終牢記圖片的高寬比,並且始終控制高寬比不會改變,避免圖片縮放後,丟失部分圖片信息或出現失真情況。
響應式網頁設計技巧二:精簡導航菜單

一般而言,PC端網頁設計的導航菜單可以承載多個層級和不同的菜單項。但在移動端上考慮到屏幕大小的限制,以及用戶的使用時間和耐性,響應式網頁設計的導航菜單儘可能清晰簡單,以便用戶能快速找到他們需要的信息。
響應式網頁設計技巧三:提高網站的可讀性

為了確保用戶能在短時間內捕捉整個頁面的內容,網站上的內容需要刪繁就簡,盡量確保網站內容在不同設備上能一屏完全展示,減少用戶過多的操作行為。同時,文本內容字號應該足夠大,這樣網站內容的可讀性才會更高,網站的整體閱讀體驗才能有所提升。
響應式網頁設計技巧四:移除不必要特效

在PC端網頁設計上,動畫效果和視差滾動會讓網站更具魅力,但在移動端設備展現上,這類特效有可能會影響網站的可用性和加載效率。為了能更好地向用戶展現極佳的操作體驗,移除頁面上不必要的特效,提供快速無縫的加載和即點即用的交互。
網站採用響應式網頁設計,無論是對用戶體驗還是SEO優化都有莫大的好處。如何設計好響應式網站,關鍵在於:找好斷點,設定好不同屏幕分辨率的布局策略,才能讓用戶在不同設備、不同屏幕大小、不同屏幕方向等都能流暢地操作。



