UI設計原則:如何改進UI設計的細節問題
很多企業網頁設計剛開始看的時候覺得還可以,但看久了之後總覺得哪裡不對勁,其實主要是因為大多數企業網頁都沒有注意UI設計的細節問題。如何改進UI設計的細節問題?香港網頁集團認為,無論企業網站設計屬於哪種類型,都應該遵循一些基礎性的UI設計原則,但偏偏在實踐中這些原則經常被人遺忘。

如何改進UI設計的細節問題?
改進UI設計的細節問題一:排版設計

很多人經常會將排版和文字屬性聯想一起,那我就將這兩樣放在一起說,談點具體的細節:
● 字體選擇:無論是什麼類型的設計項目,都不應該使用2種以上的字體及它們多變得風格樣式。
○ 文字粗細:盡量不要使用細體或極細字體,因為它們在屏幕上是非常難閱讀,甚至會在某些屏幕上造成半像素模糊效果。
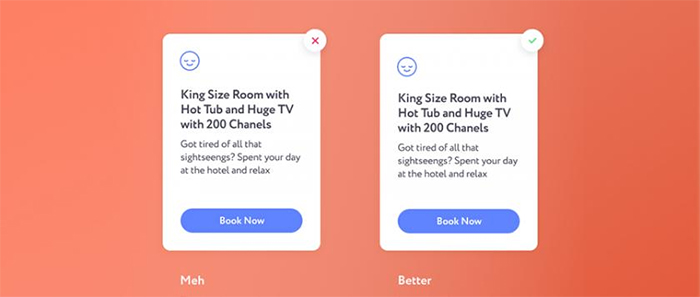
● 文字大小:在Html語言中,標題級別一般分為6個(h1-h6),通常主標題使用h1標籤,次標題使用h2標籤,如此類推。需注意的是,確保UI設計的標題級別不能超過4個,並控制好它們的邏輯性和一致性;同時,不同層級的內容不要使用相似的字體尺寸,這樣會給網頁設計帶來混亂和視覺上的不協調,影響用戶的閱讀體驗。
○ 文字對比度:在設計中要注意文字的顏色,確保它們有足夠的對比度提高界面的易讀性。
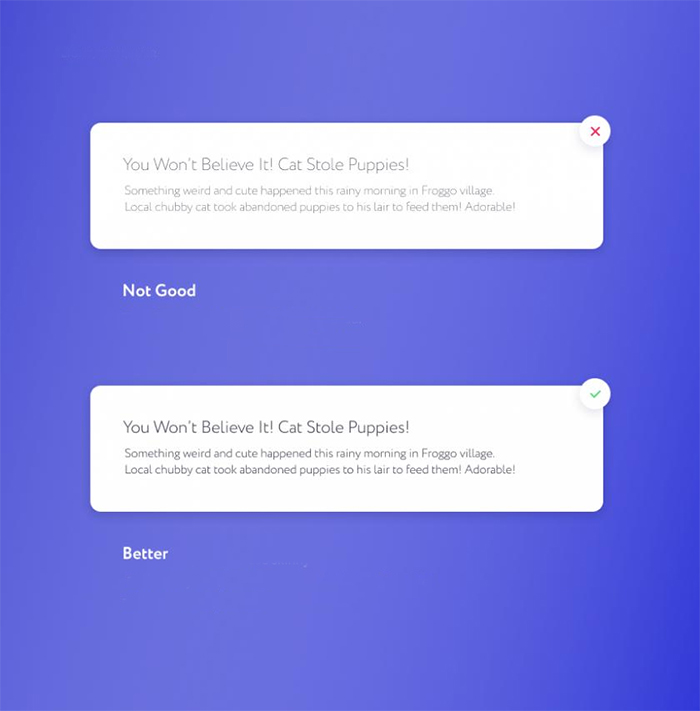
● 文字間距:注意文字間距,防止字符之間出現粘連,同時還能增加界面的可讀性。
○ 行高:很少設計項目會直接使用默認行高的,通常情況下增加行高,能確保上下文字不會互相觸碰,從而提高界面的可讀性。
● 內容層次:注意內容需要有一定的層次感,透過改變文字的屬性可突出顯示文本的優先級。
改進UI設計的細節問題二:間距和邊距

講到間距和邊距,就需要「留白」的重要性。留白有助於理清元素之間的關係,提升界面的節奏感和平衡感。
設置間距和邊距時具體要注意什麼細節?
◆ 去掉多餘框線:去掉界面多餘的框線,採用邊框或陰影進行分割,能節省界面的空間
◇ 元素層級:透過邊距的大小,能讓用戶從視覺上判斷一個元素是否屬於另一個元素。
◆ 少即是多:過度信息堆積很難讓用戶產生美觀愉悅的操作體驗,為了不讓用戶在操作時出現困難,循序漸進的信息接收,能確保網站簡單愉悅的用戶體驗。
改進UI設計的細節問題三:顏色和配圖

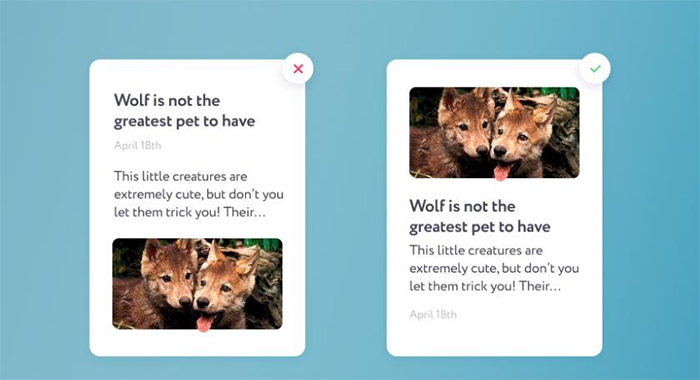
圖片、圖標和網頁背景是決定UI設計的基調,其中圖片應該準確展示公司、APP或網站所提供的東西。
關於UI設計的顏色和配圖細節有哪些呢?

① 投影:投影顏色絕不能簡單地使用黑色,而是需要結合環境的顏色,避免界面出現不自然的陰影。
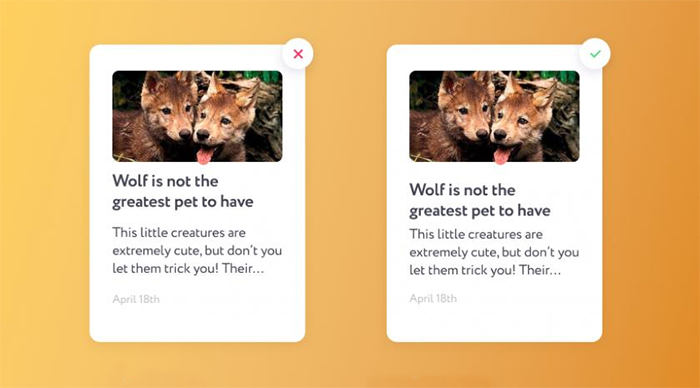
② 配圖:優秀的配圖是網頁設計的加分項,因此選擇配圖時盡量清晰且風格一致,有效向用戶傳達圖片的信息,同時給用戶帶來舒適愉悅的感覺。
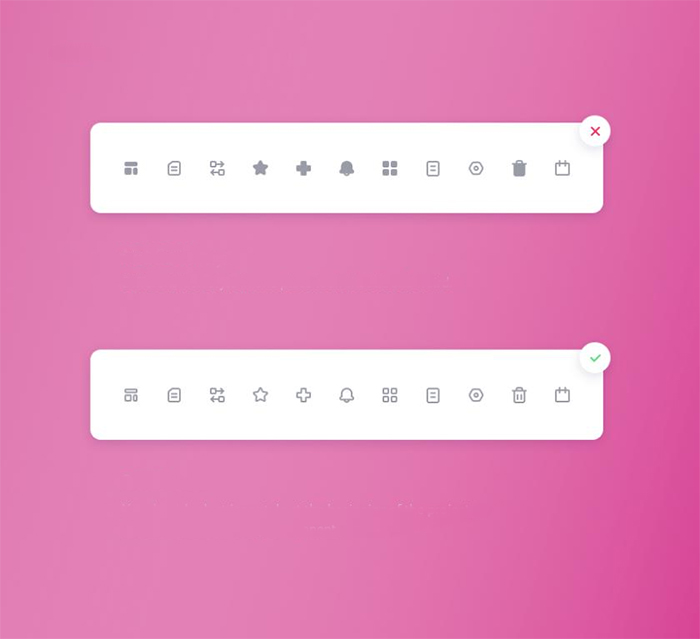
③ 圖標:所有圖標應保持一致的風格和相同的視覺的重量,否則容易給用戶製造誤解之意。
除了UI設計中非常重要的三大部分外,還有一些小細節也是需注意的:
1.避免奇怪的布局:營造創意是好事,但如果影響用戶體驗那就另當別論,所以如非必要,請不要製造一些奇怪的布局,否則用戶會因為困惑而離開網站或APP。
2.界面尺寸:同一網站放在不同尺寸的屏幕上都會出現些許的差別,想避免這種情況,可選擇響應式網頁設計解決。
3.內容填充:網站出現重複內容會讓人感覺網站設計非常廉價,同樣也會影響網站的SEO優化效果。盡量避免出現重複內容,哪怕是為了演示,寧可放上不同圖片、標題和長度的文本,這樣效果看起來更加好。
雖然遵循UI設計規則,會讓網站更滿足用戶體驗,但建議從來都不是教條,在實踐中更應該因應不同的情況,選取合適的設計方案才能讓網站設計得更好。



