網頁設計技巧:如何讓界面的色彩搭配更加協調
黑白熒屏年代,設計師在網頁設計時根本無需考慮色彩搭配的問題。如今,色彩搭配不僅起到美化界面設計的關鍵,更是吸引用戶興趣,傳遞用戶情感,及引導用戶順利完成操作的關鍵所在。那麼,如何讓界面的色彩搭配更加協調?

如何讓界面的色彩搭配更加協調
一、三個「一致」
色彩有三個屬性,即色相、明度以及飽和度,它們是構成色彩個性的主要部分。色彩屬性一致能有效避免界面出現突兀的感覺,讓網頁設計更加和諧協調。
色相,也就是我們常說的紅、橙、黃、綠、青、藍、紫等顏色,是區別不同顏色的最佳標準,也是人眼區分色彩的最佳方式。
▲ 色相一致

色相一致,指的是整個界面只選取一種顏色,例如紅色,再透過明度、純度等變化進行色彩搭配,繼而讓整個畫面的色彩更加協調。不過,從頭到尾只使用一種色相,難免會讓界面顯得單調,因此最好取用其他色相作為強調色,使界面形成較大的反差效果。
▲ 明度一致

明度,就是色彩明暗度。比起純色以及色相,明度能更容易讓眼睛感受到色彩的「變化」。界面色彩明度一致,能使整體表現出統一感與協調感的印象。
明度是畫面的骨骼,也是畫面的結構。在很多優秀的設計作品中,無論是運用怎樣的色調搭配,一旦還原成黑白圖片時,我們就會發現這些作品的黑灰關係非常協調統一。這說明,畫面中各個色塊已融於整個畫面的黑白灰關係中,並尋求色相的信息承載。
△ 純度一致

純度,是指原色在色彩中所佔據的百分比,用於表現色彩濃淡和深淺的判斷標準。純度最高的色彩是原色,隨着純度降低,色彩會逐漸變淡,直接到失去色相,變為無彩色,及黑白灰。
一般來說,當界面統一使用純度高的色彩配色,界面會呈現強烈的對比,在這種情況若色彩數目增多,界面會產生熱鬧又愉悅的印象;反之則會影響強而有力的印象。
當界面統一使用純度低的色彩配色,整體界面會顯得有灰暗、安寧沉穩。通常純度降低對色相的變化感覺較少,但如果使用的色彩數目不夠多,會使人感到冷清的情形。
因此,盡量以中間調的純度統一色彩,這樣除了帶來歡樂愉快的印象外,還能做出具有一致性的配色方案。
二、 關於色彩搭配的技巧

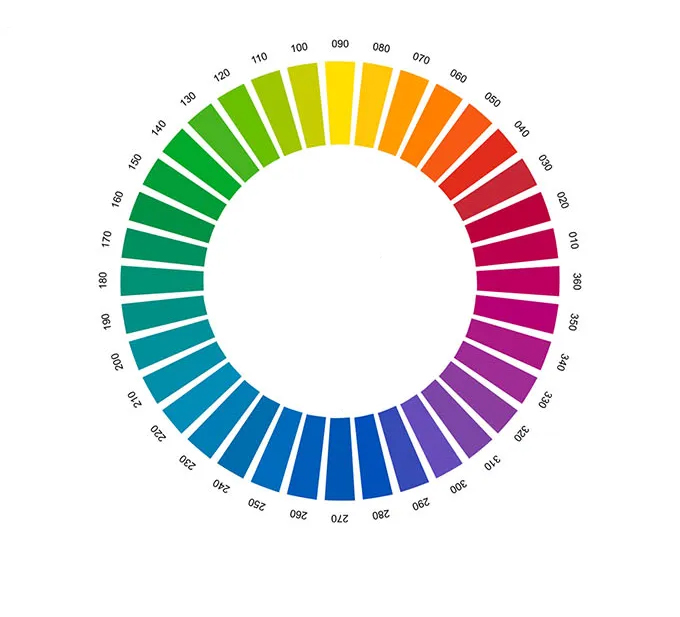
○ 從色相環中取色:色相環對調色有極為重要的指導意義,無論初學者還是大師級設計師都會利用色環中的相近色、對比色和互補色,展現界面的不同情感。
● 從自然中獲取配色:因為我們就生活在大自然中,對於大自然中的顏色往往會有種莫名的親切感和熟悉感,例如看到天藍色就會想到天空,繼而產生平靜而遼闊的心境。所以多點從大自然中發現色彩,提取色彩,往往會有意想不到的收穫。

○ 無彩色運用:無彩色指的就是黑白灰,另外還有金銀二色。很多純度和明度參差不齊的色彩搭配在一起的時候,容易給人沒有整體感的印象,這時只要採用無彩色對每種色彩進行區隔後,色彩看起來各自獨立,而整體也自然呈現統一感。

● 色彩數量協調:雖然多種色彩的組合可能會讓界面顯得華麗,但事實上使用的色彩數量越少越能襯托出個別的色彩,同時穩定了界面平衡,看起來更加舒適而乾淨。

○ 冷暖色的選擇:冷色系會出現強硬而冷酷的印象;暖色系則會有衝擊力強且刺激的印象。冷暖色的搭配會讓界面產生強烈的對比,因此搭配時需注意兩者面積的控制,才能更好地讓其中一方更加鮮明。

● 漸變色的運用:漸變色可以是單一的漸變,也可以多色的漸變。漸變色的配色不但具有空間寬闊的感受,同時也演繹出幻想般的氣氛。通常,明度和純度都高的色彩所組合而成的漸變色,會展現出甜美的夢幻印象;而明度和純度都低的色彩所組合而成的漸變色,會表現神秘的異域風情。
最後,斟酌界面的配色方案時,不僅要考慮色彩的搭配問題,更重要考慮用戶的層面、業務目標、市場條件以及當前的設計,畢竟沒有任何方案是可以十全十美滿足所有的既定目標。



