網頁設計知識:網頁設計最常用的配圖類型有哪些
網頁設計最常用的配圖類型有哪些?SEO優化圈中經常流傳着「內容為王」的真理,其實網頁設計也一樣,內容佔據版面最多的部分,所以內容質量很大程度上也決定了網頁設計的最終效果。

網頁該呈現給用戶哪些內容?
隨着科技的發展,網頁設計不僅僅只要圖文,而是擁有更多元化的呈現方式,與用戶產生互動,包括:
文案-網頁上的文本信息,用戶通過閱讀獲得信息;
圖片-網頁上的圖像信息,用戶通過視覺進行查看或瀏覽;
視頻-可播放的視頻內容,具備聲音和畫面;
動畫-可以和用戶互動,提升用戶體驗;
聲音-背景音樂等,能帶動用戶的情緒。
以上都是網頁設計中非常重要的內容,但今天我們不逐一講解,而是分析網頁設計中非常重要但容易出錯的內容-圖片。

網頁設計為什麼要有圖片?
圖片的作用絕不僅僅提升界面美觀度那麼簡單,在用戶體驗設計中,圖片提升網頁設計的可用性有莫大的幫助。另外,還有以下原因,使得圖片在網頁設計中如此重要:
1.圖像具備豐富的信息傳達和情感吸引力;
2.人類大腦喜歡將重要信息記憶為視覺圖像;
3.圖像和頁面背景以及周圍元素更容易結合;
4.圖像更容易在大腦中形成長期記憶點;
5.圖像比語言文字更具備通用性;
6.對患有閱讀障礙的人或學齡前兒童,能直接透過圖像感知信息;
7.圖片對網站的SEO優化也會產生影響。
網頁設計常用的圖片類型有哪些?
圖片類型一:Logo
Logo是品牌的象徵,它向用戶傳達了公司的理念、產品和服務的信息等。如今在網頁設計中,Logo也幾乎成為不可或缺的元素,甚至個人Blog或作品集網站也會使用到Logo作為網頁設計的主要圖片。

網頁設計使用Logo作為圖片的小技巧:
1.頂部導航欄放置Logo,這是用戶最先看到的區域;
2.不要改變Logo的交互邏輯,如用戶單擊Logo時會跳轉回首頁;如果是單頁網站則回到頁面頂部。
3.增加Hover交互效果,不僅可以提示用戶點擊Logo,還能提升網站的用戶體驗。
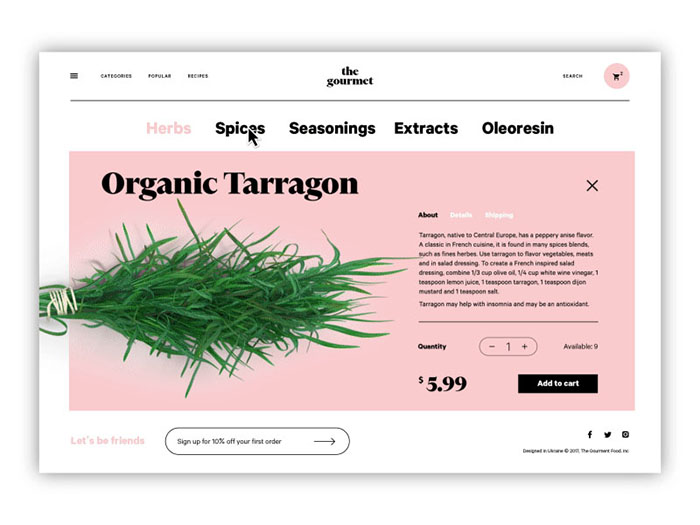
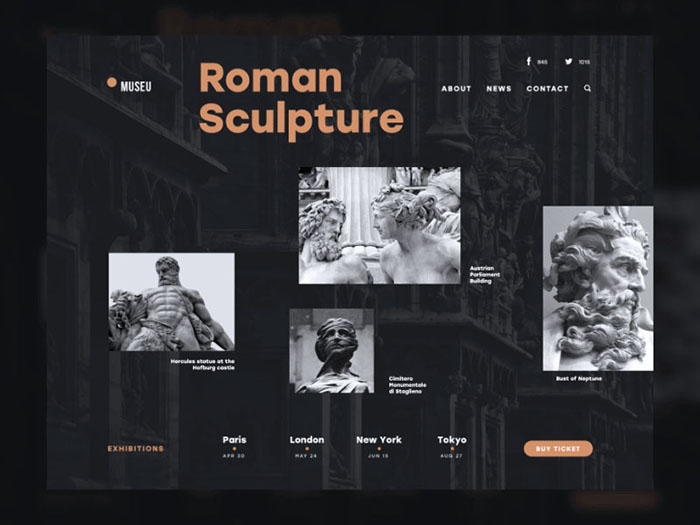
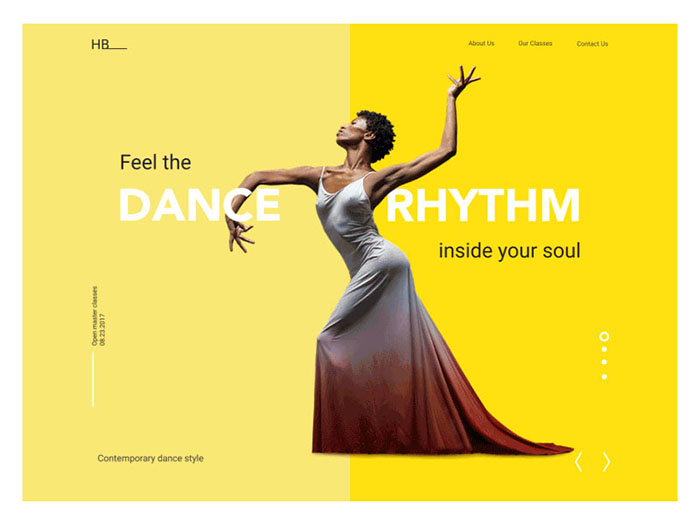
圖片類型二:照片
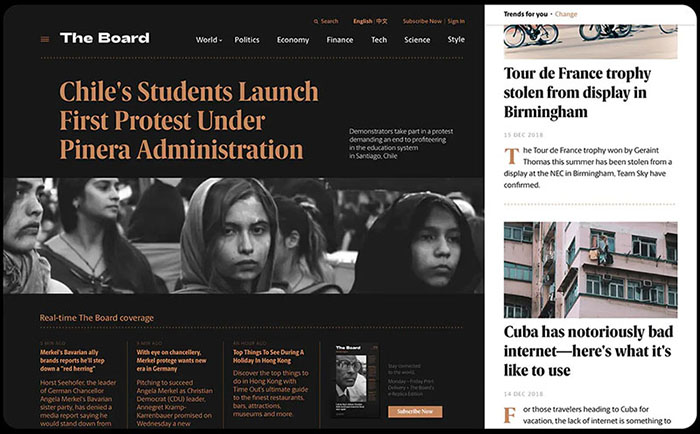
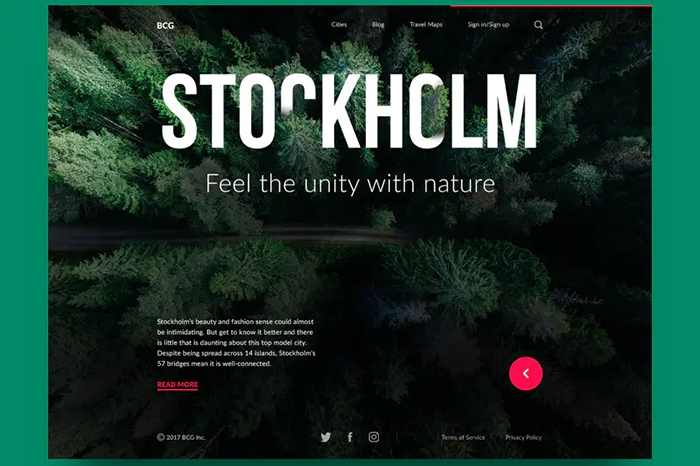
照片是網頁設計中非常重要的視覺元素,它不僅可以在很大程度上提升界面的美觀度,同時也是網頁設計中運用場景最多的元素之一。

早於互聯網出現前,照片就已經是人類現實生活中的一部分,因此用戶對照片的感知是一種更原生、親密和清晰的感知。而在網頁設計中,照片最大的優點就是幫助用戶將網頁的內容與現實世界聯繫起來。
網頁設計中使用攝影照片,也會讓網頁看上去更真實,更具美感,從而達到一種藝術和現實的平衡,更有助於設計師形成自己的風格。

使用整幅照片作為網站首頁的大背景,可以讓網頁設計在視覺和情感上更具吸引力,同時還提升元素間的對比度和易讀性。

網頁設計使用照片作為圖片的小技巧:
1.盡量使用高分辨率的照片;
2.注意圖片的優化,容量大的圖片會影響頁面加載速度和網站用戶體驗;
3.注意留白,保持界面的平衡;
4.選擇響應式網頁設計,確保照片能在不同尺寸的屏幕和設備完整展示;
5.注意圖片的可用性,圖片不是單純為了頁面的美觀,更多的是考慮圖片傳遞信息並支持其他布局樣式的問題。
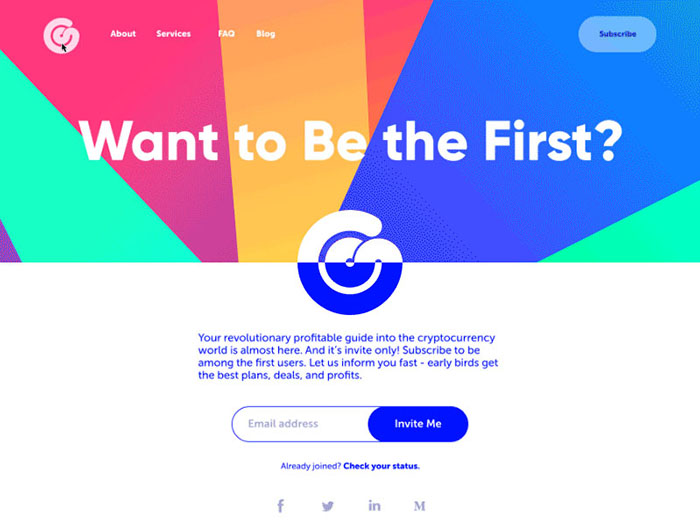
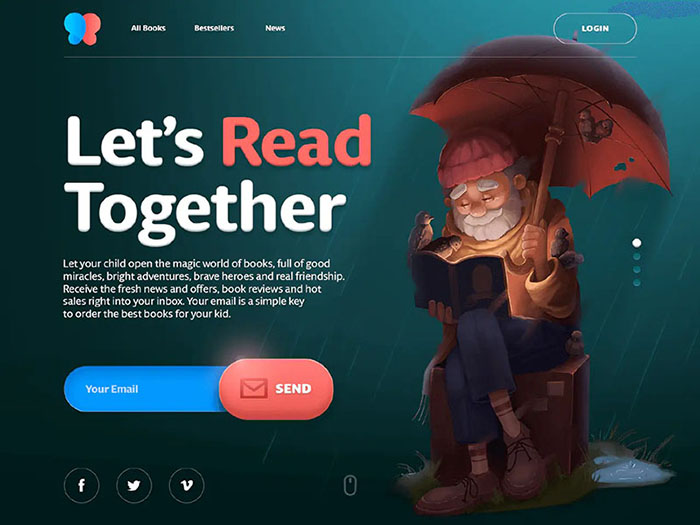
圖片類型三:插圖
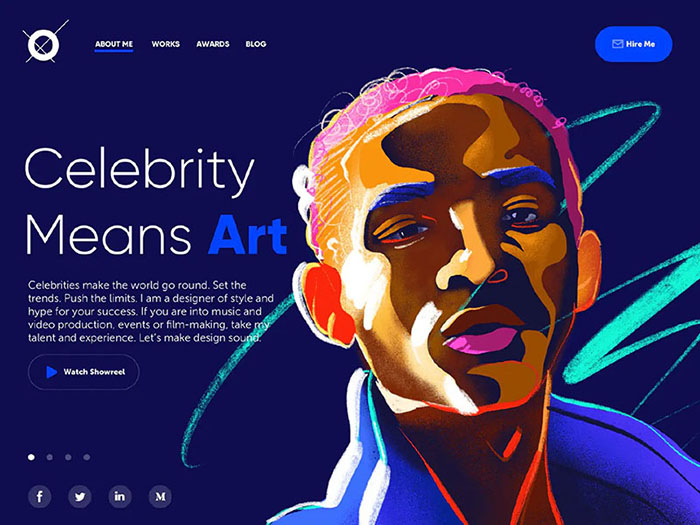
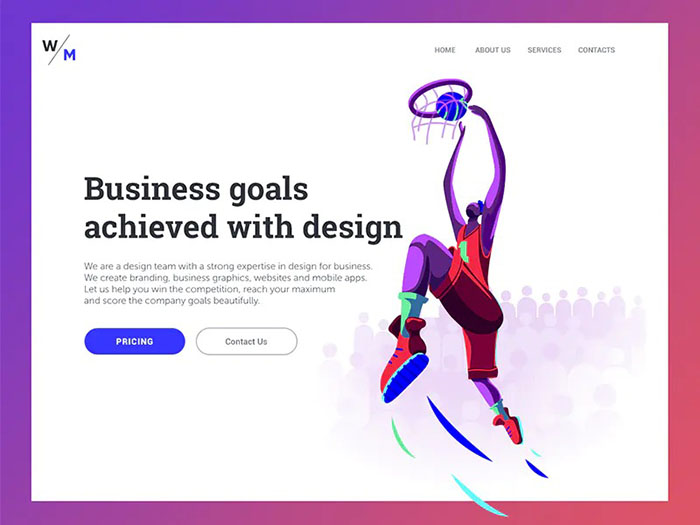
插圖是近幾年流行的網頁設計趨勢之一,設計師可根據網站的特性製作插圖,為界面的視覺創意奠定基礎,不僅可以增加頁面的美感,還幫助用戶快速感知網頁信息。

網站首頁採用大面積的插圖,突出顯示在網頁上,使界面具有強烈的視覺衝擊力,還能很好地與網頁主題建立聯繫。

使用插圖創造用戶場景,通過」講故事「的方式,能讓用戶更容易理解品牌的定位以及產品和服務的信息。
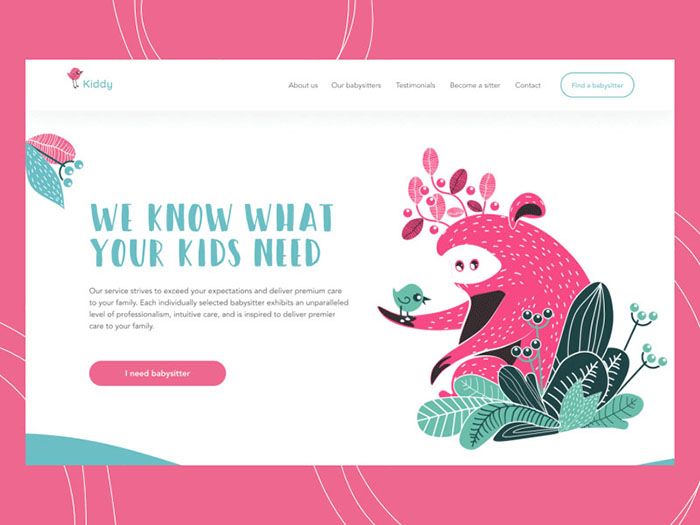
圖片類型四:吉祥物
吉祥物是一個擬人化的形象,它可以代表品牌、產品、服務等,甚至可以是公眾人物的想像。而在網頁設計中,吉祥物則是界面與用戶有效溝通和互動的視覺元素。

網頁設計使用吉祥物有什麼好處?
① 強化溝通:吉祥物是用戶和產品之間溝通的橋樑。
② 靈活的人格化設計:很多成功的商業設計已經證明,精心設計的吉祥物往往比明星之類的代言人,更能精準有效地傳遞信息。
③ 可記憶性和高識別度:具有人類特徵的吉祥物,他們會更容易讓用戶產生記憶,同時也讓用戶更容易捕捉它們的身影。
④ 強化品牌調性:與其他形式相比,吉祥物能更好地反映產品特徵,以更加富有創意的方式,向用戶傳遞關鍵信息。
⑤ 情感傳達:吉祥物是觸發用戶情感的重要途徑之一。

總之,吉祥物能讓用戶和產品的交互就像人與人之間的交流,從而更好地提升網站的用戶體驗。
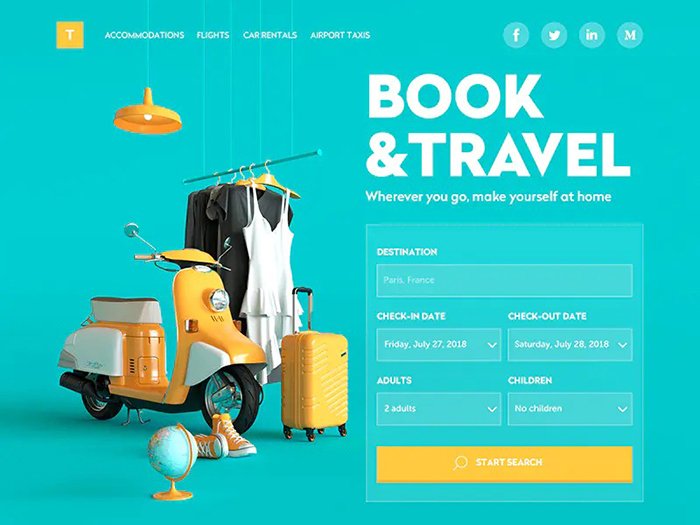
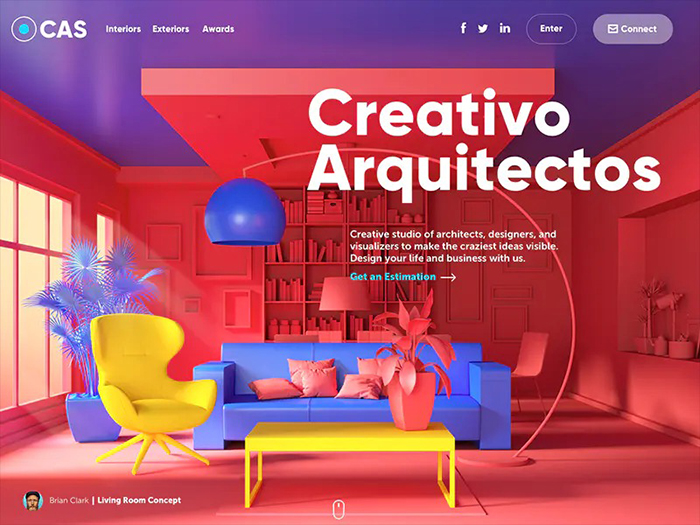
圖片類型五:3D渲染
3D渲染同樣是近年比較流行的設計趨勢。透過3D渲染能製作出超高品質的2D圖像,甚至是電影級的動畫影像,給用戶帶來驚艷的視覺效果,對網頁轉化率亦具有非常強力的推動力。

在網頁設計中顯示3D效果,能讓界面更加真實,更便於與受眾群體互動。

雖然與2D效果的網頁設計相比,3D效果的實現從技術上有一定的難度,但隨着數字化與智能化變得更加深入細緻,實現3D渲染效果將會變得更加容易,同時還能提升網頁設計的質感,真實地在受眾群體的腦海中塑造視覺成像。
配圖的確是提升網頁設計質量的重要因素,但更多時候配圖是用於吸引用戶對網頁內容有更深入的了解和記憶。想設計出更出色的網頁,不妨從配圖入手,讓設計有更好的視覺引導。



