網頁設計趨勢:2020最為關鍵的UI設計趨勢有哪些
2020最為關鍵的UI設計趨勢有哪些?網頁設計趨勢每年都在變,不是有新方向悄然出現,就是舊趨勢強勢回歸。因此我們需要時刻保持對設計趨勢高度關注,才能跟上潮流的步伐,滿足最新市場的大環境,提高網站的轉換。
2020最為關鍵的UI設計趨勢有哪些?
UI設計趨勢一:動效插畫
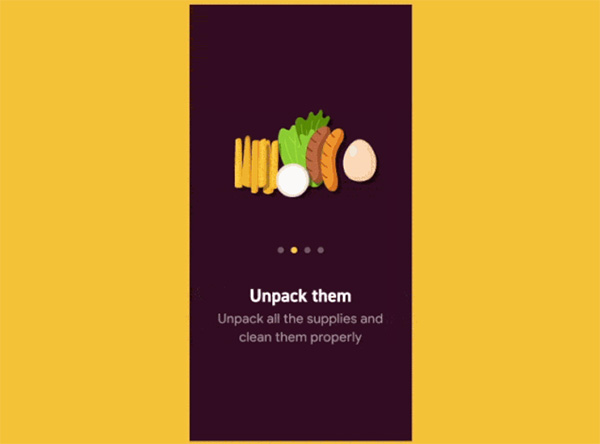
動效和插畫幾乎年年都出現在網頁設計流行趨勢,可見它們不僅是眾多設計師的心頭好,更是讓大多用戶都愛不釋手。但設計圈中太多APP設計和網頁設計都運用這兩種設計手法,難免會讓用戶有點視覺疲勞。

想搞搞新意思,不妨將動效和插畫融為一體!

插畫和動效都是傳遞品牌故事最有效的途徑之二,兩者結合讓設計賦予情感化體驗,使產品充滿生活氣息。同時,動效插畫還能突出產品功能的細節和個性,更容易抓住用戶的眼球,使他們沉浸到產品的應用當中。
UI設計趨勢二:微交互
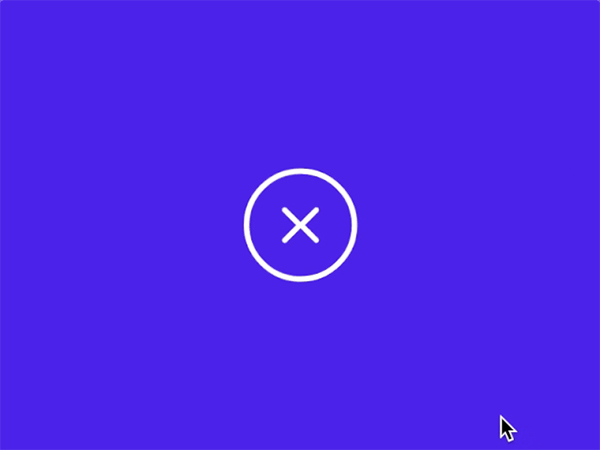
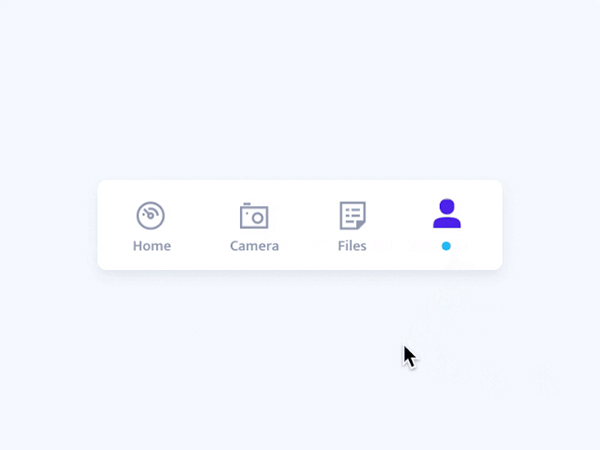
微交互是指以反映系統狀態或幫助用戶防錯的方式給予用戶反饋,此外微交互還能用戶作品牌推廣的媒介。事實上,無論是網頁設計還是APP設計中,都會涉及到大量的微交互。例如Facebook中的「like」功能就是最典型的微交互例子。

在UI和UX中,有時即使非常細小的微交互都可能會給用戶帶來巨大的衝擊力,一旦被移除,就會很快地讓用戶察覺到並能感受某些非常重要的東西丟失了。

因此每年設計師都會對微交互的細節進行修改,以最大極大限度地提升產品的整體體驗。
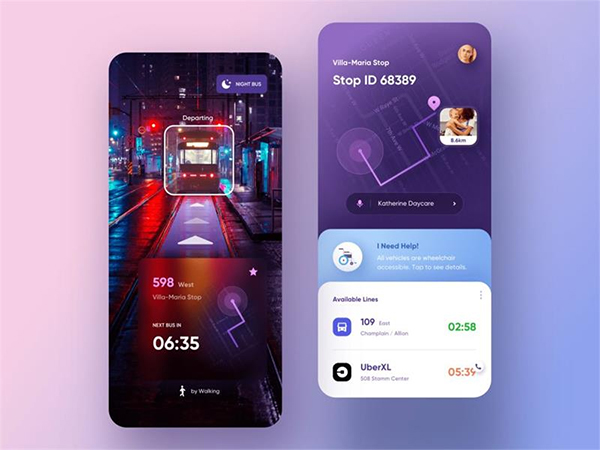
UI設計趨勢三:3D圖形
近年來3D圖形設計幾乎無處不在,無論是網頁設計、APP設計、平面設計,亦或是電影、遊戲、廣告等都有它的身影。

3D設計能增加產品和服務的吸引力,同時還能更全面地展示給用戶,讓他們沉浸到產品當中。例如,在交互上提供能支持用戶360°查看產品的功能,大大提升整個產品的體驗。
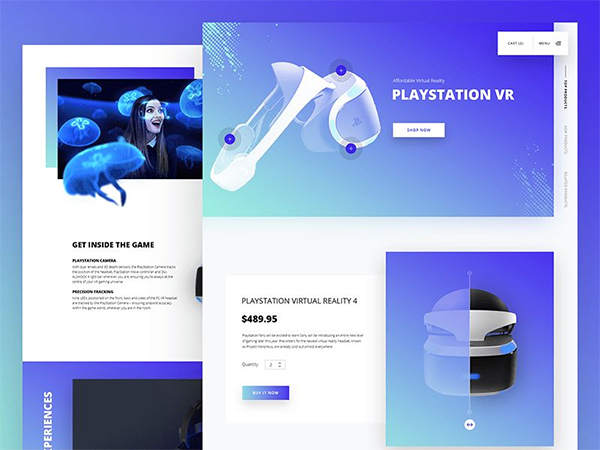
UI設計趨勢四:VR設計
近兩年,各大品牌一直研發VR技術,而在2019年VR技術終於有巨大的飛躍,尤其是遊戲領域上。不少遊戲行業將該技術延伸到實際產品設計中,讓虛擬世界變得更加「真實」!

2019年Facebook推出Oculus Quest,讓其他行業了解到VR技術將會給帶來許多機會。近日Sony和Microsoft也計劃在2020年夏季發佈新設備,這意味着VR技術將會有更多新突破,給市場帶來巨大的機會和發展空間。
UI設計趨勢五:AR技術
提到VR技術,就不得不提到AR技術。最近幾年,不少科技公司都在AR技術的開發進行巨大的投入,相信未來這項技術將會給我們帶來更多的驚喜!

未來AR技術將會在網頁設計中成為一大趨勢,這就要求設計師們要對AR產品體驗有更深入的認識。
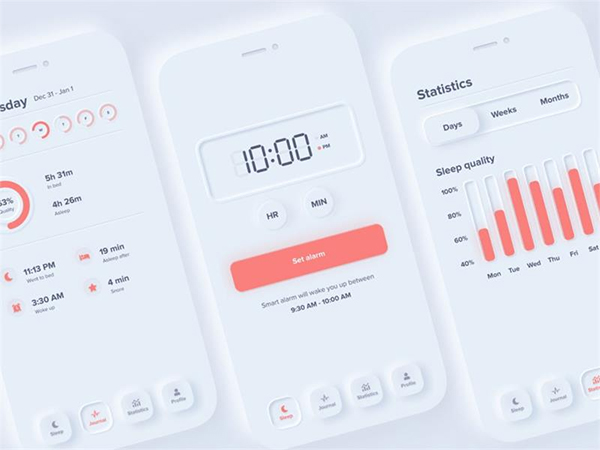
UI設計趨勢六:新擬物化設計
擬物化設計,指以現實風格或方式,創造出於顯示中的物體相匹配的設計元素。

隨着VR和AR技術以及各大流行網頁設計平台所展示的設計作品趨勢來看,擬物化重新回歸,並點燃著設計師對UI設計的熱情和新鮮感,並改名為「新擬物風」(Neumorphism)。
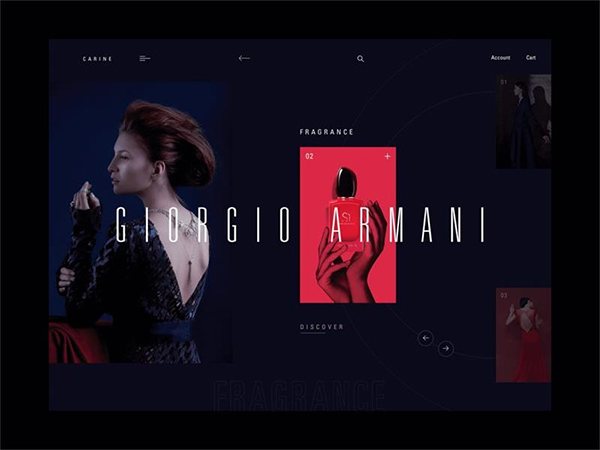
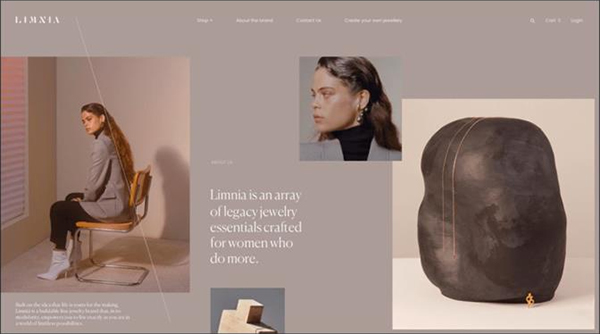
UI設計趨勢七:不對稱佈局
不對稱風格讓網頁設計作品出現更多差異化,並擁有不同的個性,而不是單純的基於模板。

這種不對稱風格,讓設計師擁有更多的選項和發揮空間。

不過要設計好不對稱風格需要大量練習,小心地使用和實現它們,時刻將用戶的需求考慮到設計中。畢竟我們並不是要讓用戶迷失在產品當中。
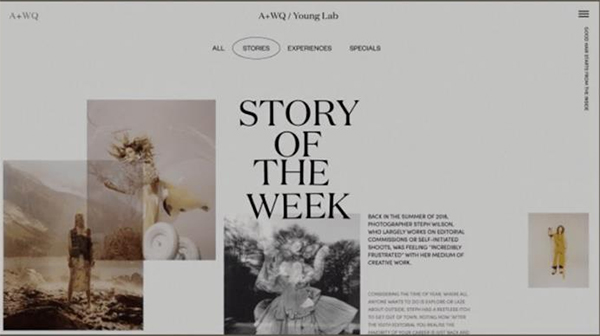
UI設計趨勢八:用戶故事
「故事」在網站設計的用戶體驗中扮演着非常重要的角色。近期越來越多着落頁會利用有創意的故事形式,將品牌、產品或服務介紹傳遞給用戶,並通過強大的視覺元素呈現。

講故事可以幫助品牌和用戶產生積極的情感連接,以及為產品創造出更多記憶點,讓他們更願意使用你的產品,從而提高產品或服務的銷量。
網頁設計流行趨勢年年都有變化,因此如何合理運用,提高網站的轉換,還是應該從方面入手考慮。隨意跟風,也只會讓網站變得不倫不類。



