網頁設計規則:設計排版做不好該怎麼辦?
設計排版做不好該怎麼辦?想要網站一直走在網頁設計界的前沿,不論色彩搭配、版式設計,還是設計手段等,都需要花不少心思。很多人版式做不好,很大程度是審美的問題,也就是說對美與丑的界限非常模糊,到最後設計出來的東西總感覺不太對勁。今天我們將整理一下設計排版的原則,有興趣的朋友就接着看吧!
設計排版做不好該怎麼辦?
遵循設計排版的原則
原則一:親密原則
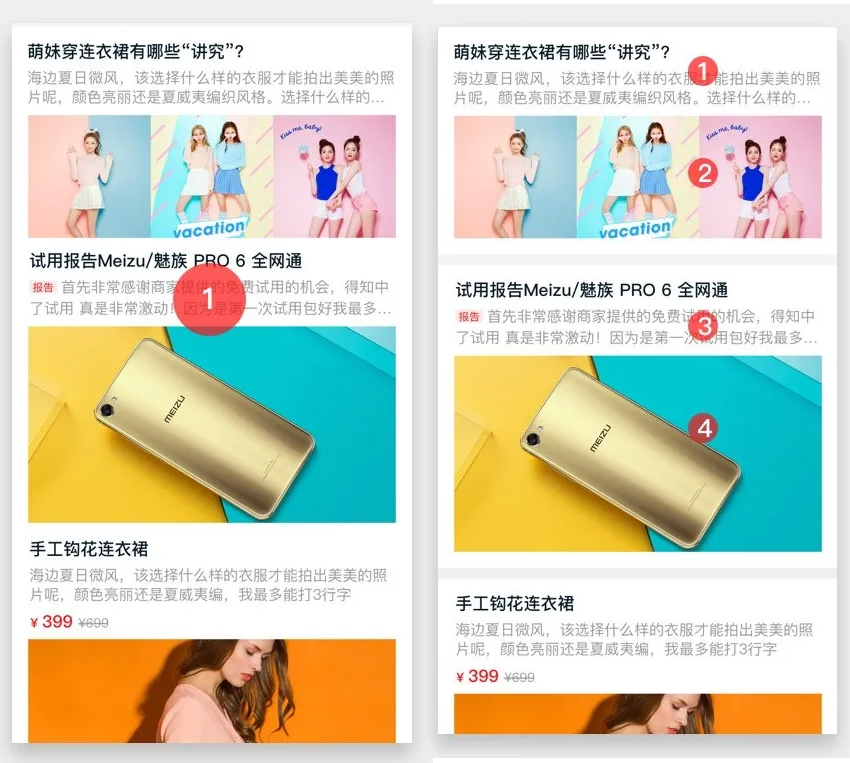
設計前,先將網頁設計的內容進行信息分層,將有關聯的內容分為組,拉近彼此的距離。這樣的間距規律會讓網頁的信息有規律且清晰的區分開,同時不會被其他信息干擾。

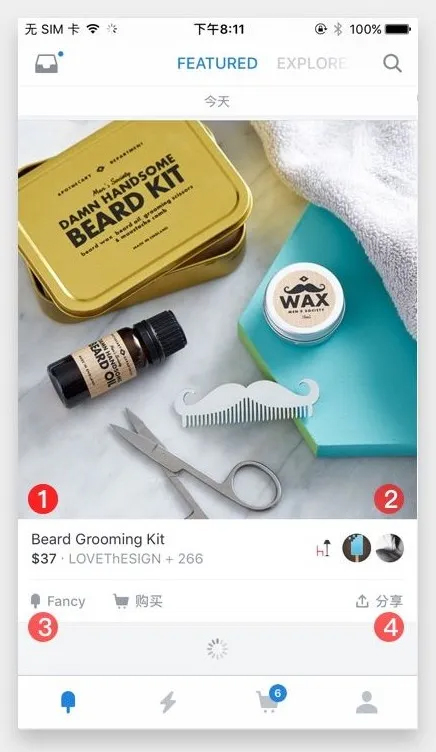
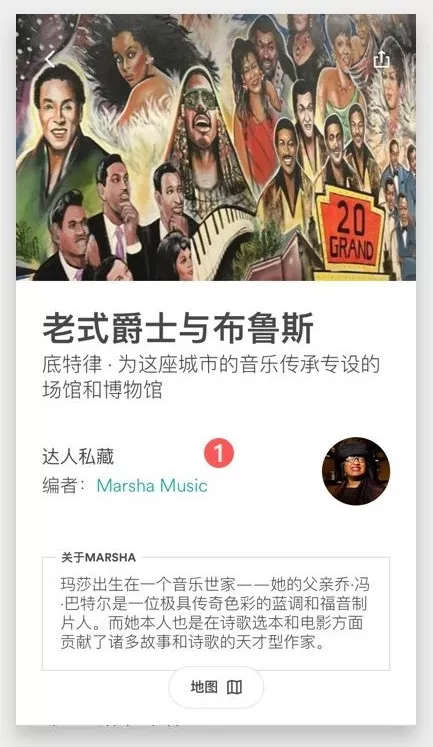
我們一般會將1和2分為一組,3和4分為一組,因為它們的距離比較近。

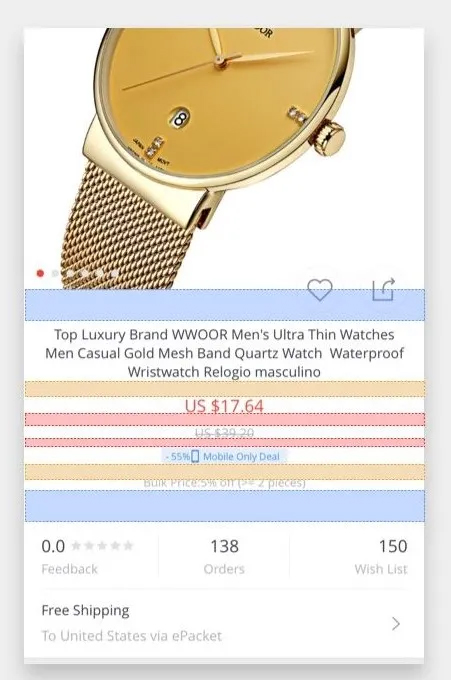
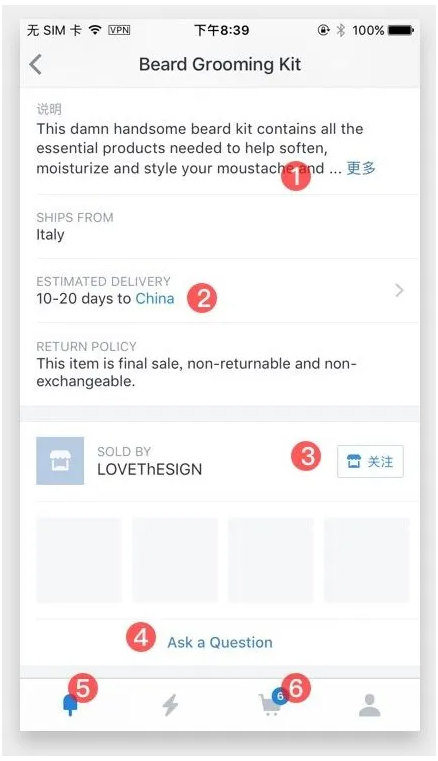
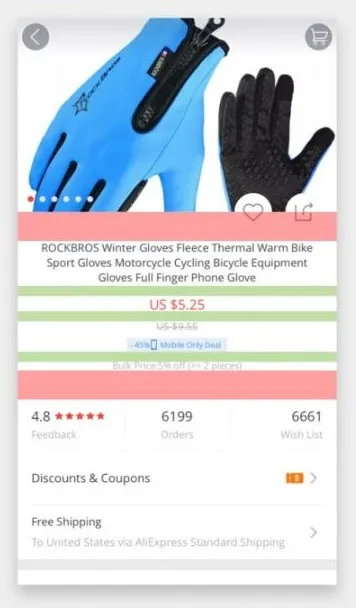
圖片內容利用留白分成三分,因此我們很容易會區分界面的各模塊內容。根據親密性原則,關聯內容彼此間較為親密,因此標題和價格又分為兩個模塊,但因為標題、價格和價格優惠等是關聯性較強的內容,因此它們之間的距離相對比較小。

如果沒有組好分類,所有內容的間距都差不多,界面違反了「親密性原則」,用戶也很難從界面中分清各類內容。
原則二:對比原則
重要信息和次要信息為了突出信息的主次之分,都會通過「對比」使用戶的焦點集中在重要信息上。在進行排版時,可透過顏色對比、粗細對比、形狀對比,大小對比等多維度考慮,從而提高界面的層次感。

網頁設計透過對比原則區分信息見的關係,會讓整個頁面的動線更加流暢,閱讀節奏也會變得更加舒適。

有時界面即使運用親密原則,但如果界面信息的主次對比不強烈,看起來也會相當混亂。

重要信息和次要信息對比強烈,主標題通過大小和字重的突出,讓用戶焦點都聚集於此。
原則三:平衡原則
平衡原則是界面排版布局的首要原則,無論是網頁設計、平面設計,亦或是包裝設計等,都需要把握好網頁視覺平衡的節奏。

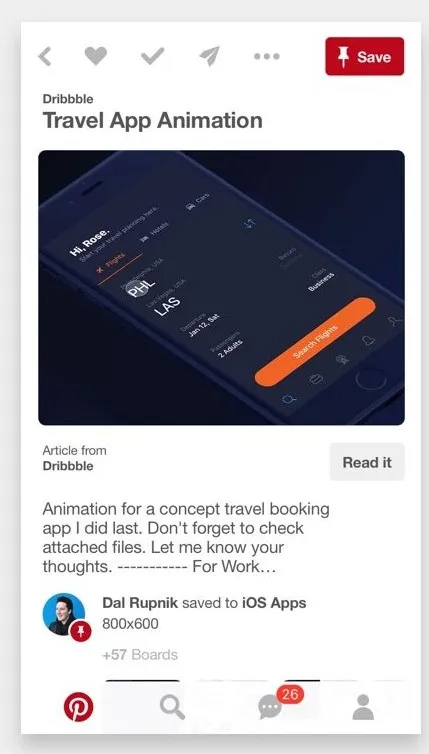
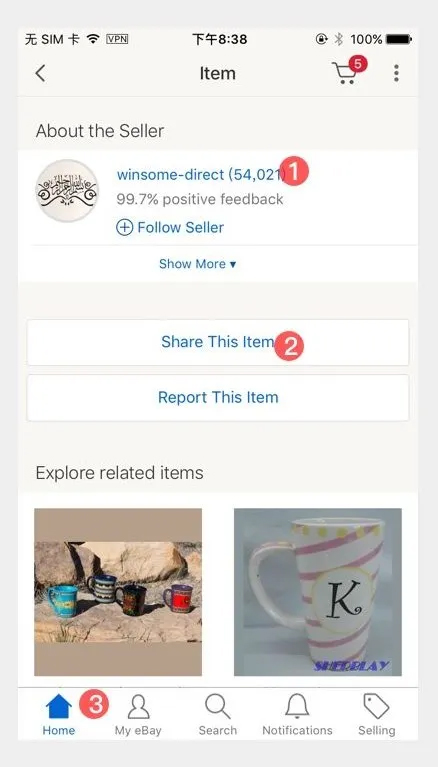
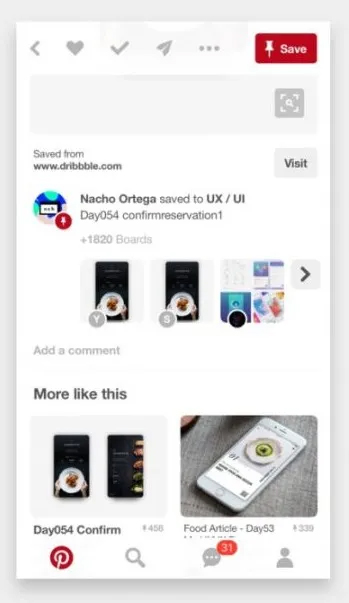
避免左側行動點過多導致版面不平衡,分享按鈕放置於頁面的右側,使視覺效果達到左右平衡。

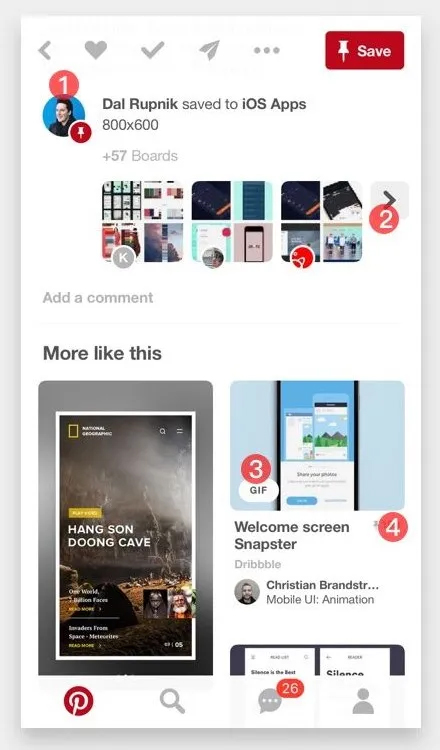
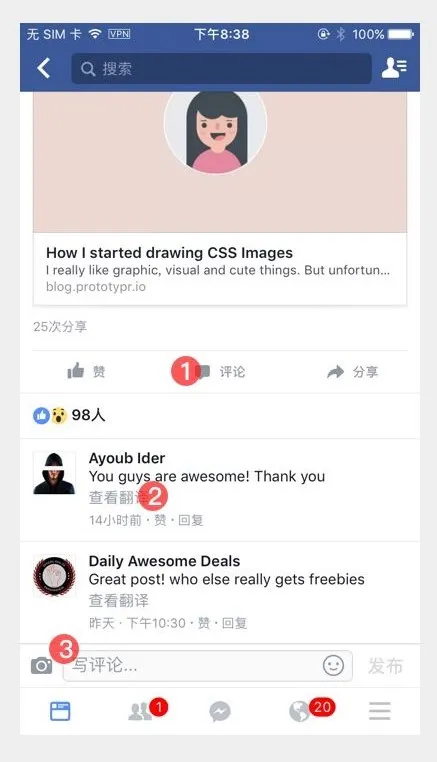
為了保持界面的視覺平衡,Feed的APP設計始終保持頭像居左,入口按鈕置於右側。

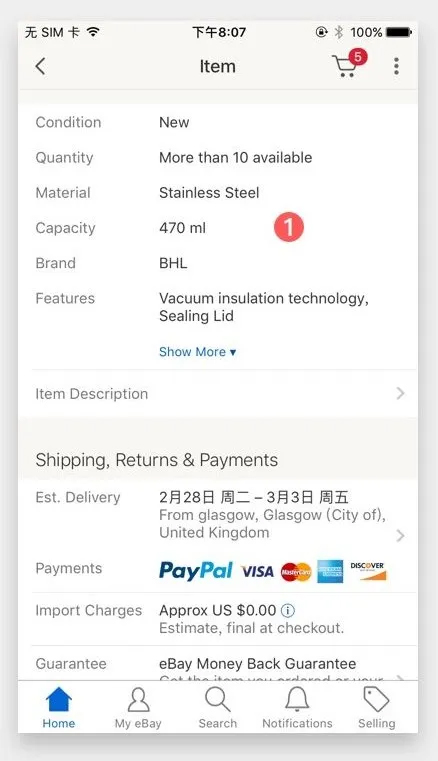
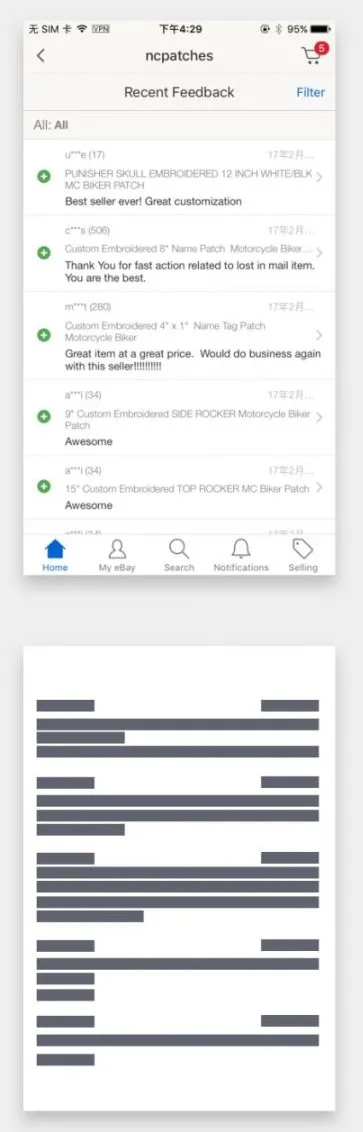
Ebay為了避免信息失去平衡,設計師會在列表設計中加大右側信息間距和字重、字體顏色保持界面平衡。
原則四:相似原則
相似原則就是相似內容用同樣的視覺表達方式,方便用戶更容易去理解。

Facy會在頁面中所有和點擊相關的元素,都採用品牌顏色作為行動召喚。

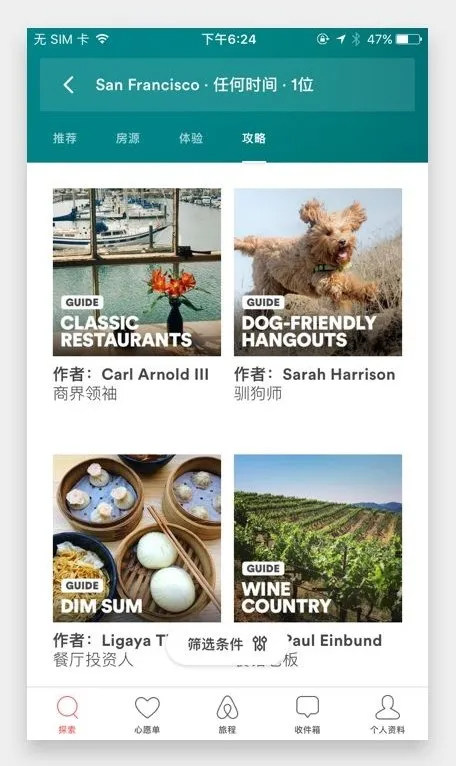
Airbnb頁面中,只要可以點擊的文字都使用綠色。

Ebay頁面中所有能操作的元素,全部採用藍色作為行動點。

Facebook頁面中,能點擊的元素都是用品牌灰藍色來協調統一。
原則五:簡單原則
簡單原則分為好幾種,下面我們就常見的幾種來分析一下:
1.數字簡單
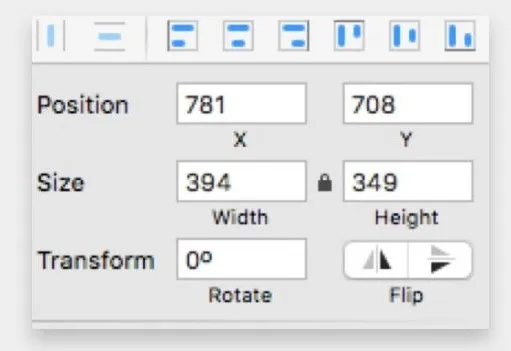
在網頁設計中,我們很容易會忽略數值可能會出現小數點,從而使整個界面的元素間距和位置不夠規範。

正確做法,應該規定小數點後的尾數,同時對齊每個像素的位置。
2.規則簡單
無論是哪類型的設計,字體種類和對齊方式都不宜太多,因為規則過於繁瑣會讓設計變得複雜,甚至臃腫不堪。

正確的做法是,基於親密原則上下間距一定大於內容區間距,但為了規則的間距,內容區所有間距可採用同一個規則,同樣上下間距也可以採用相同規則,確保界面不失美感。
3.樣式簡單
近年來,網頁設計流行「無線化風格」,即將分割線去掉,使界面更顯簡潔。但需注意這種網頁設計技巧並不是所有場景都適合。

網頁設計採取這種簡潔的分隔樣式,會使整個頁面變得更輕量、乾淨,突出網站的主要內容,甚至增加用戶的欣賞時間。

4.起伏邊緣簡單
所謂的起伏邊緣,其實就是一段文字的邊緣。當視線從行尾跳至下一行首時,文字保持間距一致,用戶閱讀的速度也會加快。

在英文的段落排版中,大多會選擇左側對齊,而讓右側自然形成起伏邊緣。

也可以像網易新聞那樣,保持左右邊緣對齊,方便閱讀。
原則六:封閉原則
將兩個相關性較弱的內容用線框封閉起來,就能方便用戶區分兩者的關係。在移動端進行網頁設計,最常使用封閉表現形式就是「卡片」,用於區分各部分獨立的信息。

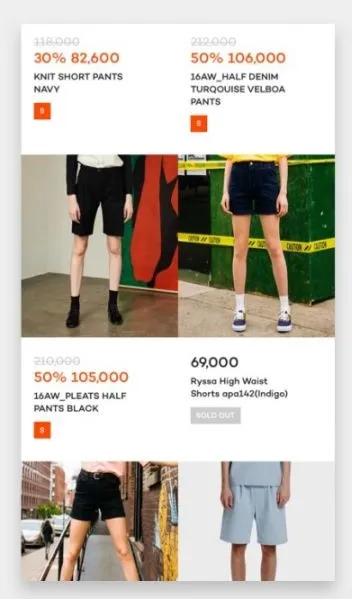
由於間隔和顏色的原因,導致我們更傾向於縱向閱讀,這時我們也可以使用封閉原則,區分每列信息。

使用封閉原則,不僅可以引導用戶閱讀,還能更好地區分每條獨立的信息內容。
如果下次排版設計還是總不好,不妨用過上述的排版原則,解決網頁設計雜亂無章的問題。



