網頁設計技巧:如何快速設計優秀的深色主題
自2018年MacOS推出深色主題模式後,Andriod和iOS等知名公司也緊跟隨後,推出各自版本的深色主題模式,可見深色主題已成為網頁設計的最新趨勢。
如何快速設計優秀的深色主題?如果設計得當,深色主題可以緩解用戶的視覺疲勞,也可以在弱光下更易讀,同時還能減少電池消耗。但想要設計一套出色的深色主題並非易事,例如深色主題不能重複使用顏色或反轉色調,否則會加重用戶視覺疲勞,弱光下變得更難閱讀,甚至打破界面的信息層次結構。
如何快速設計優秀的深色主題?
首先,深暗淺明
大多數深色主題的UI設計都會遵循「深層界面更暗,淺層界面略亮」的原則。但不少設計師在進行深色主題設計時,直接反轉淺色主題的色調實現效果。這樣做會讓「底層變亮,表層變暗」,讓人感覺非常不自然。
正確的做法應該是,從淺色主題的主界面取色,再反轉次顏色,以獲得深色主題的主界面顏色;然後越接近表層,顏色越亮,反之越接近底層,顏色越暗。

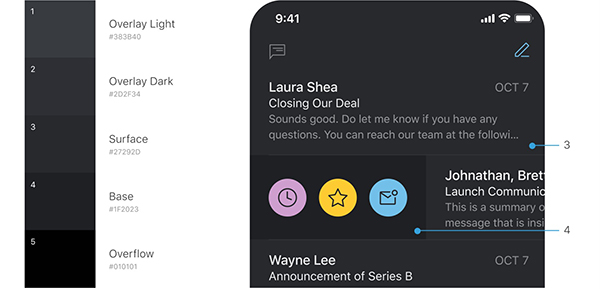
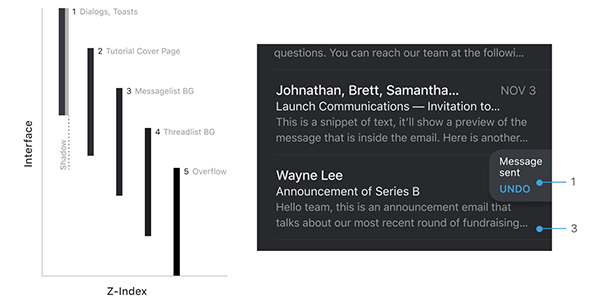
Superhuman的界面深色主題是以五種灰色陰影構成。表層界面使用較淺的灰色,而且越靠近表層界面的顏色越淺;同理,底層的界面使用較深的灰色,而且越靠近底層界面的顏色越深。
其次,重新審視感知對比度
透過參考淺色主題,設計深色主題時,重新審視感知對比度是非常重要,而這關注的是元素表現出來的差異,而不是數值的大小。
一般來說,設計深色主題時,元素差異是沒有規定的,但你需從不同方面入手調整,如:文本區域、字體大小和行寬,確保深色主題同樣能清晰且易於閱讀。

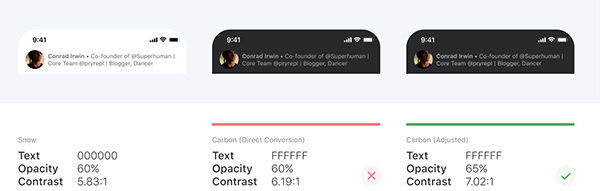
在淺色主題中,聯繫人信息文字選擇不透明度為60%的黑色。如果在深色主題中選擇同為不透明度60%的白色,會導致內容識別難度大,加重用戶閱讀負擔。相反,設置不透明度為65%的白色,這5%的差距能拉大文字和底色的差異,防止用戶視覺疲勞,尤其是弱光條件下。
其三,少用大面積的亮色
亮色具有提高界面的吸引力,增加可讀性和易讀性,加強界面的識別度,以及傳遞感情渲染氛圍等特點,而且色調亮度越高,效果就越好。因此,淺色主題使用大面積的亮色,效果通常不錯,因為我們的重要元素可能會比它還亮。
但此方法在深色主題中卻行不通,首先大面積的亮色會分散我們的注意力,其次重要元素的亮度一般都不會高,導致用戶難以關注界面中的重要信息。

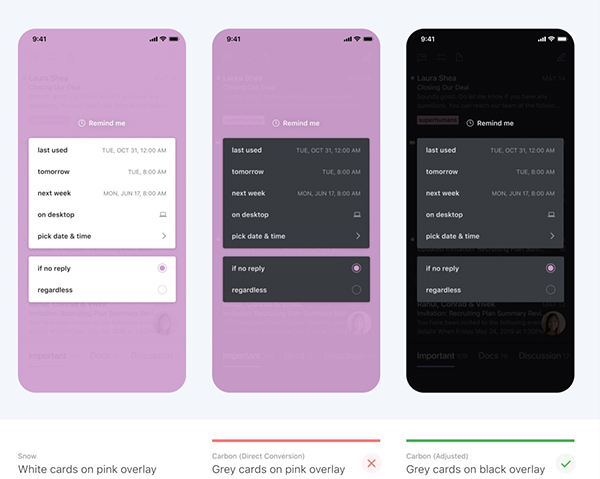
在淺色主題中,通常情況下粉紅色蒙層容易分散我們的注意力,但對話框選用更為明亮的白色,因此粉紅色蒙層並不能把我們的注意力從顏色更亮的對話框上吸引走。相反,深色主題中,對話框選用戶亮度較低的灰色,紅色蒙層的出現會將我們的注意力吸引住,導致難以集中精力關注對話框內容。但當我們拿掉蒙層,灰色對話框在黑色背景的襯托下,能讓我們快速輕易地關注到重要的部分。
其四,避免純白或純黑
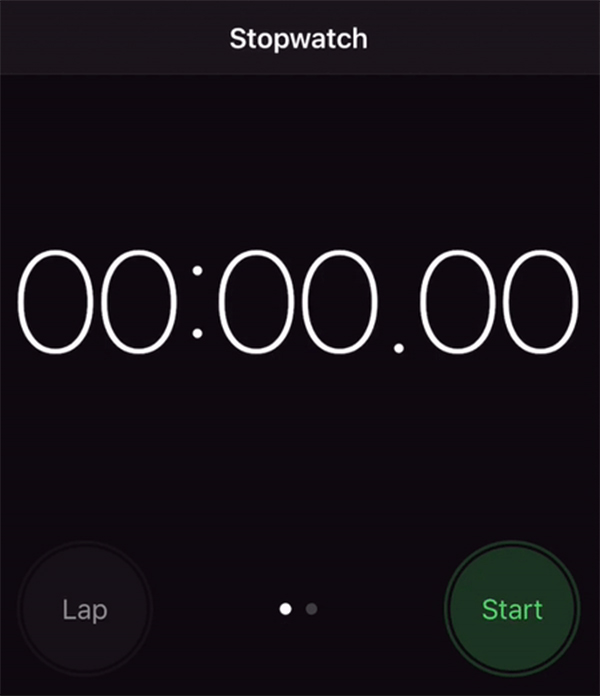
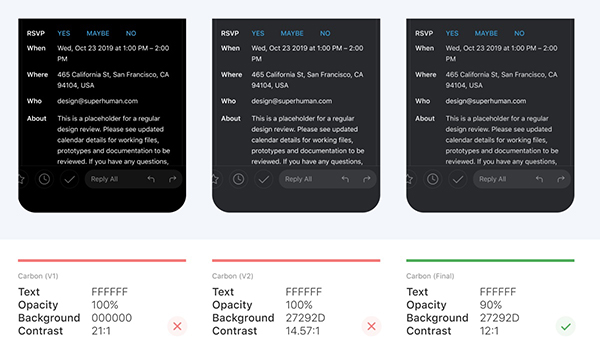
1.真實性:真正的黑色並不存在我們的日常環境中(即使是世界上最黑的物體都與真正的黑色相差0.005%),因此,我們通常會將相對「黑暗」視為黑色。
2.黑色拖影:顏色較淺的元素在純黑色背景上被拖動或滾動,就會產生黑色塗抹這種視覺失真。

3.深度:背景不是純黑色時,可透過不同透明度的陰影和模糊表達深度;但如果背景使用純黑色,便無法表現深度。

4.適應度:人的瞳孔是隨光線變化而變化的,因此無論是純黑還是純白都會影響瞳孔的大小,從而加重視覺疲勞。另外,界面對比度太高同樣會導致眼睛疲勞和光暈,尤其是散光患者影響會更加強烈。

其五,加深顏色
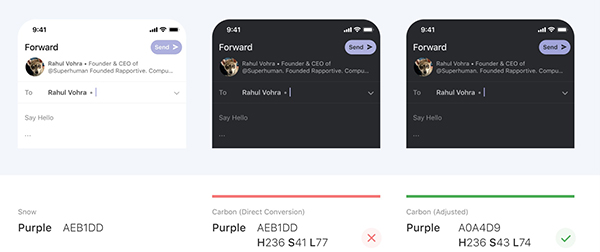
為了避免眼睛疲勞和光暈,我們一般都會將文本顏色調暗,這就使得彩色元素和按鈕都顯得太亮。因此我們亦要將這些元素降低亮度,使它們不會搶附近文本的視覺焦點,同時增加飽和度讓他們保持原有特徵,以更好地適應深色主題。

淺色主題中的紫色,若直接放到深色主題中,會與它附近的文本對比顯得太亮,將用戶的注意力分散。因此在實際深色主題中,我們將該顏色加深,這樣用戶就能更專註於文本。
雖然深色主題有很多好處,但如果我們只是將淺色主題的色調反轉,直接運用到深色主題中,會增加視覺疲勞,在弱光中難以閱讀,以及影響界面信息的層級關係。因此我們必須找到一種系統的方式,增強深色主題的可讀性,使它變得更加出色。



