網頁設計引入各類新技術 十年前vs十年後的網頁設計變化
互聯網發展變化很大,尤其是AR、VR、AI等新技術的引入,網頁設計趨勢帶來了前所未有的新感受。與過去十年相比,這些新技術的融入給網頁設計帶來怎樣的變化呢?
十年前vs十年後的網頁設計變化
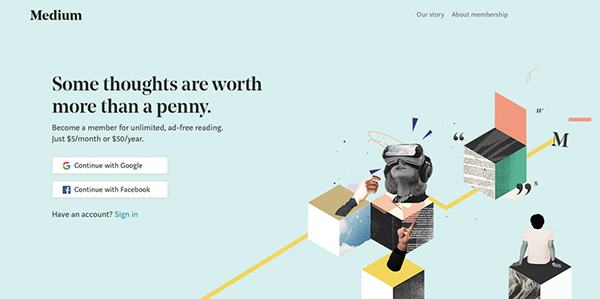
變化一:常用襯線字體
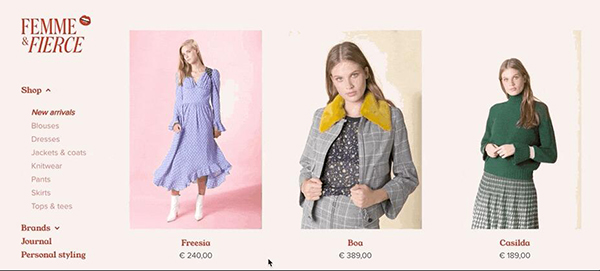
以往襯線字體多使用於印刷,而無襯線字體則用於屏幕展示。雖然無襯線字體擁有不錯的可讀性,適合長時間閱讀。但隨着越來越多品牌更注重網頁設計的可觀性,因此更傾向於大膽的襯線字體。其理由主要是:襯線字體設計的裝飾性較強,適合突出整個網頁的設計感。

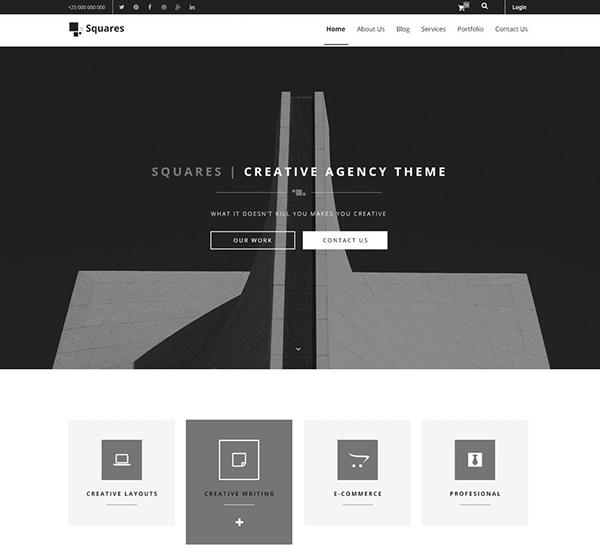
變化二:大膽的黑白搭配
顏色是網站最為重要的元素之一,通過顏色搭配可以培養用戶的情緒,還能統一界面品牌形象,幫引導用戶操作。近年來,我們看到不少設計師都選擇大膽的黑白網頁設計,白色純凈黑色堅強,兩者融合,讓整個網頁的紋理和形狀變得更加清晰,給人完全驚人的感覺。

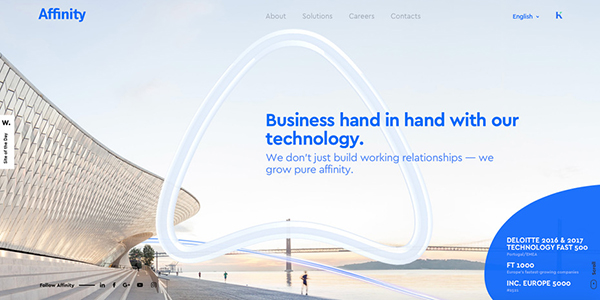
變化三:自然流暢的有機圖形
雖然網頁多以系統網格設置,但設計師們也正逐漸傾心於自然形狀和流暢線條。與幾何圖形不同,有機圖形有着自然且不對稱的不完美,能給網頁設計提供深度,使頁面元素更為突出。加之其基於自然形態,能捕捉以人為事故的自發性,展示出人性和活力的一面。

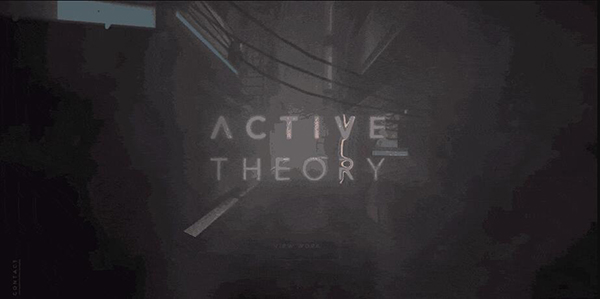
變化四:故障藝術
所謂的故障技術,其實就是利用事物形成故障,進行藝術加工,令故障缺陷反而成為另一種特殊美。故障藝術不僅代表不完美,更意味着變化和意外,給人們帶來更多不確定性。網站設計利用故障藝術,能突出其迷幻的外觀,將這種不確定性更加放大。

變化五:微互動
當用戶對網站或APP採取某行為並獲得特定響應式,這就是微交互。而在2019年開始,網頁設計將大量引入微互動,巧妙地向用戶傳遞相關行為信息時,用戶也能更積極地參與其中。

變化六:聊天機械人
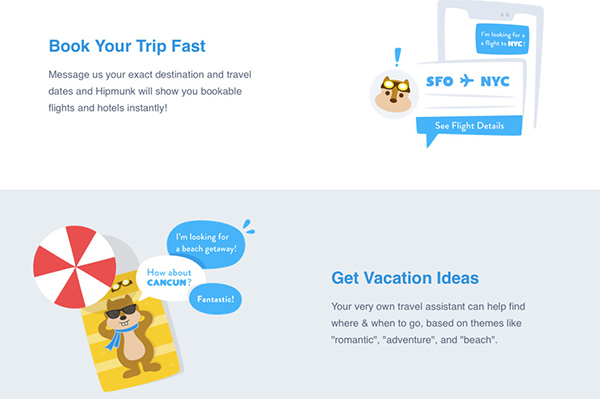
聊天機械人已經出現了好一段日子,但由於人工智能和機器學習的進步,最終在2019年成為焦點。新的聊天機械人有別於過往,他不僅能更友好地代表品牌的吉祥物,而且還能像客服一樣給用戶提供適時的幫助。

變化七:增添視頻內容
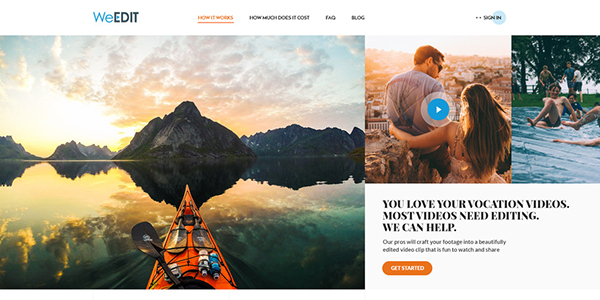
舊有的圖文並茂似乎已經不合時宜,網站加入視頻內容,不僅使頁面更多樣化,迎合用戶的時間碎片化,對SEO優化也有一定的幫助,尤其是近期Google針對混合搜索頁面結果採取的措施,讓網站更容易被搜索,並以最有效可共享的方式提供內容。

變化八:極簡主義
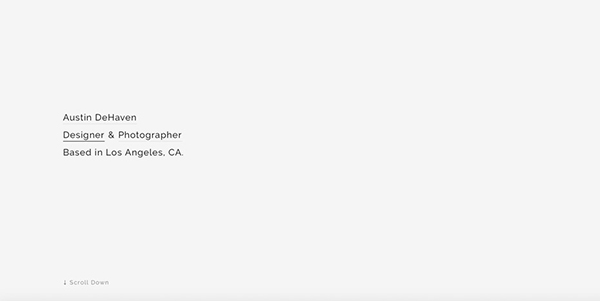
極簡主義或許是目前最經典且用戶的網頁設計趨勢之一,雖說網站元素和內容越少,受眾群體就越少,但如果網站以正確的方式設計,能幫助用戶更快地找到所要的內容。極簡主義能令網站產生更多留白,對比和清晰的排版,能讓用戶的注意力更加集中。

變化九:簡約方便的導航
隨着瀏覽移動網站的用戶越來越多,用戶體驗設計上也變得越來越方便用戶。尤其是導航設計,設計師將會更傾向於研究用戶的拇指動作,以便為用戶的拇指量身定製導航,如移動到屏幕底部的漢堡菜單。

變化十:多樣性
全球各地數十億人都有着不同的文化、年齡、性別、興趣等,隨着互聯網逐漸傾向「與人為本」的思想,網頁設計也逐漸根據目標用戶的畫像進行設計,務求為用戶提供更優質的體驗。

網頁設計趨勢近十年發生了翻天覆地的變化,新技術的加入,讓網站變得更為方便出眾。但無論網站設計趨勢怎樣變化,其本質都是沒有變得,「遵循用戶體驗」,才能讓用戶更信任且更願意使用網站。



