網頁設計技巧:UX設計使用灰色調有什麼好處
想要吸引客戶瀏覽你的網站,用戶體驗(UX)設計起着至關重要的作用。很多初入行的UX設計師表示,網頁設計既要符合美觀,又要符合用戶體驗實在太煩人,經常會有種摸不着頭腦的感覺。其實,利用一些簡單的技巧會令你在UX設計思路更清晰,例如:使用灰色調。
UX設計使用灰色調有什麼好處?
1.關注布局和間距

在進行UX設計時,心裏有灰度色調限制,大部分時間將會花在如何劃分空間,使事物看起來像是被組合在一起。緊接着你就會開始思考那些不可見,但很重要的東西,如:可讀性(行高、段落和排版)、關注的焦點(直觀搶眼,顯而易見的按鈕和尺寸)、易讀性 (元素分割、間距)等。
2.收集客戶有益的反饋
在設計的初期階段,大多數設計師都不願讓客戶/用戶試用未完成的工作。事實上,向客戶展示產品設計初稿,不僅能讓他們理解設計過程,並提出有建設性的問題,同時還能減少產品的迭代次數,避免在不必要的版本上浪費大量時間。
3.設計整潔

創造整齊簡潔的設計真的不是一件容易的事情,當你用灰度色調創建設計時,會將可用性、間距、尺寸、布局元素、交互和設計流程等作為重點,採用不同的灰度色調,突出元素之間的層次結構和視覺主次。
4.創建一致性

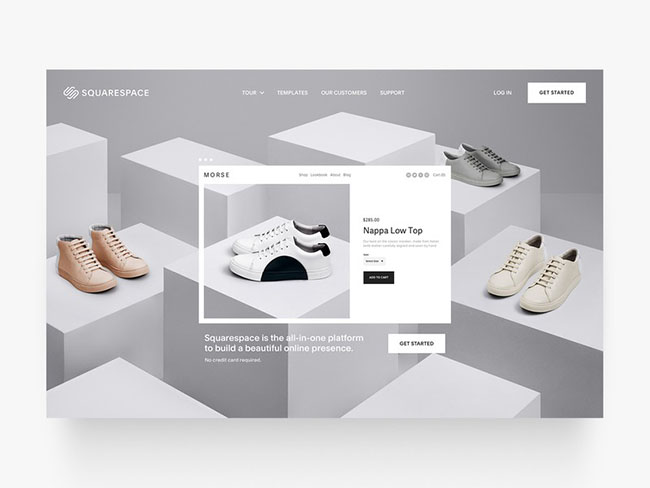
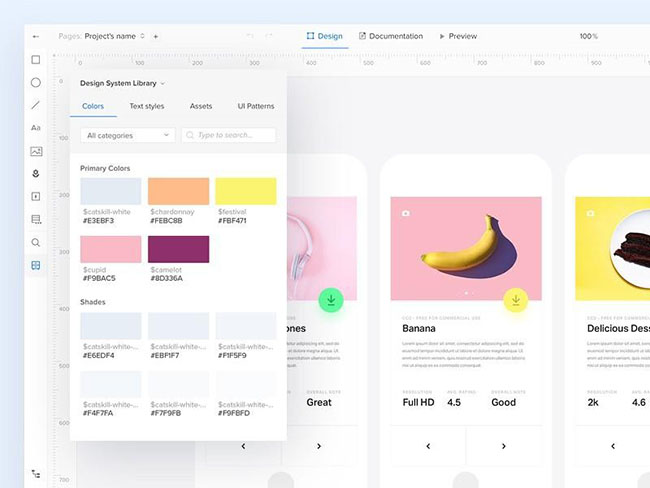
設計界面時,盡量使用三種或以下的顏色,太多顏色會使界面太亂或將用戶的注意力引向不太重要的區域。當你的設計完全採用黑白色調時,用戶的目光會自然地落在這些「彩色」區域中。
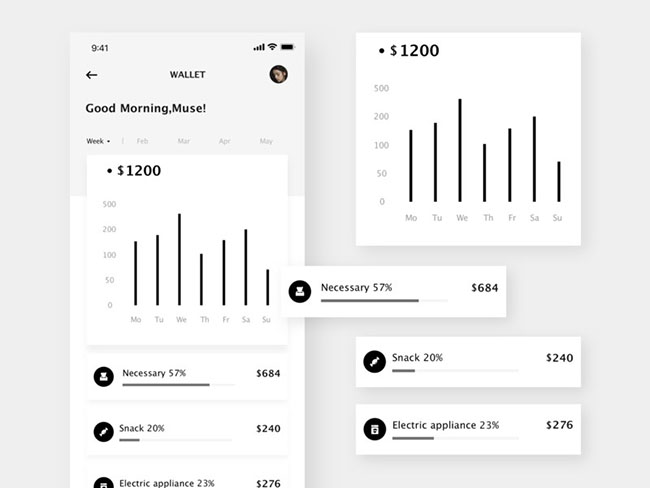
如果設計界面的時候,感覺毫無頭緒,可以暫時忘記調色板一段時間,直到你在灰度色調上有了完整的設計框架。



