不想網頁設計變得平平無奇 讓漸變讓你的網頁更出眾
近兩年,似乎設計師們對簡約扁平風有點審美疲勞,開始為設計注入一些新意。為了跟上時代的潮流,最近很多網頁設計都開始運用「漸變」來增加用戶的視覺興趣。如果你的網頁設計不想再「平平無奇」,不妨也試試利用「漸變」讓網頁變得豐富誘人。
如何有效地使用「漸變」讓網頁更誘人
1.雙色調漸變
使用Illustrator中的漸變工具創建這類型的顏色過度是非常簡單的,但使用Duotone工具進行雙色調漸變時,你可以做任何你想做的事情,這一切都取決於你對設計本身的意圖。如果你想突顯強大而大膽的信息,可使用更鮮明、高對比度的顏色組合;當然你也可以利用較少飽和的顏色,使畫面變得更加柔和和安靜。
如何使用雙色版漸變?
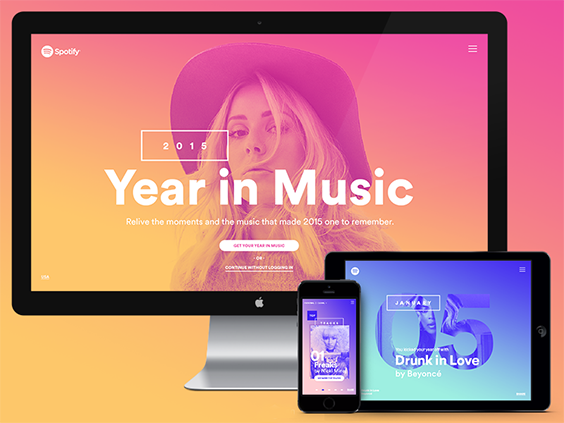
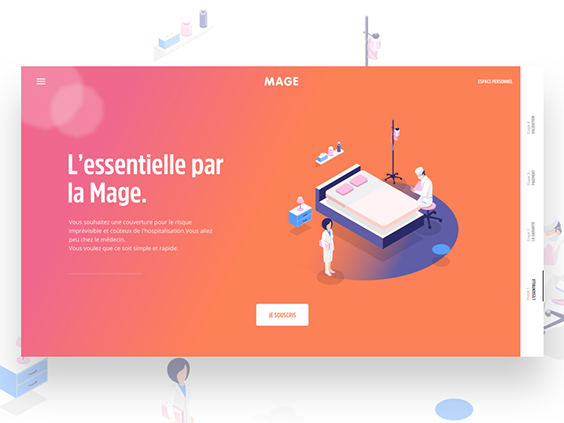
你可以像Spotify一樣使用照片疊加的方式,也可以像AgenceMe那樣使用文本和插圖,但圖中使用的顏色需要非常謹慎,插圖主要是淺色調,只是一些色彩鮮艷的細節與背景雙色調相反。


總而言之,使用雙色調漸變最安全的方法就是將漸變背景與黑白照片混合,或將它們作為照片疊加應用。如果你將它們與其他顏色混合,主要不是太過分,多種顏色在設計可能會有出色效果,但匹配不當就會使界面變得混亂。最簡單的解決方法就是減少顏色的運用。
2.半透明漸變
基本上這次介紹的漸變趨勢,包括半透明漸變都具有褪色效果,即一端具有全色調,另一端為0%的不透明度。這些半透明漸變可以是雙色調甚至是多色調漸變,但它們總會以透明度結束或開始。
如何使用半透明漸變?
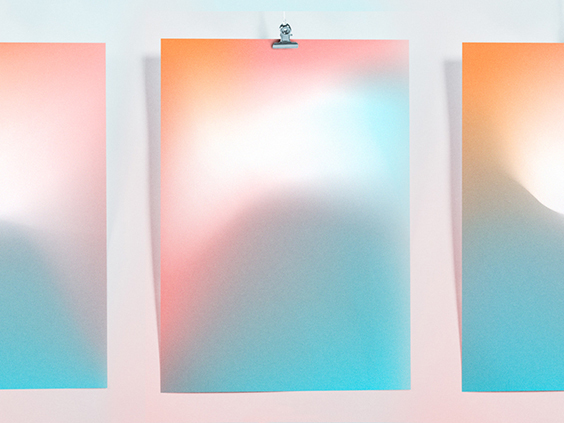
使用半透明漸變的一種方法就是將它們與其他漸變形狀和背景重疊,或者作為照片的疊加曾,以Studio-JQ製作的藝術作品為例。微妙的半透明形狀在漸變圓形形成霧氣氛,像褪色的月亮,簡單而有效地使用透明效果。

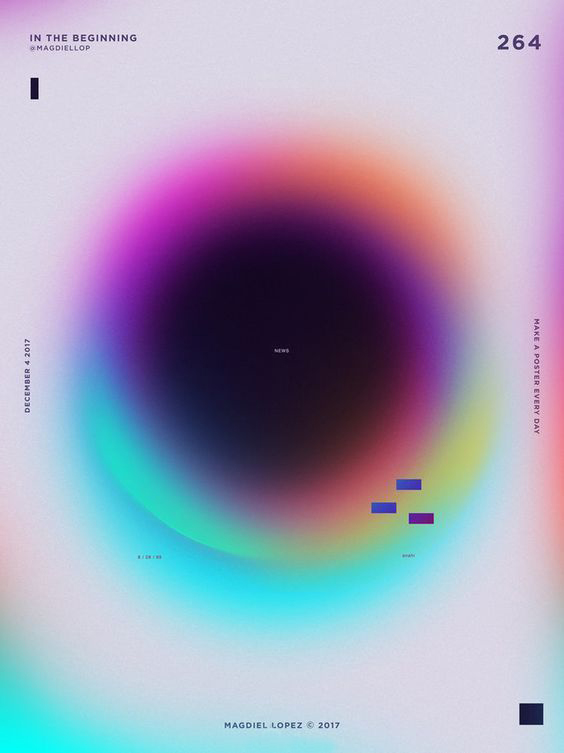
在Magdiel Lopez製作的作品中,看到混合了攝影和紋理的半透明漸變的另一種奇妙用法。

3.網格漸變
網格漸變一般需要更多的技巧來製作,由於是將多種顏色混合在一起使用,因此需要小心謹慎,否則某些顏色不能很好搭配,就會讓畫面變得很奇怪。除了將多種顏色混合外,網格漸變還會形成一種類似液體的紋理圖案,使作品具有更動感的外觀。
如何使用網格漸變?
網格漸變可以用作獨立模式,且由於它們具有動態外觀,因此也可以作為簡約模式應用。目前很多品牌都選擇使用網格漸變進行推廣,這可以從Focus Lab製作的簡約品牌項目中看出。

4.漸變模糊
漸變模糊能使作品變得更加有趣,且有一種強烈的「藝術」感覺。
如何使用漸變模糊?
漸變模糊經常被用作海報設計的一部分,它最厲害之處可以用來描述各種情感和抽象概念,對於聲音、光線、宇宙、情感等無法用詞語形容的抽象內容,只要精心挑選模糊彩色的形狀就可以很好地解決這一問題。

5.漸變球體
漸變球體具有強烈三維形狀的網狀圓圈,非常適合用在行星和氣泡,以及相類似的物體。
如何使用漸變球體?
Gradient Spheres在應用程序和網頁設計中都佔據一席之地,由於它們與行星類物體相似,因此通常會被用於技術未來類型的項目中。例如:Jiyoon Kim就是利用Gradient Spheres設計出一種具有輕盈未來感的創意手錶UI。

總結:
想設計好「漸變」的效果,最簡單的方法就是選擇清晰焦點的照片,可能你需要花點時間在照片的顏色上,如果顏色與你的漸變無任何關係,最安全的做法就是將照片切換為黑白模式。有時你也可以利用工具來調整顏色或選擇漸變形狀和背景。
選擇正確的漸變對象是,請確保它們具有相似的色調,並注意顏色數量不要太多,否則就會顯得非常混亂,要解決這種問題,只需要減少顏色和形狀就可以。
如果你覺得作品缺少某些東西,添加中性幾何形狀,如果背景為淺色,則為白色;背景為深色,則為黑色。



